
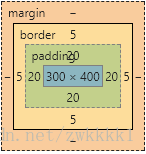
在这张图中,我们发现我们设置的300*400出现在了最里面的那个蓝框中,与此同时我们可以发现在这个盒模型中除了我们设置的内容(content),还有margin(外边距)、border(边框)、padding(内边框)
margin(外边距) - 清除边框外的区域,外边距是透明的。
border(边框) - 围绕在内边距和内容外的边框。
padding(内边距) - 清除内容周围的区域,内边距是透明的。
content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道盒模型是如何工作的。
而我们在测试效果图看到的350*450盒子,
350(width) = 300(content) + 20(padding)* 2 + 5(border)* 2
450(height)= 400 (content)+ 20(padding)* 2 + 5(border)* 2
css的两种盒模型
而引起上面效果的原因来自于 css 的两种盒模型的不同,这里我先对两种盒模型做个介绍。
W3C的标准盒模型

在标准的盒子模型中,width指content部分的宽度
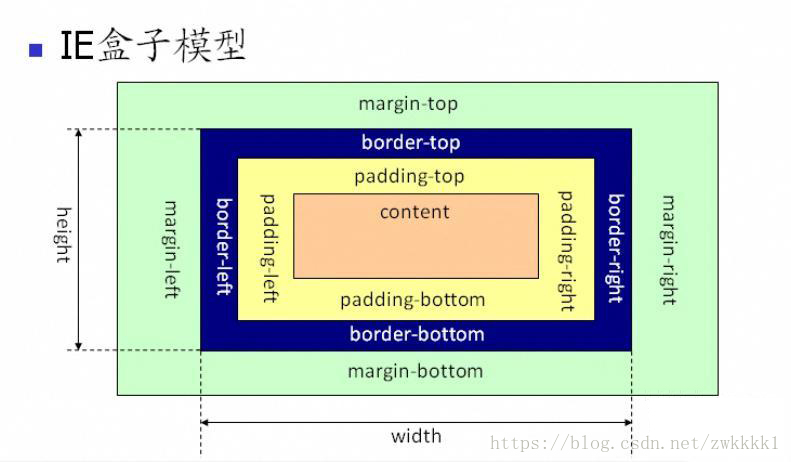
IE的盒模型

在IE盒子模型中,width表示content+padding+border这三个部分的宽度
我们可以看出我们上面的使用的默认正是W3C标准盒模型,而这里盒模型的选取更倾向于项目和开发者的习惯,并没有绝对的好坏之分。
box-sizing的使用:如果想要切换盒模型也很简单,这里需要借助css3的box-sizing属性
box-sizing: content-box 是W3C盒子模型
box-sizing: border-box 是IE盒子模型
box-sizing的默认属性是content-box
盒子模型(box model)的基本属性
内边距(padding)的设定:
.盒子的内边距为上右下左四个方向
.内边距的设定用来控制盒子中装载的内容到盒子边缘(边框)之间的距离。
.盒子的内边距占据的是盒子里面的空间,最小为0,不允许出现负值。
内边距(padding)复合属性:
.padding-top:上内边距
.padding-right:右内边距
.padding-bottom:下内边距
.padding-left:左内边距
外边距(margin)的设定:
.盒子的外边距分为上右下左四个方向
.外边距的设定用来控制盒子外围四周的距离,不属于本身范畴
.外边距的主要用途是控制盒子的位置(如用的比较多的margin:0 auto,表示盒子居中,即上下为0,左右自动),所以可以出现负值。
外边距(margin)复合属性:
.margin-top:上外边距
.margin-right:右外边距
.margin-bottom:下外边距
.margin-left:左外边距
边框(border)的设定:
.大部分的元素对象在默认情况下是没有边框的
.要设定边框,必须同时设定3个要素:宽度、样式、和色彩。(如border:1px solid red)
边框(border)复合属性
1、边框按方向分类的扩展属性
.border-top:上边框
.border-right:右边框
.border-bottom:下边框
.border-left:左边框
2、边框按属性要素分类的扩展属性
.border-width:边框宽度
.border-style:边框样式
.border-color:边框色彩
3、边框样式的设定
none: 无轮廓。border-color将被忽略,border-width计算值为0,除非边框轮廓为图像,即border-image。
hidden: 隐藏边框。IE7及以下尚不支持
dotted: 点状轮廓。IE6下显示为dashed效果
dashed: 虚线轮廓。
solid: 实线轮廓
double: 双线轮廓。两条单线与其间隔的和等于指定的border-width值
JS如何设置、获取盒模型对应的宽和高
方式一:通过DOM节点的 style 样式获取
element.style.width/height;
缺点:通过这种方式,只能获取行内样式,不能获取内嵌的样式和外链的样式。
这种方式有局限性,但应该了解。
方式二(IE独有的)
element.currentStyle.width/height;
获取到的即时运行完之后的宽高(三种css样式都可以获取)。但这种方式只有IE独有。
方式三(通用型)
window.getComputedStyle(element).width/height;
方式三和方式二一样。只不过,方式三能兼容 Chrome、火狐。是通用型方式。
方式4
element.getBoundingClientRect().width/height;
此 api 的作用是:获取一个元素的绝对位置。绝对位置是视窗 viewport 左上角的绝对位置。
此 api 可以拿到四个属性:left、top、width、height。
总结:
上面的四种方式,要求能说出来区别,以及哪个的通用型更强。
margin塌陷/margin重叠
标准文档流中,竖直方向的margin不叠加,只取较大的值作为margin(水平方向的margin是可以叠加的,即水平方向没有塌陷现象)。
PS:如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有margin重叠的现象的。
我们来看几个例子。
兄弟元素之间
如下图所示:

子元素和父元素之间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .father { background: green; } /* 给儿子设置margin-top为10像素 */ .son { height: 100px; margin-top: 10px; background: red; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html> 上面的代码中,儿子的height是 100px,magin-top 是10px。注意,此时父亲的 height 是100,而不是110。因为儿子和父亲在竖直方向上,共一个margin。
儿子这个盒子:

父亲这个盒子:

上方代码中,如果我们给父亲设置一个属性:overflow: hidden,就可以避免这个问题,此时父亲的高度是110px,这个用到的就是BFC(下一段讲解)。
善于使用父亲的padding,而不是儿子的margin
其实,这一小段讲的内容与上一小段相同,都是讲父子之间的margin重叠。
我们来看一个奇怪的现象。现在有下面这样一个结构:(div中放一个p)
<div> <p></p> </div>
上面的结构中,我们尝试通过给儿子p一个margin-top:50px;的属性,让其与父亲保持50px的上边距。结果却看到了下面的奇怪的现象:

此时我们给父亲div加一个border属性,就正常了:

如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了。
margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。
所以,如果要表达父子之间的距离,我们一定要善于使用父亲的padding,而不是儿子的margin。
BFC(边距重叠解决方案)
BFC的概念
BFC(Block Formatting Context):块级格式化上下文。你可以把它理解成一个独立的区域。
另外还有个概念叫IFC。不过,BFC问得更多。
BFC 的原理/BFC的布局规则【非常重要】
BFC 的原理,其实也就是 BFC 的渲染规则(能说出以下四点就够了)。包括:
-
(1)BFC 里面的元素,在垂直方向,边距会发生重叠。
-
(2)BFC在页面中是独立的容器,外面的元素不会影响里面的元素,反之亦然。(稍后看
举例1) -
(3)BFC区域不与旁边的
float box区域重叠。(可以用来清除浮动带来的影响)。(稍后看举例2) -
(4)计算BFC的高度时,浮动的子元素也参与计算。(稍后看
举例3)
如何生成BFC
有以下几种方法:
-
方法1:overflow: 不为vidible,可以让属性是 hidden、auto。【最常用】
-
方法2:浮动中:float的属性值不为none。意思是,只要设置了浮动,当前元素就创建了BFC。
-
方法3:定位中:只要posiiton的值不是 static或者是relative即可,可以是
absolute或fixed,也就生成了一个BFC。 -
方法4:display为inline-block, table-cell, table-caption, flex, inline-flex
参考链接:
下面来看几个例子,看看如何生成BFC。
BFC 的应用
举例1:解决 margin 重叠
当父元素和子元素发生 margin 重叠时,解决办法:给子元素增加一个父元素,给这个父元素创建BFC。
比如说,针对下面这样一个 div 结构:
<div class="father"> <p class="son"> </p> </div>
上面的div结构中,如果父元素和子元素发生margin重叠,我们可以给子元素创建一个 BFC,就解决了:
<div class="father"> <p class="son" style="overflow: hidden"> </p> </div>
因为第二条:BFC区域是一个独立的区域,不会影响外面的元素。
举例2:BFC区域不与float区域重叠:
针对下面这样一个div结构;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father-layout { background: pink; } .father-layout .left { float: left; width: 100px; height: 100px; background: green; } .father-layout .right { height: 150px; /*右侧标准流里的元素,比左侧浮动的元素要高*/ background: red; } </style> </head> <body> <section class="father-layout"> <div class="left"> 左侧,生命壹号 </div> <div class="right"> 右侧,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae, </div> </section> </body> </html> 效果如下:

上图中,由于右侧标准流里的元素,比左侧浮动的元素要高,导致右侧有一部分会跑到左边的下面去。
如果要解决这个问题,可以将右侧的元素创建BFC,因为第三条:BFC区域不与float box区域重叠。解决办法如下:(将right区域添加overflow属性)
<div class="right" style="overflow: hidden"> 右侧,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae,smyhvae, </div>

上图表明,解决之后,father-layout的背景色显现出来了,说明问题解决了。
举例3:清除浮动
现在有下面这样的结构:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father { background: pink; } .son { float: left; background: green; } </style> </head> <body> <section class="father"> <div class="son"> 生命壹号 </div> </section> </body> </html> 效果如下:

上面的代码中,儿子浮动了,但由于父亲没有设置高度,导致看不到父亲的背景色(此时父亲的高度为0)。正所谓有高度的盒子,才能关住浮动。
如果想要清除浮动带来的影响,方法一是给父亲设置高度,然后采用隔墙法。方法二是 BFC:给父亲增加 overflow=hidden属性即可, 增加之后,效果如下:

为什么父元素成为BFC之后,就有了高度呢?这就回到了第四条:计算BFC的高度时,浮动元素也参与计算。意思是,在计算BFC的高度时,子元素的float box也会参与计算。