在 CSS2 中,你可以为不同的媒介设备(如屏幕、打印机)指定专用的样式表,而现在借助 CSS3 的 Media Queries 特性,可以更为有效的实现这个功能。你可以为媒介类型添加某些条件,检测设备并采用不同的样式表。
例如,你可以把用于大屏幕上显示的样式和用于移动设备的专用样式放在一个样式文档中,这样,在不改变文档内容的情况下,不同的设备可以呈现不同的界面外观。阅读这篇文章学习 CSS3 Media Queries 的基本功能和国外使用 CSS3 的 Media Queries 特性的优秀网站案例。
CSS3 Media Queries
看下这个 在线演示,调整你的浏览器窗口尺寸,看看它的变化。
Max Width
下面的样式会在可视区域的宽度小于 600px 的时候被应用。
|
1
2
3
4
5
|
.class {
background
:
#ccc
;
}
}
|
如果你想链接到一个单独的样式表,把下面的代码放在<head>标签里。
|
1
|
<link rel=
"stylesheet"
media=
"screen and (max-width: 600px)"
href=
"small.css"
/>
|
Min Width
下面的样式会在可视区域的宽度大于 900px 的时候被应用。
|
1
2
3
4
5
|
.class {
background
:
#666
;
}
}
|
Multiple Media Queries
你还可以使用过个匹配条件,下面的样式会在可视区域的宽度在 600px 和 900px 之间的时候被应用。
|
1
2
3
4
5
|
.class {
background
:
#333
;
}
}
|
Device Width
下面的样式会在 max-device-width 是 480px 的设备上触发。(提示:max-device-width 是设备的实际分辨率,而 max-width 指的是可视区域分辨率。)
|
1
2
3
4
5
|
.class {
background
:
#000
;
}
}
|
For iPhone 4
下面的样式是为 iPhone 4 专门写的 (作者: Thomas Maier)。
|
1
|
<link rel=
"stylesheet"
media=
"only screen and (-webkit-min-device-pixel-ratio: 2)"
type=
"text/css"
href=
"iphone4.css"
/>
|
For iPad
你还可以使用 media query 在 iPad 上检测方向(portrait or landscapse) (作者: Cloud Four)。
|
1
2
|
<link rel=
"stylesheet"
media=
"all and (orientation:portrait)"
href=
"portrait.css"
>
<link rel=
"stylesheet"
media=
"all and (orientation:landscape)"
href=
"landscape.css"
>
|
Media Queries for IE
遗憾是的,IE8 及更老版本的浏览器不支持 CSS3 Media Queries,不过可以使用 Javascript 弥补,下面是一些解决方案:
附:CSS3 Media Queries 浏览器兼容性表

CSS3 Media Queries 应用案例
需要在下面这些支持 Media Queries 特性的浏览器中浏览:IE9+, Firefox, Chrome 和 Safari。浏览每个站点,看页面布局是如何响应浏览器窗口变化的。
Hicksdesign
大尺寸: 3 列侧栏
较小尺寸: 2 列表侧栏 (中间一列下降到左边的列)
更小尺寸: 1 列侧栏 (右列上移到标志下方)
最小尺寸: 没有侧栏 (LOGO及右列上移,其他侧边栏列移到底部)
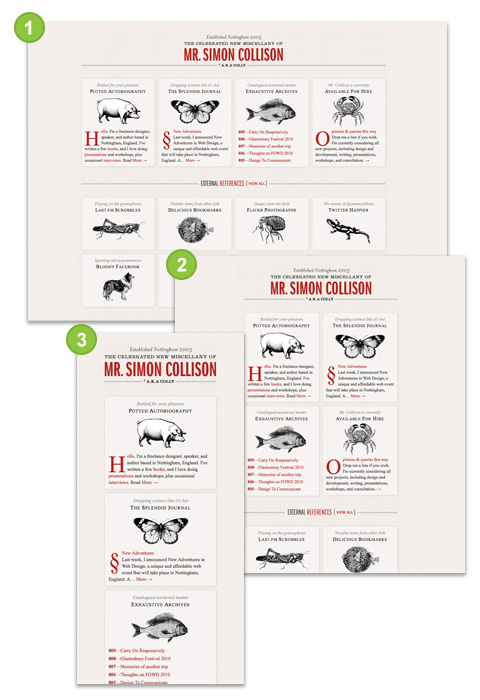
Colly
页面的布局会根据浏览器的尺寸在1列,2列和4列之间切换。
A List Apart
大尺寸: 导航在顶部,图片只有一行。
中等尺寸: 导航在左边,图片变成3列。
小尺寸: 导航在顶部,LOGO没有了背景图片,图片变成3列。
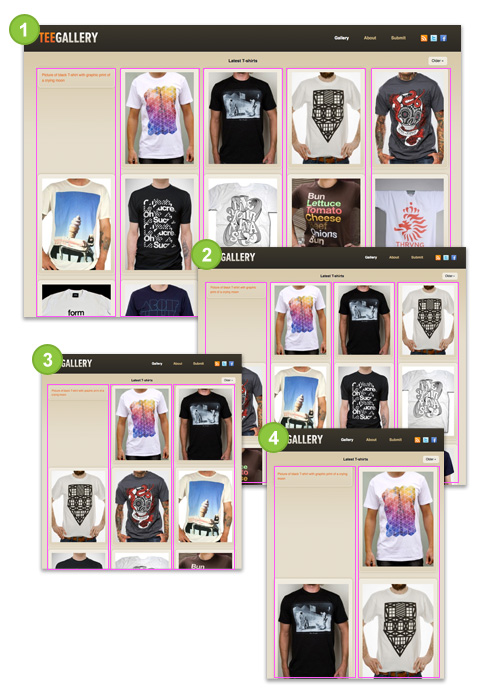
Tee Gallery
这个和前面的 Colly 很像,不过这个案例中的图片也会随着布局的变化而变化。技巧是使用百分比设置元素的宽度。
总结
请记住:为移动设备优化了样式表并不意味着你的网站就适合在移动设备显示了。要做到真正的移动设备优化,要削减图像大小、标签数量和加载的资源尺寸等等。CSS3 Media Queries 是用于设计的呈现,而不是优化。
来源:oschina
链接:https://my.oschina.net/u/1773287/blog/277516