flutterBoost使用笔记
新一代Flutter-Native混合解决方案。 FlutterBoost是一个Flutter插件,它可以轻松地为现有原生应用程序提供Flutter混合集成方案。FlutterBoost的理念是将Flutter像Webview那样来使用。在现有应用程序中同时管理Native页面和Flutter页面并非易事。 FlutterBoost帮你处理页面的映射和跳转,你只需关心页面的名字和参数即可(通常可以是URL)。
github链接:https://github.com/alibaba/flutter_boost
安卓在跟原生交互的同时,传递参数,跳转页面,业务需求下性能方面ios那边消耗比较大,会出现奔溃,所以更换flutterboost框架,不过目前来说flutterboost框架文档一般般,很多需要自己摸索,这样接入速度会比较缓慢,这里记录下吭
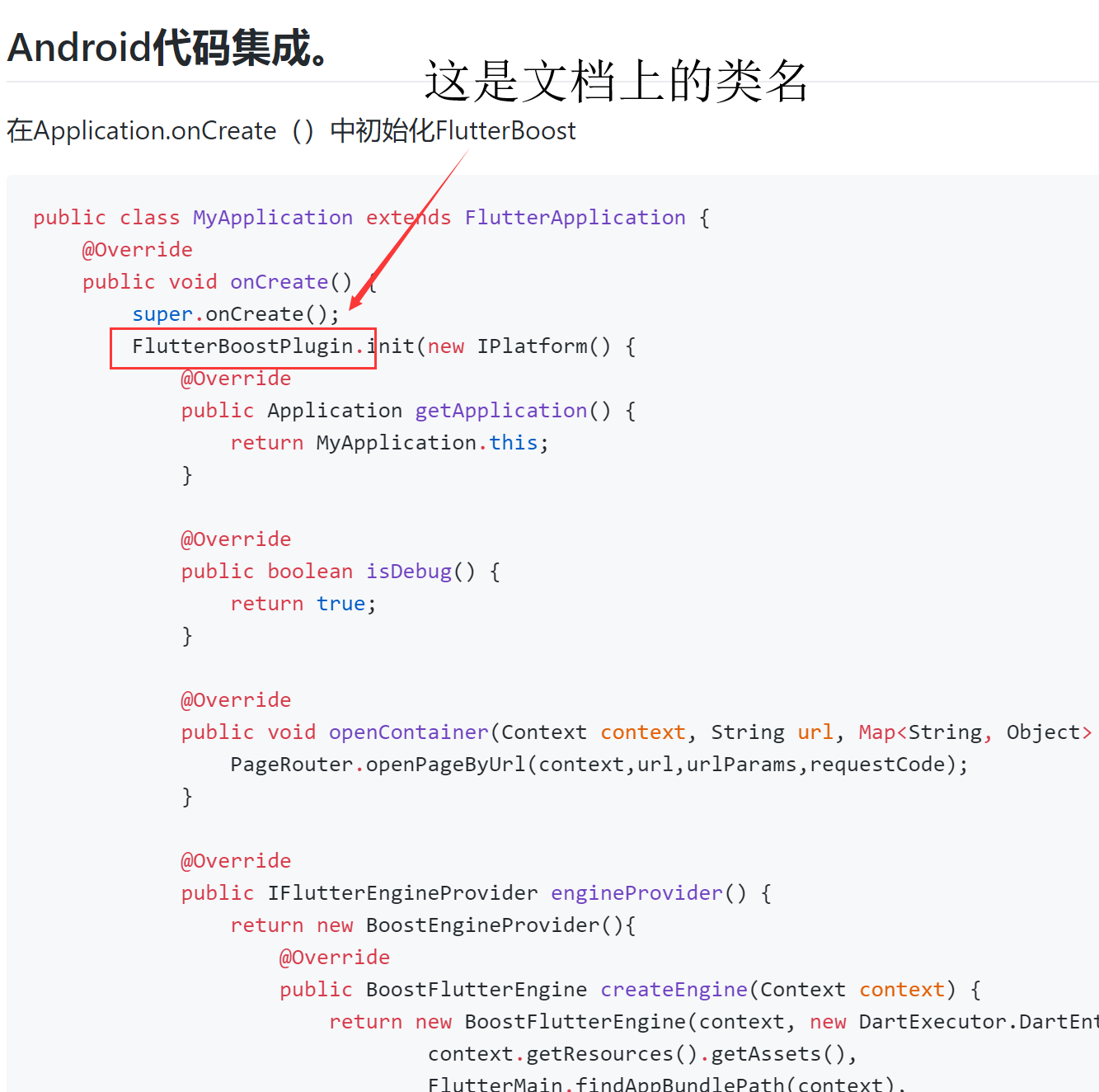
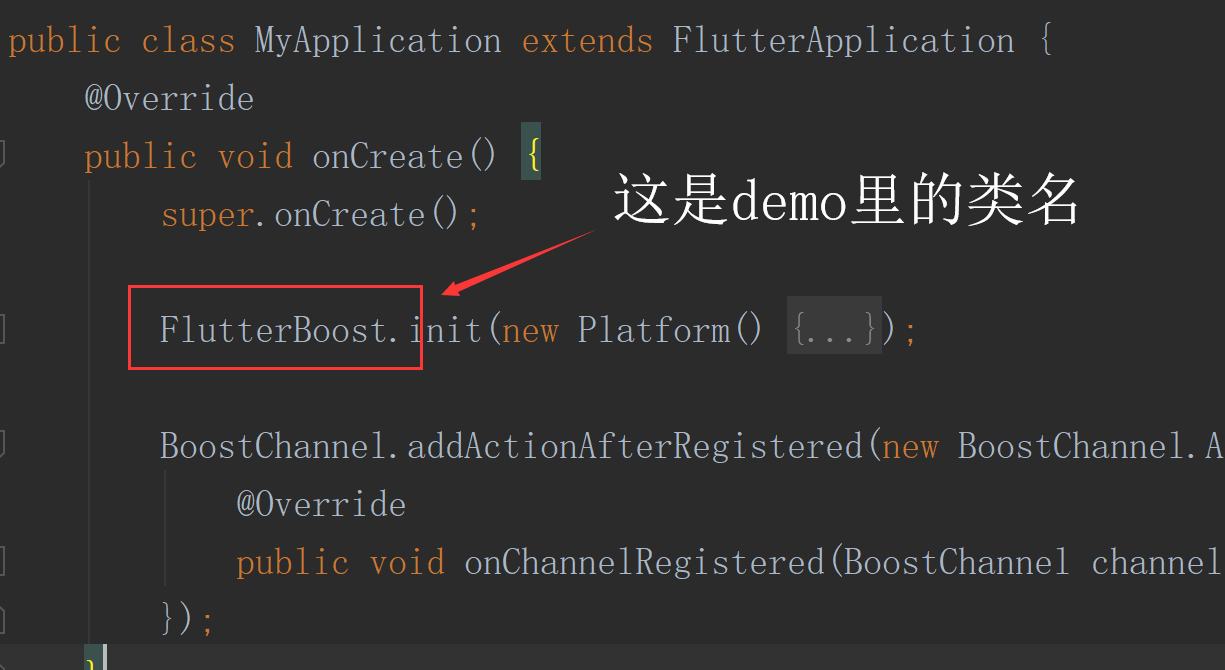
