[转]评测网页效率的工具—YSlow
本文转自:http://www.yuloo.com/news/2008-06-04/89192.html
YSlow是由Yahoo开发者团队发布的一款基于Firebug的插件。而Firebug 又是一款基于FireFox的插件。所以说YSlow是一款基于FireFox插件的插件。虽然有点绕,但是最终说明的问题是:
很遗憾,微软的IE系列浏览器不能使用YSlow。
YSlow只能使用在FireFox浏览器上。
如果要想使用YSlow,那么你必须先安装FireFox。
如果要想使用YSlow,那么你就要安装FireFox上的Firebug插件。
这看上去好像有点令人沮丧,但是事实上它并不像想象中的那么麻烦,只要按照下面的步骤你将能很快的使用YSlow:
到http://www.mozilla.net.cn/firefox/ 下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
到https://addons.mozilla.org/en-US/firefox/addon/1843/ 下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
到https://addons.mozilla.org/en-US/firefox/addon/5369/ 下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。

图1:在菜单中先打开Firebug插件这时候打开FireFox,你将在【工具】菜单中看到【firebug】(如图1)。打开firebug,然后在firebug中点击YSlow菜单,便看进入YSlow的主界面(如图2)。

图2:在菜单中先打开Firebug插件(点击小图查看完整大图)
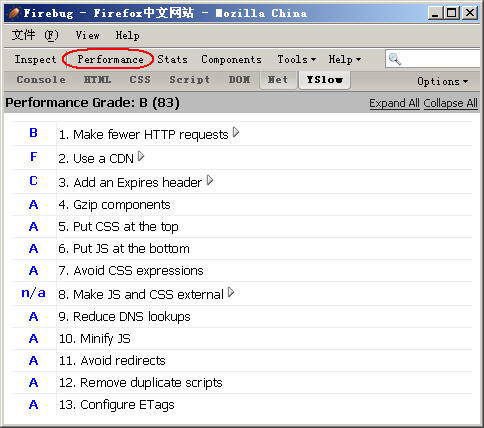
点击【Performace】菜单
YSlow便开始分析此页的效率,并从13个最影响网页效率的方面给出评估(如图4)。

图3:YSlow给出的本页面效率评估
可以看出来,YSlow评估的依据就是我们在《如何提高网页的效率(上篇)——提高网页效率的14条准则》中提到的前面13条。前面蓝色的字母表示这一条准备的得分。A最高。点击右面的三角形可以得到更多的信息和建议,有些信息里面还有“放大镜” 图标,点击也将展示更为详细的信息和建议。(如图4所示)

图4:YSlow可以给出每条准则的详细评估信息和建议
点击【Stats】菜单
这个视图会告诉你页面的总体统计信息。包括页面大小、css样式表大小、脚本文件大小、总体图片大小、flash文件大小和css中用到的图片文件大小。还会告诉你,哪些东西被缓存了,缓存了多少等等。

图5:【Stats】视图信息
点击【Components】菜单
这个视图是一个页面所有部件的信息列表。从中我们可以得知每个部件的各种详细信息。如:类型、URL、Expires数据、状态、大小、读取时间、ETag信息等等。通过对这个列表的分析,我们就可以知道到底是什么东西最耗费我们的资源,从而有针对性的进行优化。

图6:【Components】视图信息,点击“放大镜”图标我们可以知道更详细的信息(点击小图查看完整大图)
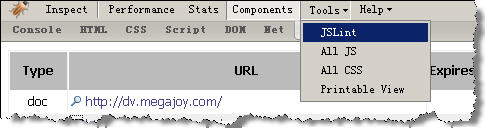
点击【Tools】菜单
【Tools】菜单包含4个子菜单,就是4个实用工具。【JSLine】工具会生成JSLine报表,报表是对本网页中JS脚本的分析报告,包含错误和建议。【ALL JS】工具,将生成本页面所有脚本代码便于阅读和打印的报表页面。【ALL CSS】工具,将生成本页面 所有CSS样式表代码便于阅读和打印的报表页面。【Printable View】将【Performance】和【Stats】视图中的信息生成一份更适合阅读和打印的报表页面。

图7:【Tools】菜单,包含了4个子菜单
点击【Help】菜单
【Help】主要是些常用的帮助途径的入口。从这里你可以很方面的访问YSlow的官方网络和博客。如果你还对YSlow的使用有什么疑惑的话,那么在这里你将获得满意的解答。

图8:【Help】菜单是些常用的帮助入口

来源:oschina
链接:https://my.oschina.net/u/1266171/blog/367016