【原创】安卓开发中,无论是背景图还是按钮图或者其他图,都不希望随着移动设备的改变而失真,如果想要实现背景图片应用于各种尺寸的屏幕且不失真,需要先对图片进行一下处理。
在这里,我使用了安卓sdk的tool中自带的工具draw 9-patch对图片进行简单处理。
本次处理的图片的原图是
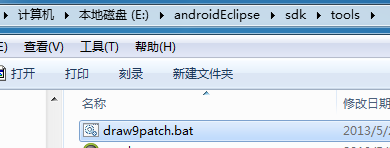
draw 9-patch路径如下:
双击点开之后,稍等会出现以下页面:

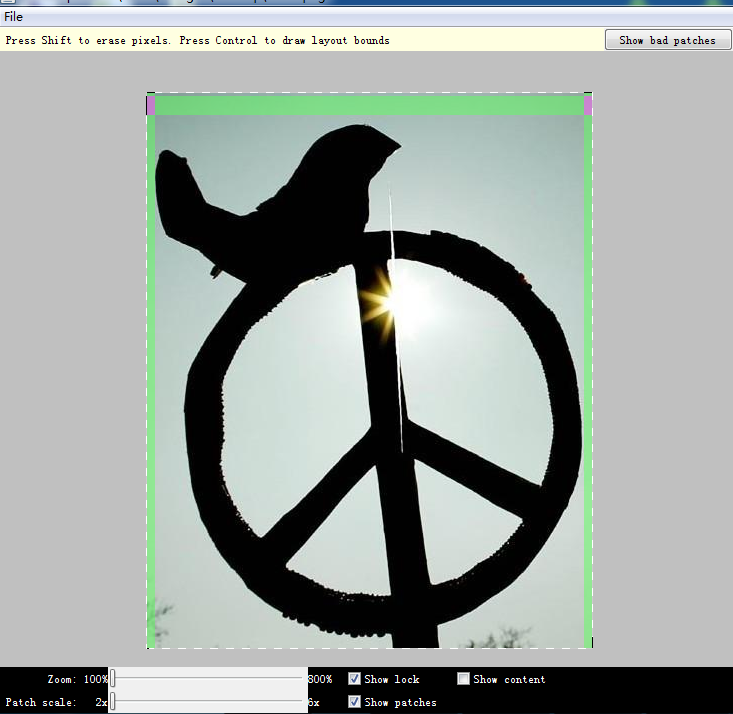
点击file引入以上原图,这是页面会被分为左右两侧,左侧是可操作区域,右侧是预览区域,预览中有三张图片,第一张是竖向拉伸的图片,第二张是横向拉伸的图片,第三张是全方位拉伸的图片,我们使用9-patch做图片的目的,就是让图片的边缘可被拉伸,而图片的重点区域不可被拉伸,这样可以起到不失真的效果。在左侧通过鼠标框选区域,可以设置图片的某些部位可被拉伸,框选后在图片边缘可见黑线,黑线就代表此区域可被拉伸,例子如下:

这样一来,纵向拉伸此图片则变成:

横向拉伸图片为:

全部拉伸为:
这时,就实现了保留重点区域图片,拉伸其边缘的目的,点击file,可以保存图片,图片保存后,格式为demo1.9.png,将图片放在安卓项目的drawable包下,就可以正常引用了,例如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/demo1"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
大功告成!
来源:oschina
链接:https://my.oschina.net/u/1011854/blog/287329