基于手势的教程框架,以用户熟悉的手势来驱动用户界面。灵感来自于Facebook Paper。
测试环境:Xcode 5.0,iOS 4.3以上

带有表格的视图控制器切换效果,点击每个栏目会有限带有波浪效果的信息展示,类似于Facebook Paper。
测试环境:Xcode 5.0,iOS 4.3以上

AHKActionSheet是UIActionSheet的替代选择,灵感来自于Spotify app。AHKActionSheet使用了基于block的API,有着可高度自定义外观,以手势驱动的导航,两种方式隐藏控件(快速轻弹,轻扫以及释放),状态栏匹配当前展示的控制器。
测试环境:Xcode 5.0,iOS 4.3以上

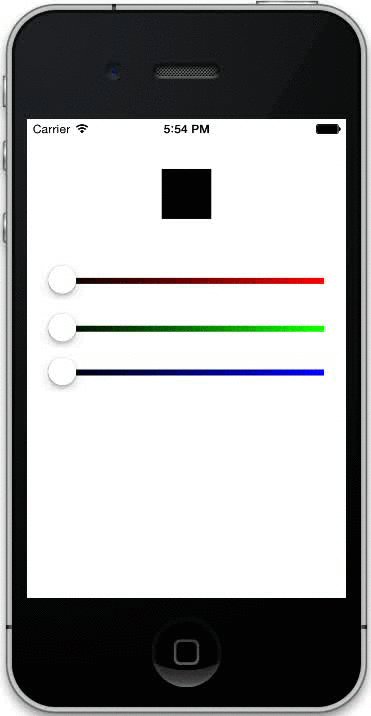
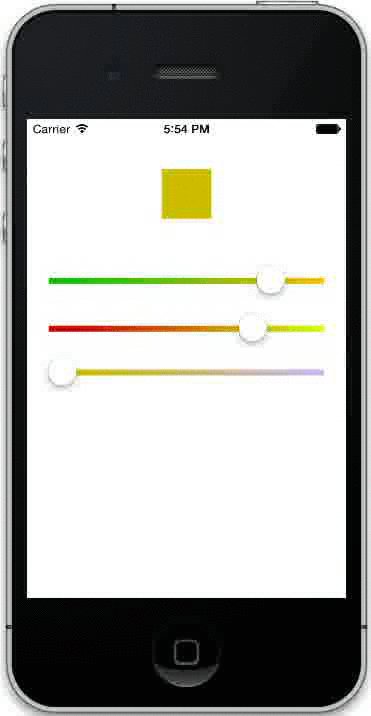
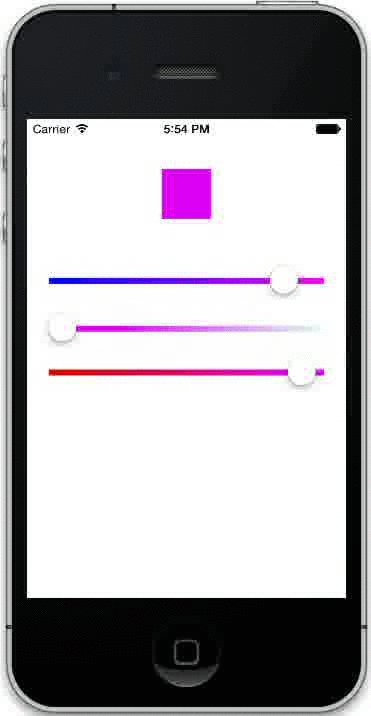
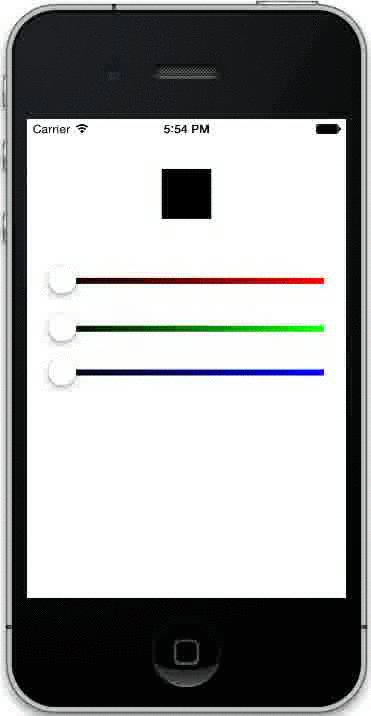
RGBColorSlider为添加RGB滑块儿提供了一个简单的方法,通过改变外观给用户一个直观的选择颜色的方法。
测试环境:Xcode 5.0,iOS 4.3以上

介绍:,同时兼容iOS6与iOS7。之所以自定义导航条,原因有两个:
1、做同时兼容iOS6与iOS7的导航条时,使用原生导航条总是不顺手。于是想自定义一个,这样兼容iOS6与iOS7时,代码相对统一。另外,因为是自定义的,要做一些特殊的效果时比较容易控制(比如:导航条分成两行,段选择器SegmentView合并到导航条内)。
2、个人原因,3.5寸屏幕的iOS7右滑返回时,导航条不动只是内容页面移动,感觉比较压抑。所以,希望兼顾原生的右滑返回,又可以使导航条在滑动时跟着移动。
------ 介绍 ------
1、CustomNaviBarView:自定义的导航条,继承自UIView。
- 将导航条分成左中右三个区域。默认在左区添加一个返回按钮。
- 提供创建导航条按钮的方法,可在外部自定义按钮添加到导航条上。
- 提供外部覆盖视图的方法,可在外部自定义一个视图,覆盖到导航条上。例如:CustomNaviBarSearchController
2、CustomNaviBarSearchController:搜索关键字输入框,可对接覆盖到CustomNaviBarView上。
- 提供两种导航条上的关键字输入框
- 由按钮触发,点击按钮后显示输入框,结束后销毁输入框现实按钮。
- 导航条一直显示输入框。
- 提供最近输入的关键字列表。
3、CustomNavigationController:继承自UINavigationController。
- 把系统导航条隐藏,以便显示自定义的导航条。
- 若想使用自定义导航条,导航控制器需继承自此类。
4、CustomViewController:继承自UIViewController。
- 封装了接入自定义导航条的方法,把具体业务与自定义导航条分开。
- 所有需使用自定义导航条的视图控制器可直接继承此类。

FFCalendar是一个包括年、月、周以及日的iOS日历。仅适用于iPad,仅支持纵向模式。
测试环境:Xcode 5.0,iOS 7.0以上

来源:oschina
链接:https://my.oschina.net/u/554222/blog/228460