前言
当为大量用户设计网站时,设计人员必须考虑到访问者的差异:
-
屏幕分辨率,
-
浏览器的选择,
-
是否在浏览器最大化状态,
-
浏览器的额外工具栏的开启(历史记录,书签等),
-
操作系统和硬件。
我们知道css中有各类布局,从发展至今包括 固定布局、静态布局、栅格布局、流体布局、自适应布局、响应式布局、弹性布局,但是概念总是模糊不清,最近在看一本很喜欢的书,决定要把css布局整理一下
固定布局
概念
即传统Web设计,页面的大小采用固定的宽度,固定布局拥有固定的外表使用绝对长度单位(px、pt、mm、cm、in)
布局特点
因为使用的是绝对长度单位,页面元素的位置不会移动,所以无论访问者的屏幕分辨率多大(不管浏览器尺寸具体是多少)都会和其他访问者看到相同尺寸的页面,网页布局始终按照最初写代码时的布局来显示。常规的pc网站都是静态、
布局的,也就是设置了min-width,这样的话,如果小于这个宽度就会出现滚动条,如果大于这个宽度则内容居中外加背景,这种设计常见于pc端。
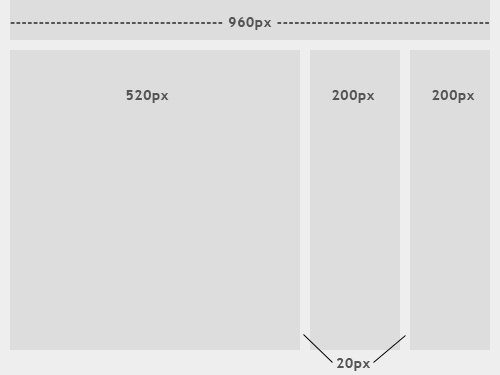
总体框架

这些内部组件尺寸分别设置为520,200和200像素。960像素宽已成为现代网页设计的标准,因为大多数网站的用户浏览被假定为1024 × 768分辨率或更高。
优点
-
固定宽度的布局更易于使用以及制定设计页面。
-
每一个浏览器显示的宽度都是相同的,因此少了很多关于图像,表格,视频等这些宽度固定的内容的麻烦。
-
没有浏览器不支持的最大宽度和最小宽度的说法
-
即使网站设计可以匹配最小的屏幕分辨率,800 × 600,那么网页内容仍然可以很容易的在大分辨率的屏幕上显示得足够大。
缺点
-
固定宽度的布局可能给屏幕分辨率大的用户造成过多空白空间,从而破坏“黄金分割”,“三分法”,综合平衡等其他设计原则。
-
较小的屏幕分辨率可能需要水平滚动条,这取决于固定布局的宽度。
-
无缝纹理,图案和图像的延续需要适应大的分辨率。
-
在可用性方面,固定宽度布局总体效果不是很好。
- 显而易见,即不能根据用户的屏幕尺寸做出不同的表现。当前,大部分门户网站、大部分企业的PC宣传站点都采用了这种布局方式。固定像素尺寸的网页是匹配固定像素尺寸显示器的最简单办法。但这种方法不是一种完全兼容未来
网页的制作方法,我们需要一些适应未知设备的方法。
不同设备渲染差异
不同的设备将会以多样的方式来渲染静态布局的页面,所以就会有一些不可预期的现象出现。比如:在桌面浏览器中,如果浏览器窗口宽度过小,部分页面内容就会被切掉,横向的滚动条就会出现。而在移动端,页面则会被自动的缩放,
如此去阅读页面的话我想如果你是读者肯定也会很反感吧。
绕开固定网页设计的弊端
-
960px还是760px?
大多数设计师选择760像素或960像素的固定宽度。960像素的宽度布局适合于使用1024 × 768分辨率或者更高的用户,并且会有一些留白。对于那些想要迎合使用800×600分辨率的10%用户的设计师来说,
760像素宽的布局效果良好,并仍然适用于大屏幕。
-
始终中心布局
当设计使用一个固定的宽度,一定要至少将网页主体居中来保持平衡感( margin: 0 aut,通常不会成功)。否则,对以使用大分辨率屏幕的用户,整个布局会藏在角落里。
静态布局
静态布局(static layout)是固定布局的别名
参考
布局的几种方式(静态布局、自适应布局、流式布局、响应式布局、弹性布局)