主要学习的内容包括发送HTTP请求、HTTP信息头管理器、HTTP cookies管理器、用户定义的变量、响应断言、CSV数据文件设置的使用。
一.测试相关网站及接口说明:
提供的测试网址为:http://www.qk365.com/security/register
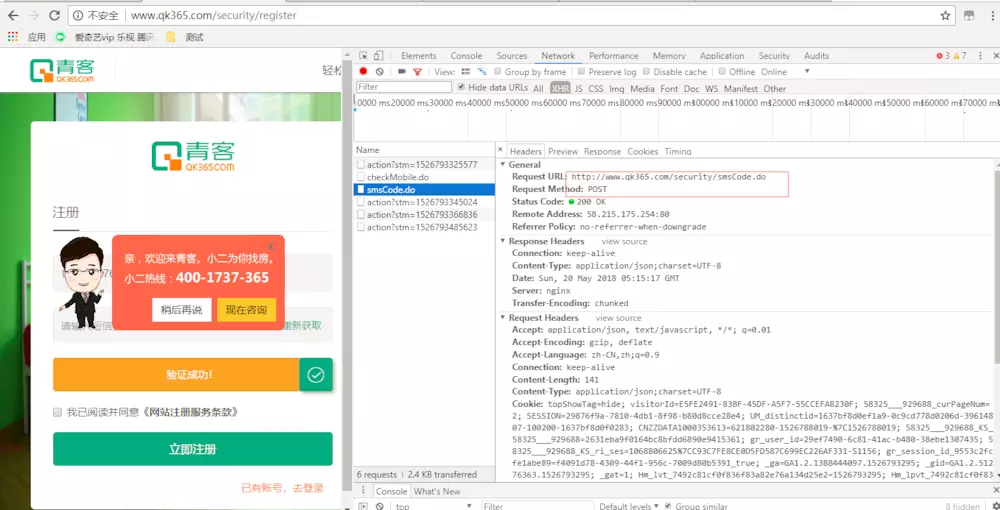
使用Chrome浏览器,先将浏览器的cookies缓存清空。
清空后,打开待测试的网址,按F12键,输入要注册的手机号码,如“18300987622”,点击“发送验证码”,可以看到请求的接口为:http://www.qk365.com/security/smsCode.do,请求的参数为json格式的数据:{"mobile":"18300987622","func":"register","isValidate":"1","memKey":"register-18300987622","memValue":"7F4BEC3A-BE2F-48C7-91ED-33887E186C87"},在知道接口后,就可以开始我们的接口测试了。

二.jmeter进行http post请求接口测试
默认环境已经有的条件下,双击jmeter.bat。出现如下界面设置工具的显示语言,Options→Chose Language→Chinese

完成上述步骤后,创建HTTP请求,包括:HTTP请求头,HTTP请求体以及察看结果树
1、在测试计划中添加线程组
2、在线程组中添加配置元件,HTTP信息头管理器,将刚才注册页面的请求头选中并且复制,在HTTP信息头管理器中单击“Add from Clipboard”完成请求头的复制


3.在线程组中添加HTTP请求,请求的请求体为图下内容


4、线程组添加察看树,点击启动按钮,查看请求结果

5、为响应结果添加断言,只有响应结果中包含"msg":"短信发送成功"的响应数据,这个请求才算是成功

三.Jmeter请求接口参数化
模拟5个用户执行以上的测试过程,我们发现只有第一次是成功的,其余的返回"msg":"短信验证码发送过于频繁"


发现原来是每个请求的请求手机号是一样的,导致失败

这时候可以使用配置元件,CSV数据文件设置每次请求的手机号是不同的,在这里我准了一份手机号码的excel文件,需要注意的是保存这个文件的时候要保存成.CSV格式的,这里我将这份文件放到jmeter的examples目录下

在CSV数据文件配置中填写如下信息,然后修改验证码接口中HTTP请求的请求体,最后再执行一次,发现每次请求使用的手机号是不同的,并且请求成功



四.Jmeter请求接口压力测试
修改线程组参数,添加聚合报告等,对接口进行压力测,这里可以把察看结果树禁用了,因为在请求很多的情况下,会影响工具性能。最后等结果

需要注意的是启动jmeter.bat提示的那段话,压力测试要用非界面模式,界面模式用来生成脚本,调试没有问题了,再进行非界面的压力测试
May 22, 2018 9:42:40 PM java.util.prefs.WindowsPreferences <init>
WARNING: Could not open/create prefs root node Software\JavaSoft\Prefs at root 0x80000002. Windows RegCreateKeyEx(...) returned error code 5.
================================================================================
Don't use GUI mode for load testing !, only for Test creation and Test debugging.
For load testing, use NON GUI Mode:
jmeter -n -t [jmx file] -l [results file] -e -o [Path to web report folder]
& increase Java Heap to meet your test requirements:
Modify current env variable HEAP="-Xms1g -Xmx1g -XX:MaxMetaspaceSize=256m" in the jmeter batch file
Check : https://jmeter.apache.org/usermanual/best-practices.html
================================================================================
五.Jmeter报告生成
自行百度。
说明:这个平台可以频繁的刷验证码接口,这本身就是一个bug。前端的滑动验证功能就是形同虚设的。
现在网站的注册界面,将验证码图片放在了第一行。

