WebAssembly(Wasm)是一种用于Web开发的革命性技术。 它让运行在Web浏览器中的前端应用拥有媲美原生应用的速度。使用WebAssembly,可以方便地把C / C ++代码移植到Web前端,通过JavaScript调用。Dynamsoft最近即将推出用于Web前端开发的WebAssembly条形码SDK。
浏览器兼容性
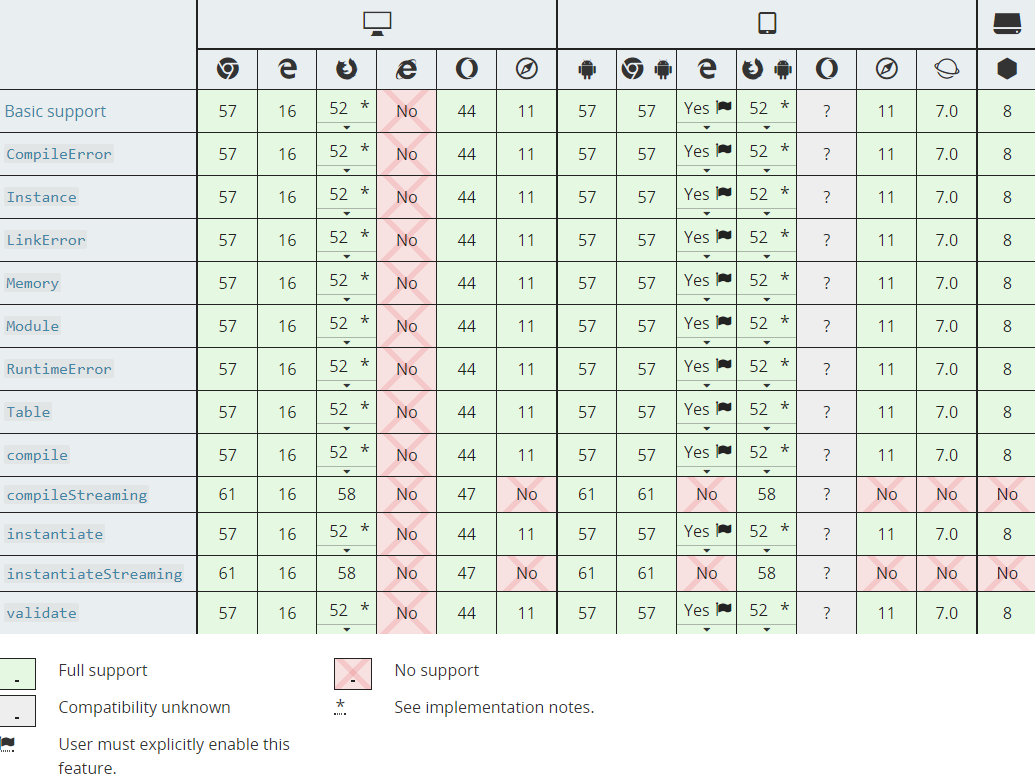
支持的浏览器包括Firefox, Chrome, Edge, Safari, Opera。在MDN上可以找到兼容性数据。 
测试环境
- Chrome Version 67.0.3396.99
- IIS
- Windows 10
License
使用SDK之前,需要先申请一个有效的License。试用License免费。
WebAssembly条形码SDK
参数初始化
配置参数。替换有效的license。
var dynamsoft = self.dynamsoft || {};
var reader;
dynamsoft.dbrEnv = dynamsoft.dbrEnv || {};
dynamsoft.dbrEnv.resourcesPath = "https://tst.dynamsoft.com/demo/DBR_WASM";
dynamsoft.dbrEnv.licenseKey = "t0068NQAAAFEiYhAfkotGqCdX6THMV7KARQKp5h14F7LrM4LoGND9F5AdXykh+TOYHnBnMw80FMeKjMJbieYYos5dYLSn/Do=";
dynamsoft.dbrEnv.onAutoLoadWasmSuccess = function () {
reader = new dynamsoft.BarcodeReader();
};
