一、自动布局(autolayout)
一款ios app最主要的UI组件是由一个个相对独立的可视化单元组成,例如view、label、button等。这些可视化单元的关系由两个基本关系构成:兄弟关系和父子关系。

对于任何一个UI组件,确定了它的位置(相对于父级或兄弟级)、大小也就确定了它在整个UI视图中的展现效果。
Autolayout(以及在ios8中新增的sizeclass)是为了解决这些UI可视单元的布局、排列问题。iphone5以前,苹果尺寸大小一样,我们可以将一个可视单元的位置写死,这样是没问题的,但是如今,随着iphone5 和iphone6的发布,苹果尺寸有多种可能,这就要求我们app的UI元素具有在屏幕尺寸不同的设备上具有一定动态的可调性。目前苹果推出的最好的解决方案就是使用autolayout和sizeclass组合对UI可视单元进行全方位的调整,通过这样整个app能满足不同设备、不同应用场景的需求。
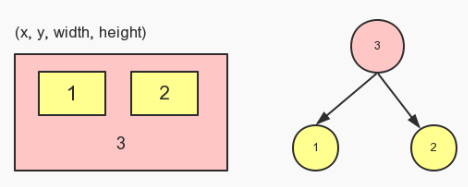
Autolayout的作用是:帮助开发人员确定在不同设备环境下,同一可视单元所应具有合适的位置和尺寸。因此,当一个控件(例如:UIView、Button)上施加的约束能够唯一确定它的frame(x,y,width,hight)的时候,我们的自动布局才是正确的。我们常常容易犯约束不足(约束太少)和约束冲突(约束太多)两种错误,例如:如果我们给出的约束只能确定这个view的大小或者位置中的某一项(例如y)的时候,就会出现约束不足的情况,在xib或storyboard的左侧提示框中会出现黄色的警告;如果给出的约束推导出两个甚至是多个相互矛盾的位置尺寸的时候,就会产生布局错误的提示。
二、sizeclass属性
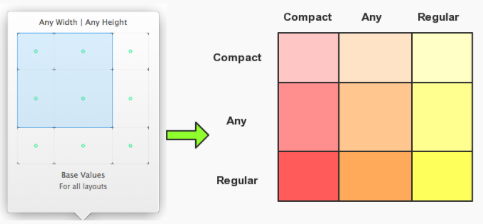
它是对当前所有ios设备尺寸的一个抽象,由于现在很多种ios设备尺寸,如果按照以前那种针对特定设备来编写不同设备布局的话,会降低开发效率。现在有了sizeclass,事情就好办多了。现在的设备不是很多吗,那我们就将屏幕的宽和高分成三种情况:(Compact、Regular和Any),也就是紧凑、正常和任意。这样宽和高的各自三种情况组合,一共就有9种情况。如下图所示:

针对每一种情况,我们可以单独在storyboard或xib中设置UI控件的自动布局和约束。甚至某一个UI控件是否需要显示都能轻松实现。
关于sizeclass的详细解释,请参考苹果官方文档。
三、storyboard中autolayoun和sizeclass的应用
在Xcode6中,开发者可以根据实际需要,针对sizeclass九种组合中的某一种或几种分别进行自动布局的设置,这样,当app运行于不同尺寸屏幕、不同旋转方向的时候,就可以根据当前环境的size class情况使用我们预先设置好的布局信息,从而达到app ui极大的灵活性。
实例的例子,请上百度自行查找,自己找例子练习。
四、添加布局约束的方式
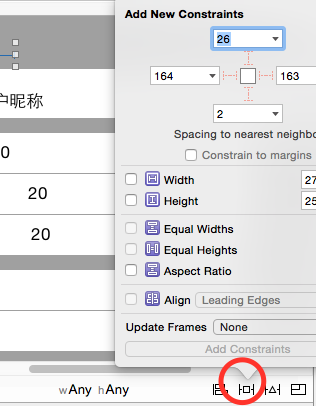
底部布局约束按钮

打开xib或storyboard,选中某一UI控件,再点击上图红色圈圈。如上就是采取底部布局方式。
按住Control键拖拽鼠标
在xib或storyboard中,选中某一UI控件,然后按住Control键,接着按住鼠标左键拖动到另一个控件(或边界)处,松开鼠标后会弹出适用的约束菜单,你可以选择约束进行添加。这种方式比上一种方式快得多。
来源:oschina
链接:https://my.oschina.net/u/2312022/blog/386172