1、使用tess4j编写验证码图片识别方法
2、编写jmeter测试脚本:
包括获取验证码接口、响应的验证码图片保存、验证码图片识别、获取手机验证码请求接口等这几个重要步骤的编写
3、进行Jmeter验证码图片识别,获取手机验证码
4、接口压力测试
二、使用tess4j实现验证码图片识别
打开Eclipse,新建一个java项目,项目中添加tess4j的jar包,以及tessdata等文件。
代码完成的功能为,输入验证码图片的路径,输出验证码图片的识别结果,结果是一个字符串类型
具体代码如下,注释中已经对每一行代码进行了讲解,主要是为了提高图片字符识别的准确率。
大概的图片识别处理步骤是:设置字符的识别方式是英文和数字,将图片按区域识别每一个字符,把每一个字符截取下来,做灰度处理以及锐化,并且把这个字符对应区域的图片放大。最后识别这个经过处理的图片。
package qingkeCode;
import java.awt.Color;
import java.awt.image.BufferedImage;
import java.io.ByteArrayInputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.imageio.ImageIO;
import net.sourceforge.tess4j.Tesseract;
import net.sourceforge.tess4j.TesseractException;
import net.sourceforge.tess4j.util.ImageHelper;
import net.sourceforge.tess4j.util.LoadLibs;
public class PicToData {
/*public static void main(String []args){
for (Integer i=1; i<44; i++){
System.out.println(GetData(i.toString()));
}
}*/
public static String GetData(String picPath) {
File file = new File(picPath);
Tesseract instance = new Tesseract();
//设置tess配置的路径
File testDataFolderFile = LoadLibs.extractTessResources("tessdata");
//设置识别的方式为英文和数字
instance.setLanguage("eng");
//加载配置
instance.setDatapath(testDataFolderFile.getAbsolutePath());
// 将验证码图片的内容识别为字符串
String result = "";
//对每一个字符单独识别
for (int i = 1; i < 5; i++) {
String c = "";
try {
c = instance.doOCR(change(file, i));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if (c.length()>0){
}
if (c.length()>0){
result += c.substring(0, 1);
}
}
return result;
}
public static BufferedImage change(File file, int i) throws Exception {
// 读取图片字节数组
BufferedImage textImage = null;
try {
InputStream in = new FileInputStream(file);
BufferedImage image = ImageIO.read(in);
//包括左右的空白处,分为6个区域
int subWidth = image.getWidth() / 6;
//截取第i个字符的图片,并将图片灰度化
textImage = ImageHelper.convertImageToGrayscale(ImageHelper
.getSubImage(image, subWidth * i, 0, subWidth+3,
image.getHeight())); // 对图片进行处理
//图片锐化
textImage = ImageHelper.convertImageToBinary(textImage);
//放大图片,放大的倍数为5倍
textImage = ImageHelper.getScaledInstance(textImage,
textImage.getWidth() * 5, textImage.getHeight() * 5); // 将图片扩大5倍
} catch (IOException e) {
e.printStackTrace();
}
//返回识别后的单个字符的值
return textImage;
}
}
编写好以上代码后,简单测试一下接口是否可用。结果如下,说明接口可用,将main函数注释

然后将项目导出为Jar

导出时设置以下选项,并且直接将jar包导出到Jmeter的ext路径下

三、jmeter编写测试脚本
1、Jmeter中测试java验证码识别接口可用
新建测试计划,在测试计划中将jar包qingkeCode.jar添加进来。

添加BeanShell Sample,编写以下脚本,脚本的功能为导入jar包,并且识别路径“D:\code\vcode_src\8.jpeg”中的图片验证码的值。并且把值保存到了变量vcode中。
import qingkeCode.*;
String code = "D:\\code\\vcode_src\\8.jpeg";
String d = PicToData.GetData(code);
vars.put("vcode",d);
添加Debug Sample和察看结果树,以便观察运行结果。

运行脚本,察看运行结果。结果没有报错,并且输出了路径“D:\code\vcode\8.jpeg”中的图片验证码的值,说明Java接口可以调用。

2、查看接口:使用F12开发者工具,查看http请求的流程,可以得到两个需要的相关接口
获取验证码图片的GET请求,请求参数“d”是一个以毫秒为单位的时间戳
http://www.qk365.com/security/captcha.do?d=1527660630370
还有一个接口是发送手机验证码的POST请求接口,包括请求头和请求体
// 请求头 http://www.qk365.com/security/sendMobileCode.do // 请求体,captcha为图片验证码的值,func为请求接口,mobile为手机号 captcha=DYJE func=register mobile=18569845214
编写获取验证码的http请求

返回如下消息表示请求接口编写成功

3、保存验证码图片并识别验证码
验证码图片会保存在路径“D:\code\vcode_src\”路径下,文件名会以1到n的顺序增长

这里先测试一下运行一次的情况,参数如下

运行结果,说明返回的验证码图片进行了识别。后续只需要用这个识别的验证码进行获取手机验证码的请求就可以了。


四、编写获取验证码请求脚本
获取手机验证码时要带上cookies和获取图片验证码返回的session值,这样才能成功。要问这一点我怎么知道的,是因为在编写脚本时发现没有带这个值,或者这个值是错的会返回错误信息,然后根据经验,看到的~
获取手机验证码脚本如下,其中${vceode}是验证码图片识别中得到的。

添加cookie请求头把浏览器的值拷贝放入即可


使用正则表达式,在获取验证码图片中添加后处理,取出session,将取出的session放入获取手机验证码的请求头中
获取session

session放入获取手机验证码请求头中

五、执行脚本
最后执行脚本,结果如下。后期可以自己配置线程组中的参数进行接口压力测试。

五、接口压力测试
添加计数器,计算器的值就是图片名称

最后需要保证每次请求的手机号码不同,和上篇博文一样使用CSV的方式设置请求的电话号码