dynamsoft.dbrEnv.onAutoLoadWasmError = function (status) {
};设完参数后,在HTML页面的最后添加dynamsoft.barcodereader.min.js。
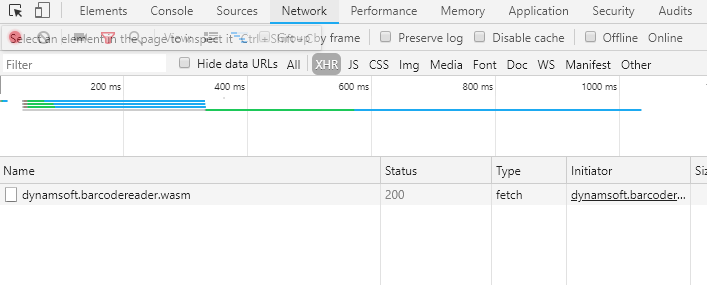
加载.wasm文件
打开网页的时候会花一些时间加载dynamsoft.barcodereader.wasm文件。 
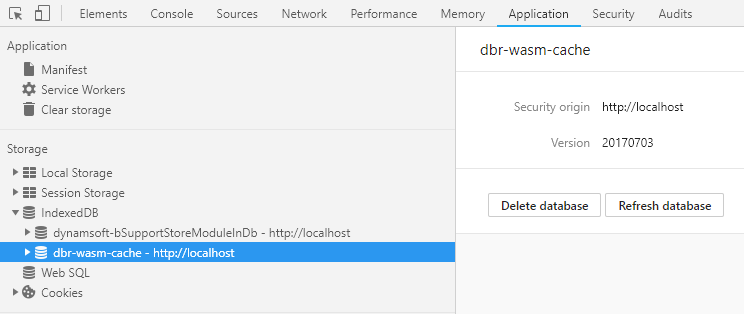
使用IndexedDB缓存.wasm文件
.wasm文件之后会被缓存在IndexedDB中。下一次优先从缓存读取。 
网页中读取条形码
SDK提供了4种接口用于读取不同的输入源。
function decodeFileInMemery(FileName)
function decodeVideo(HTMLVideoElement)
function decodeBase64String(String)
function decodeBuffer(Blob | ArrayBuffer | Uint8Array)从文件读取:
let image = document.getElementById('uploadImage').files[0];
if (image) {
reader.decodeFileInMemery(image).then(results => {
let txts = [];
for (let i = 0; i < results.length; ++i) {
txts.push(results[i].BarcodeText);
}
barcode_result.textContent = txts.join(", ");
});
}从ArrayBuffer读取:
var imageData = barcodeContext.getImageData(0, 0, imageWidth, imageHeight);
var idd = imageData.data;
reader.decodeBuffer(idd.buffer, imageWidth, imageHeight, imageWidth * 4, dynamsoft.BarcodeReader.EnumImagePixelFormat.IPF_ARGB_8888).then(
results => {
let txts = [];
for (var i = 0; i < results.length; ++i) {
if (results[i].LocalizationResult.ExtendedResultArray[0].Confidence >= 30) {
txts.push(results[i].BarcodeText);
}
}
}
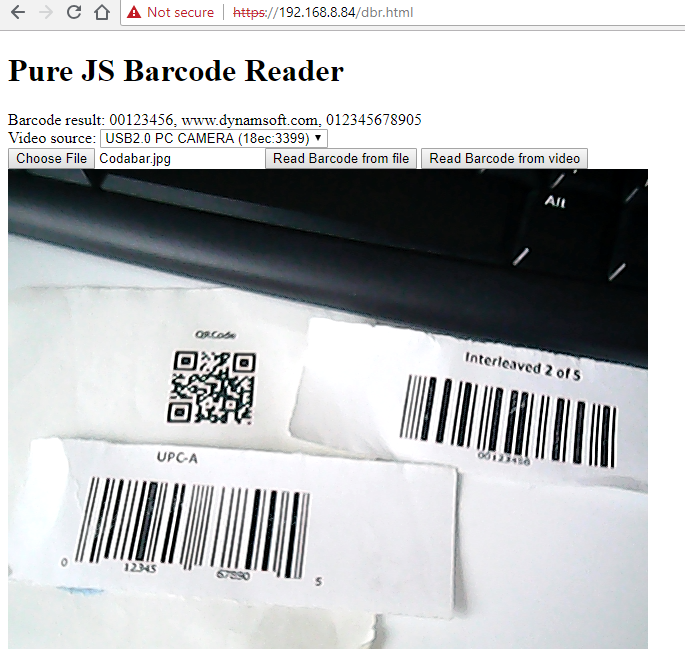
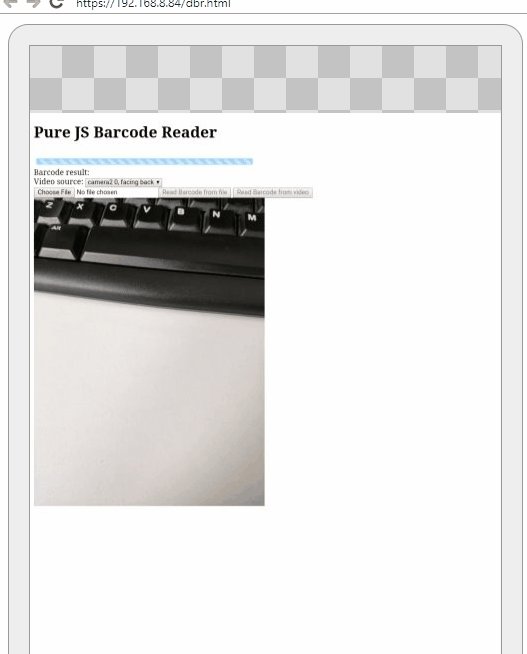
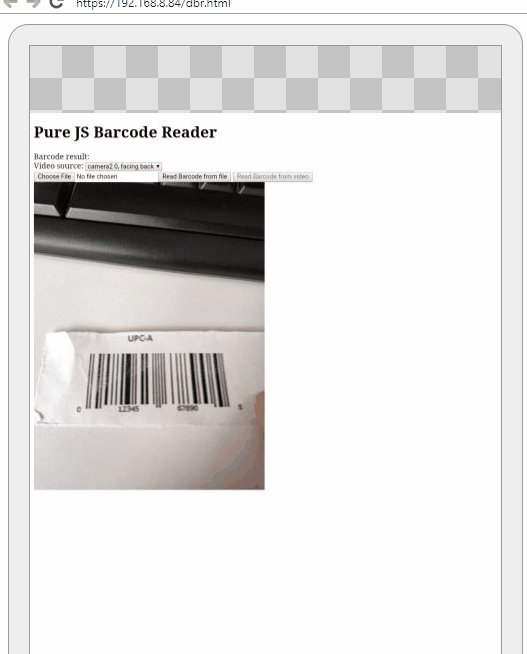
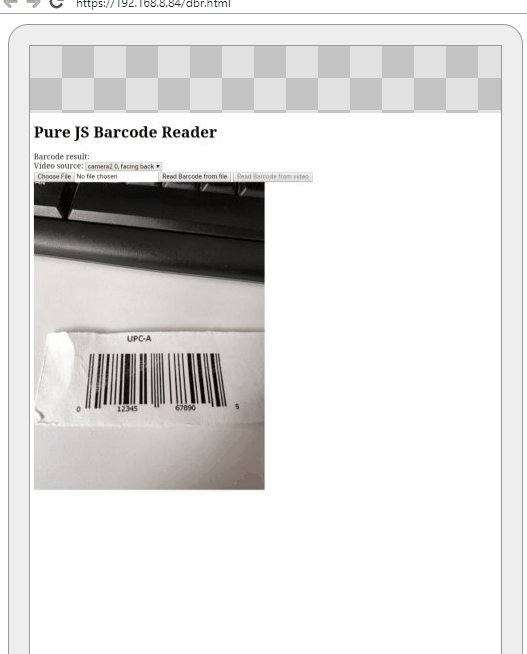
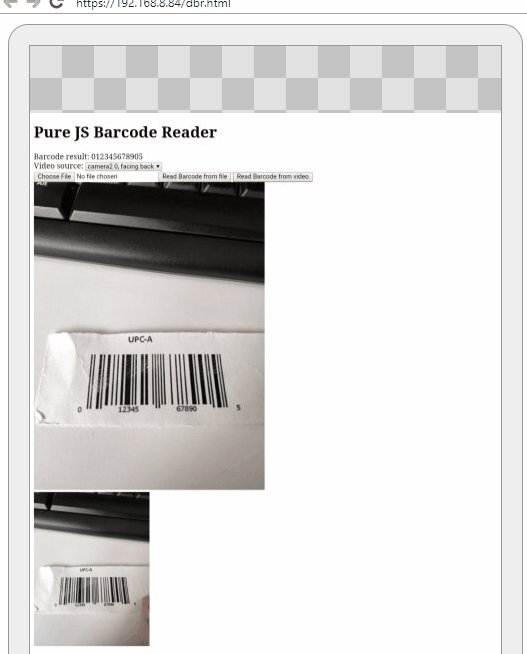
);在桌面Chrome中读取一个或多个条形码:

在手机Chrome中使用:

如有其它问题,可以联系cnsupport@damingsoft.com。
源码
https://github.com/yushulx/webassembly-barcode-reader
来源:oschina
链接:https://my.oschina.net/u/1187419/blog/1857834