https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构)
https://www.cnblogs.com/smh188/p/11534451.html(我是如何一步步编码完成万仓网ERP系统的(二)前端框架)
https://www.cnblogs.com/smh188/p/11535449.html(我是如何一步步编码完成万仓网ERP系统的(三)登录)
https://www.cnblogs.com/smh188/p/11541033.html(我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现)
https://www.cnblogs.com/smh188/p/11542310.html(我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别)
https://www.cnblogs.com/smh188/p/11546917.html(我是如何一步步编码完成万仓网ERP系统的(六)产品库设计 2.百度Ueditor编辑器)
https://www.cnblogs.com/smh188/p/11572668.html(我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传)
https://www.cnblogs.com/smh188/p/11576543.html(我是如何一步步编码完成万仓网ERP系统的(八)产品库设计 4.品牌类别)
https://www.cnblogs.com/smh188/p/11578185.html(我是如何一步步编码完成万仓网ERP系统的(九)产品库设计 5.产品属性项)
https://www.cnblogs.com/smh188/p/11589264.html(我是如何一步步编码完成万仓网ERP系统的(十)产品库设计 6.属性项和类别关联)
https://www.cnblogs.com/smh188/p/11596459.html(我是如何一步步编码完成万仓网ERP系统的(十一)产品库设计 7.发布商品)
https://www.cnblogs.com/smh188/p/11610960.html(我是如何一步步编码完成万仓网ERP系统的(十二)库存 1.概述)
https://www.cnblogs.com/smh188/p/11669871.html(我是如何一步步编码完成万仓网ERP系统的(十三)库存 2.加权平均价)
万仓网ERP系统不开源,准备做一个系列,讲一讲主要的技术点,这些技术点会有源代码。如果想看所有的源代码,可以打道回府了,没必要再阅读下去了,浪费您宝贵的时间。
接着产品库的设计,先看看京东的小米9详情页面,点开规格与包装的标签页。

挑选两个主要的属性项来说,运行内存和机身存储,这两个属性项可以说是手机这个产品类别独有的,其它的服装类是没有这两个属性项的。按照京东的这个产品页面,属性项是和产品类别关联的,今天就说说产品属性项的设计。
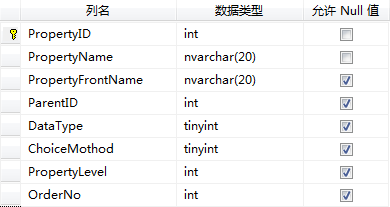
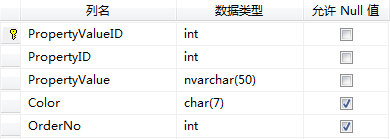
首先设计数据库,直接贴图吧。

产品属性项,PropertyID(主键),PropertyName(属性项名称,例如:运行内存),PropertyFrontName(前端属性项名称),ParentID(父级ID),DataType(数据类型),ChoiceMothod(后台输入方式),OrderNo(排序号,用于前端展示排序号越大越靠前)。

产品属性值,PropertyValueID(主键),PropertyID(产品属性项ID),PropertyValue(产品属性值),Color(颜色Hex值),OrderNo(排序号,用于前端展示排序号越大越靠前)。
数据库设计好了,那剩下的就是编码了,可以参考 https://www.cnblogs.com/smh188/p/11541033.html(我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现) 登录编码。

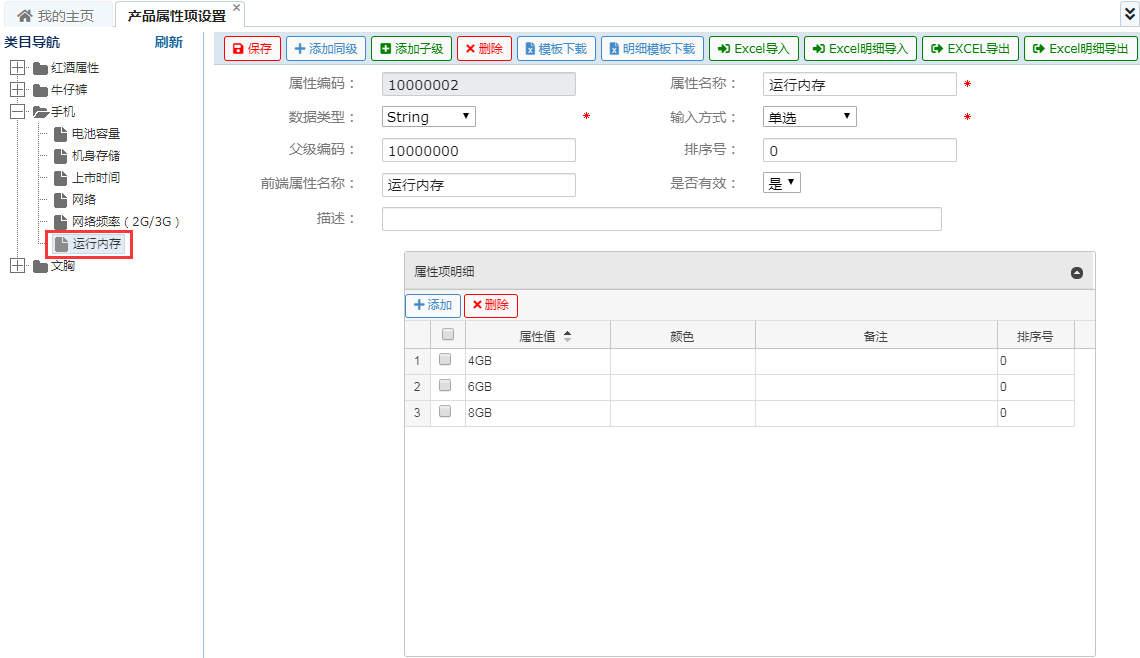
最后上一张万仓网的产品属性项页面,左侧是产品属性项树,右侧是属性项基本信息和属性值。
PS:客官有时间光临我的小站 万仓网 。