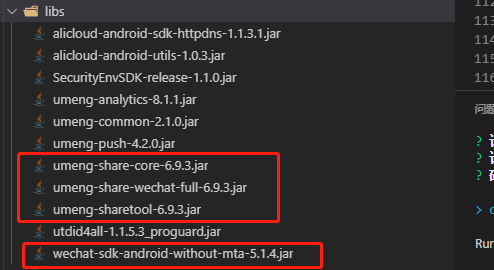
1.下载所需的jar,下载地址https://developer.umeng.com/sdk/reactnative?spm=a211g2.211692.0.0.28967d238GW6mC
2.将以下jar放入,你的android/app/libs中,(这里可以参考我之前分享的集成友盟统计的流程:https://www.cnblogs.com/songdongdong/p/10684327.html)

3.在你的DplusReactPackage.java中添加ShareModule
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new ShareModule(reactContext));
modules.add(new PushModule(reactContext));
modules.add(new AnalyticsModule(reactContext));
return modules;
}
4.在你的java/com/cp/invokenative下,添加ShareModule.java,这个下载jar的时候会有,这里用的是我自己的路径,(修改为你自己的路径即可)

5.将ShareModule.java的包名修改为你自己的包名

6.在你的MainActive.java中做如下修改
import android.content.Intent; //增加
// 分享平台配置
import com.umeng.socialize.PlatformConfig; //增加
// 分享模块
import com.jingcai.cp.invokenative.ShareModule; //增加
import com.umeng.socialize.UMShareAPI;//增加
.........
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 配置微信
PlatformConfig.setWeixin("微信AppId", "AppSecret");//增加
// 注意:如果您已经在AndroidManifest.xml中配置过appkey和channel值,可以调用此版本初始化函数。
UMConfigure.init(this, "Appkey", "Umeng", UMConfigure.DEVICE_TYPE_PHONE, "push的secret");
UMConfigure.setLogEnabled(true);
UMConfigure.setProcessEvent(true);
MobclickAgent.setSessionContinueMillis(30000);
//初始化分享sdk
ShareModule.initSocialSDK(this);//增加
}
.........
//增加
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
UMShareAPI.get(this).onActivityResult(requestCode, resultCode, data);
}
.........
.........
7.在你的js文件中新建ShareUtil.js
var { NativeModules } = require('react-native');
module.exports = NativeModules.UMShareModule;
8.使用
ShareUtile.share(text,img,url,title,platform,(code,message) =>{
this.setState({result:message});
});
text 为分享内容
img 为图片地址,可以为链接,本地地址以及res图片(如果使用res,请使用如下写法:res/icon.png)
url 为分享链接,可以为空
title 为分享链接的标题
platform为平台id,id对照表与授权相同
callback中code为错误码,当为0时,标记成功。message为错误信息