Spring Boot Web开发
1 Spring Boot 对静态资源的映射规则:WebMvcAuotConfiguration 在这个类里边自动配置
相关博客:https://segmentfault.com/a/1190000017942307
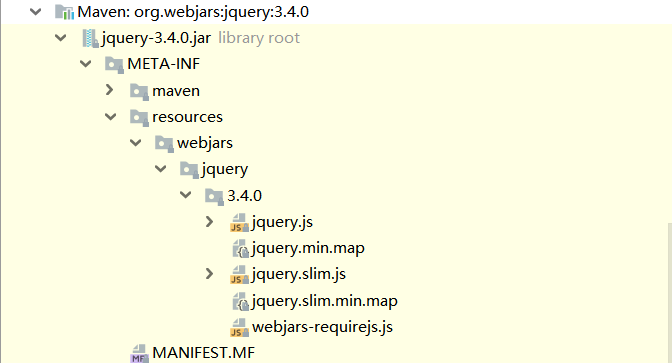
一、) /webjars:去 classpath:/META-INF/resources/webjars/ 找资源;
webjars:以jar包的方式导入的静态资源

像jQuery这样的静态资源,可以通过 https://www.webjars.org/ 这个网站,在 pom.xml 添加 dependency 结点
<!--引入 jQuery-webjar 静态资源-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.0</version>
</dependency>
访问:http://localhost:8080/webjars/jquery/3.4.0/jquery.js
2、) /** 访问当前项目的任何资源,spring boot 都会去 下边列出的 静态资源的文件夹 里边找映射(资源)。
有如下几个静态资源文件夹(用于存放静态资源): classpath: ——>类路径。 java文件夹下边是类路径。resource文件夹下边也是类路径
"classpath:/META‐INF/resources/", :类似上面的第一种,就是在 resources资源文件夹 里边添加 /META‐INF/resources/ 下的目录找资源 "classpath:/resources/", :在 resources资源文件夹 里边添加 resources文件夹 "classpath:/static/", :在 resources资源文件夹 里边添加 static文件夹 "classpath:/public/" , :在 resources资源文件夹 里边添加 public文件夹 "/":当前项目的根路径
访问:http://localhost:8080/img/cell.png
注:我在static文件夹下边创建了 img 文件夹,放了一张 cell.png的图片。 我用火狐访问了一下,结果没找到图片,然后过了一会又找到了,如果遇到这样的情况:在Maven里边clean一下,就可以了。
3、) 项目的欢迎页。会去找静态资源文件夹下的所有 index.html 页面。 /** 映射
http://localhost:8080/
4、)设置网页的图标:在所有的静态资源文件下边 **/favicon.ico
可以使用 https://tool.lu/favicon/ 这个网站里边的站长工具,在线制作一张 favicon.ico 格式的小图片
注:如果设置了后发现浏览器不起作用,你应该考虑到浏览器 缓存 问题。清除浏览器缓存就可以 显示出来了。 如果你使用Chrome则需要把浏览记录也删除,使用火狐只需要删除缓存。
修改静态资源文件夹的路径: spring.resources.static-locations=classpath:/static2,classpath:/static3
2 模板引擎
如:JSP、Velocity、Freemarker、Thymeleaf
Spring Boot 使用 Thymeleaf:
#引入Thymeleaf *各种启动器 https://docs.spring.io/spring-boot/docs/2.1.9.RELEASE/reference/html/using-boot-build-systems.html#using-boot-starter <!--引入模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
如何查看 thymeleaf 的版本:
#1 在pom.xml 中 Ctrl + 鼠标左键点击 spring-boot-starter-parent
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
#2 进入 2.1.9.RELEASE\spring-boot-starter-parent-2.1.9.RELEASE.pom 文件
# Ctrl + 鼠标左键点击 spring-boot-dependencies ,进入 spring-boot-dependencies-2.1.9.RELEASE.pom 文件
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>2.1.9.RELEASE</version>
<relativePath>../../spring-boot-dependencies</relativePath>
</parent>
# Ctrl + F 搜索 thymeleaf
其实还可以直接 按 Shift+Shift 全局搜索 spring-boot-dependencies-2.1.9.RELEASE.pom 文件 直接去查找 配置版本,但是你得记得住这个文件的名字
thymeleaf如何使用: 只需要把HTML页面放到 classpath:/templates/ , thymeleaf 就会自动渲染页面
1)导入thymeleaf的名称空间: 这样就会有语法提示。
<html lang="en" xmlns:th="http://www.thymeleaf.org">
@RequestMapping("/success")
public String success(Map<String,String> map){
map.put("hello","你好");
return "success";
}
2)语法:th:text="${hello}"
<div th:text="${hello}"></div>
中文文档:https://pan.baidu.com/s/1dEOIuPF 密码:y1lz