注意:如何你使用了jsp做动态网页,那么thymeleaf 就不能做动态网页了。
关于springboot项目整合ssm的详细实例,参见:http://www.cnblogs.com/sueyyyy/p/9576415.html#top
第一步:新建一个springboot项目(略),请观看以前的文章
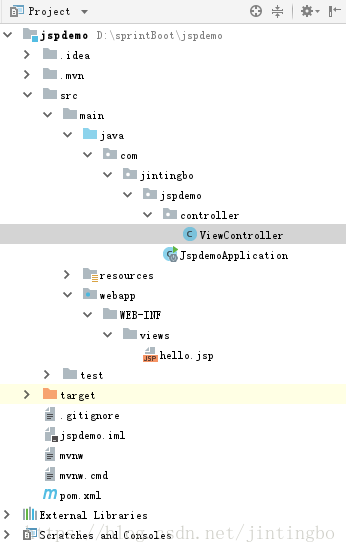
第二步:在src/main下新建一个webapp目录,在webapp目录下再新建WEB-INF目录(大写),再在WEB-INF下新建一个views目录t
第三步:在pom.xml中添加依赖。
<!--jsp页面使用jstl标签-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--用于编译jsp-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
第四步:在配置application.properties文件中加入视图与静态网页访问的配置:
spring.mvc.view.prefix = /WEB-INF/views/
spring.mvc.view.suffix = .jsp
#静态文件访问配置
spring.mvc.static-path-pattern=/static/**
第五步:写controller
@Controller
public class ViewController {
@RequestMapping("/view")
public String getViewJsp(){
return "hello";
}
}
第六步:运行,可以用类进行运行,也可以用mvn spring-boot:run进行运行,也可以像下图那样运行:
http://localhost:8080/view就可看到你访问了webapp/WEB-INF/views/hello.jsp网页了。
你使用了jsp做动态网页后,static目录下的静态网页就不能使用了,另外templates下的动态网页,你加了
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
依赖后,也不能用了。
来源:CSDN
作者:庭博
链接:https://blog.csdn.net/jintingbo/article/details/83099049