首先第一个吭,官网文档没更新,我曾一度的以为是我哪里导入的不对,我还去github搜了别人接入的例子,发现都跟文档上一样,后来我仔细找了下源码里的类,的确是不一样的,这时候我才确定,是文档没更新


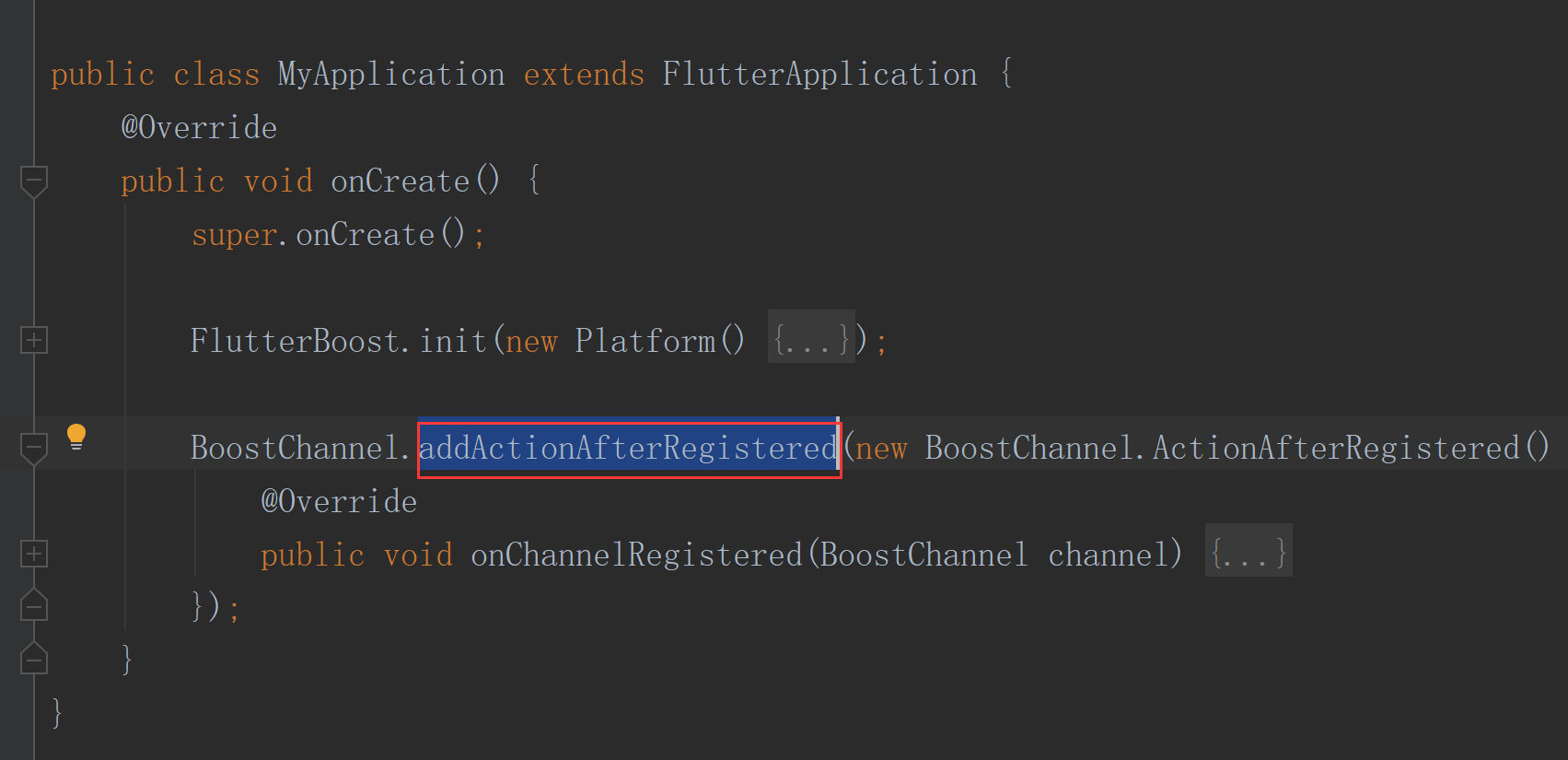
处理好之后,在往下看,又发现一个疑点,貌似注册了两个一模一样的监听方法,在源码中初始化构造函数里,注册了一个,然鹅demo里初始化好之后又单独注册了一下,一模一样的监听,我不知道改怎么办,如下图,是不是一模一样


我后面是取消了初始化下面的重复注册,因为之前的文档让我不得不表示怀疑了,后面也的确相安无事
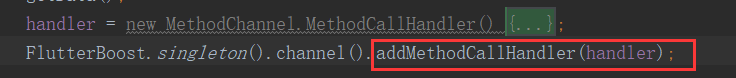
接下来就是数据交互了,发现demo也好,文档也好,并没有相关的介绍和代码,我蒙蔽了,幸好我叼,在源码里发现了一个类似的监听接口,而且回调后的参数都跟原生的一模一样,我猜想,就是它了

监听好之后,就可以跟flutter交互了,通过参数Result可以传递数据给flutter,方法就是result.success("你要传递的数据");
作为一个资深被安卓玩的玩家,我知道没有那么简单,果然没有让我失望过,真好,之前构造方法里注册的MethodCall,会自动监听交互回调,然后也会result.success();
但是回调中result.success()后在次success返回就会异常了,所以这里存在一个问题,flutterboost里的监听会触发result的success,然后又因为我本身用的是room数据库,只能在异步里请求数据,
所以导致不能同步执行,触发回调后,拿到回调里的参数id,根据id查询数据库,此时异步,接着同时flutterboost中的回调也触发了,执行success返回,然后此时我们的异步也返回了数据,也要执行result中的success,接着就是异常了,我曾想过修改源码,把构造函数中的监听方法注释掉,不过怕引发什么后遗症,所以暂时的解决方法是进入页面的时候就查询好数据放入集合中,回调触发在从集合中拿,销毁页面时释放集合
Intent intent = FlutterBoostActivity.makeIntent(mActivity, flutterDataBean);startActivity(intent);
在次运行,正常跳转传递数据,result.success()后flutter正常接收,完美接入