前言: 函数的声明可以使用字面量, 也可以使用构造函数, 使用字面量时又分为:
1. 用 function声明;
2. 用 var声明;
这两者声明方式在进行JS预解析时是不一样的, 导致在调用时会有些许区别;
第一步: 使用 function声明, 整个函数都会被预解析, 函数可以在声明前调用
fn(); // "hello"
function fn(){
console.log("hello");
}
第二步: 使用 var 声明, 预解析的只是 var 声明的变量, 并将 undefined 赋值给它, 因此在声明前调用会报错
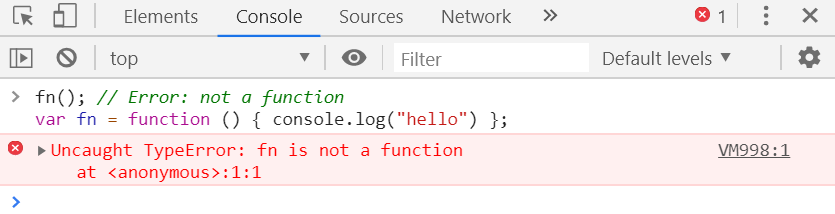
fn(); // Error: not a function
var fn = function () { console.log("hello") };

注意: var 声明的函数是在JS逐行解析时声明的, 它随着变量的生命周期而创建或销毁, 而function声明的函数只有在声明的作用域被销毁以后才会跟着销毁, 因此可以理解为function声明的函数具有更长的生命周期.