NetModular是什么?
NetModular不仅仅是一个框架,它也是一整套的模块化与前后端分离的快速开发的解决方案,目标是致力于开箱即用,让开发人员完全专注于业务开发,不需要关心底层封装和实现。(距离目标仍任重而道远~)
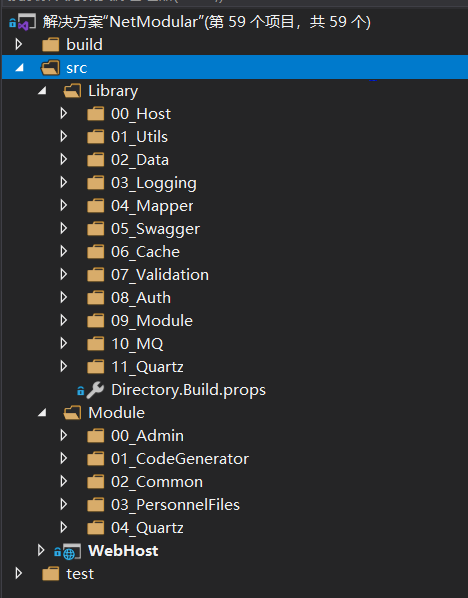
项目结构

功能介绍
后端框架
00_Host:不仅可以开发Web应用,同时依赖于 Electron 可以开发跨平台客户端应用
01_Utils:提供了丰富的基础帮助类和扩展方法
02_Data:提供基于 Dapper 的轻量级ORM框架,支持
MSSQL、MySql、SQLite,在提供各种便利功能(CRUD、多表连接、分页查询、Lamdba等)的同时,也保留了dapper的所有功能,性能与便利同在
03_Logging:集成了简单好用的结构化日志组件 Serilog ,您不需要关心是如何集成的,只需要按照 官方文档 ,注入
ILogger对象使用即可
04_Mapper:集成了强大的对象映射组件 AutoMapper,自动扫描映射关系配置信息并注册
05_Swagger:集成了接口文档生成组件 Swagger ,并进行了扩展,可以按照模块切换文档
06_Cache:抽象了缓存组件,可在
MemoryCache和Redis之间任意切换
07_Validation:集成了强大的对象验证组件 FluentValidation
08_Auth:抽象了身份认证组件,并提供了Jwt实现
09_Module:模块化实现逻辑以及模块抽象信息
10_MQ:集成消息队列 RabbitMQ,简单易用
11_Quartz:集成了任务调度组件 Quartz.Net
以上所有框架基本都采用了依赖注入的方式,所以使用的时候只需通过构造函数注入即可~
前端框架
nm-lib-utils:基础组件,封装了一些基础的组件,如http请求、cookie操作、本地存储等功能
nm-lib-icon:矢量图标库,集成 阿里巴巴矢量图标库 的图标
nm-lib-skins:皮肤组件,也是最核心的前端组件,依赖于 Element-UI ,实现了菜单和按钮权限验证,皮肤切换以及自定义皮肤机制,封装了十几个常用的组件,如dialog、list、form等等,同时提供了各种可配功能以及方便的扩展机制。
模块
00_Admin:通用权限管理模块,提供菜单与按钮权限控制、账户和角色管理以及审计日志等功能
01_CodeGenerator:代码生成器,快速设计并生成模块代码
02_Common:通用模块,包含区划代码、附加管理等
03_PersonnelFiles:人事档案模块
04_Quartz:任务调度模块
源码
GitHub:https://github.com/iamoldli/NetModular
码云:https://gitee.com/laoli/NetModular
欢迎star~
文档
演示地址
Demo:https://nm.iamoldli.com
账户:admin
密码:admin
截图预览
菜单管理

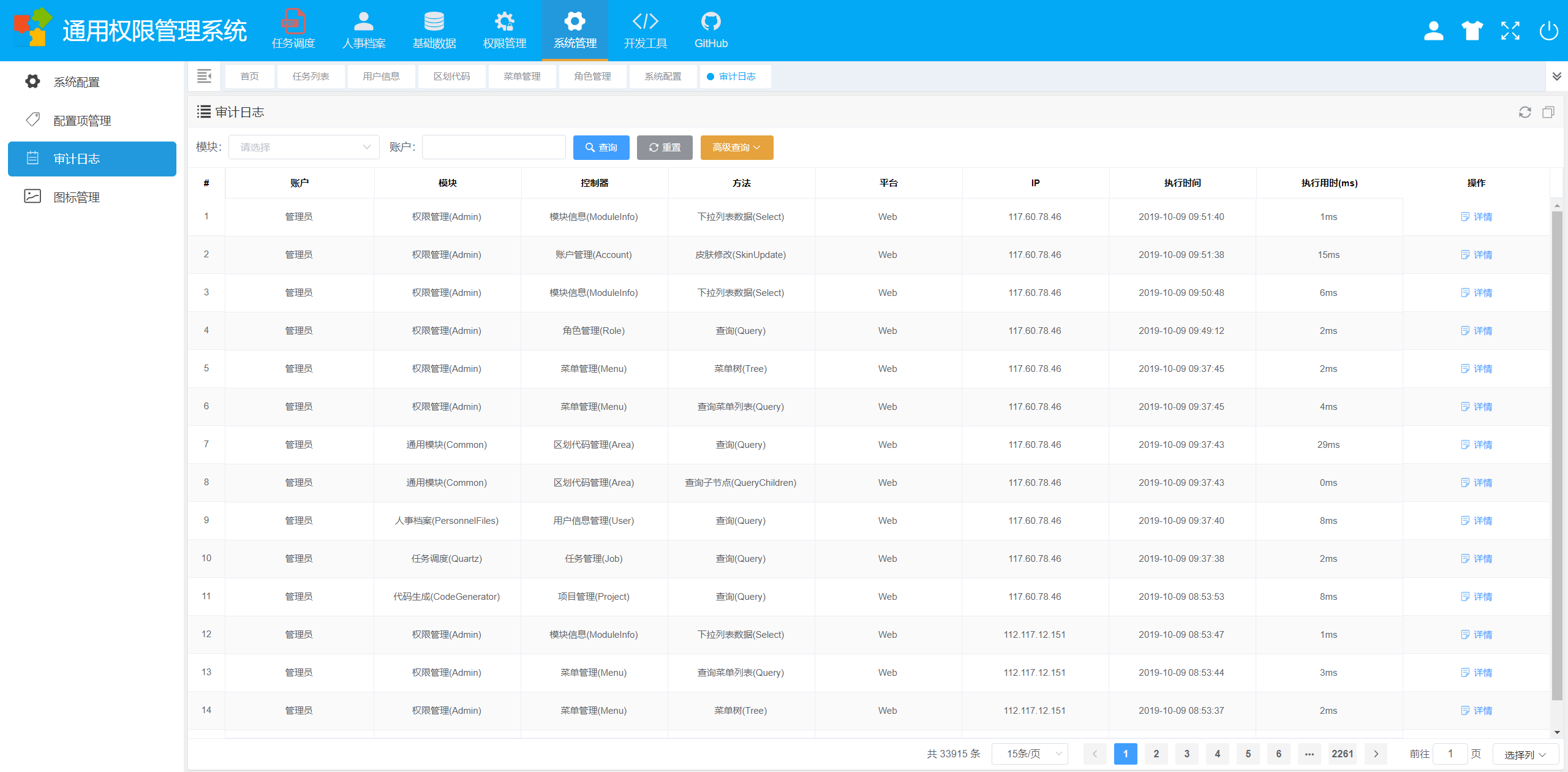
系统设置

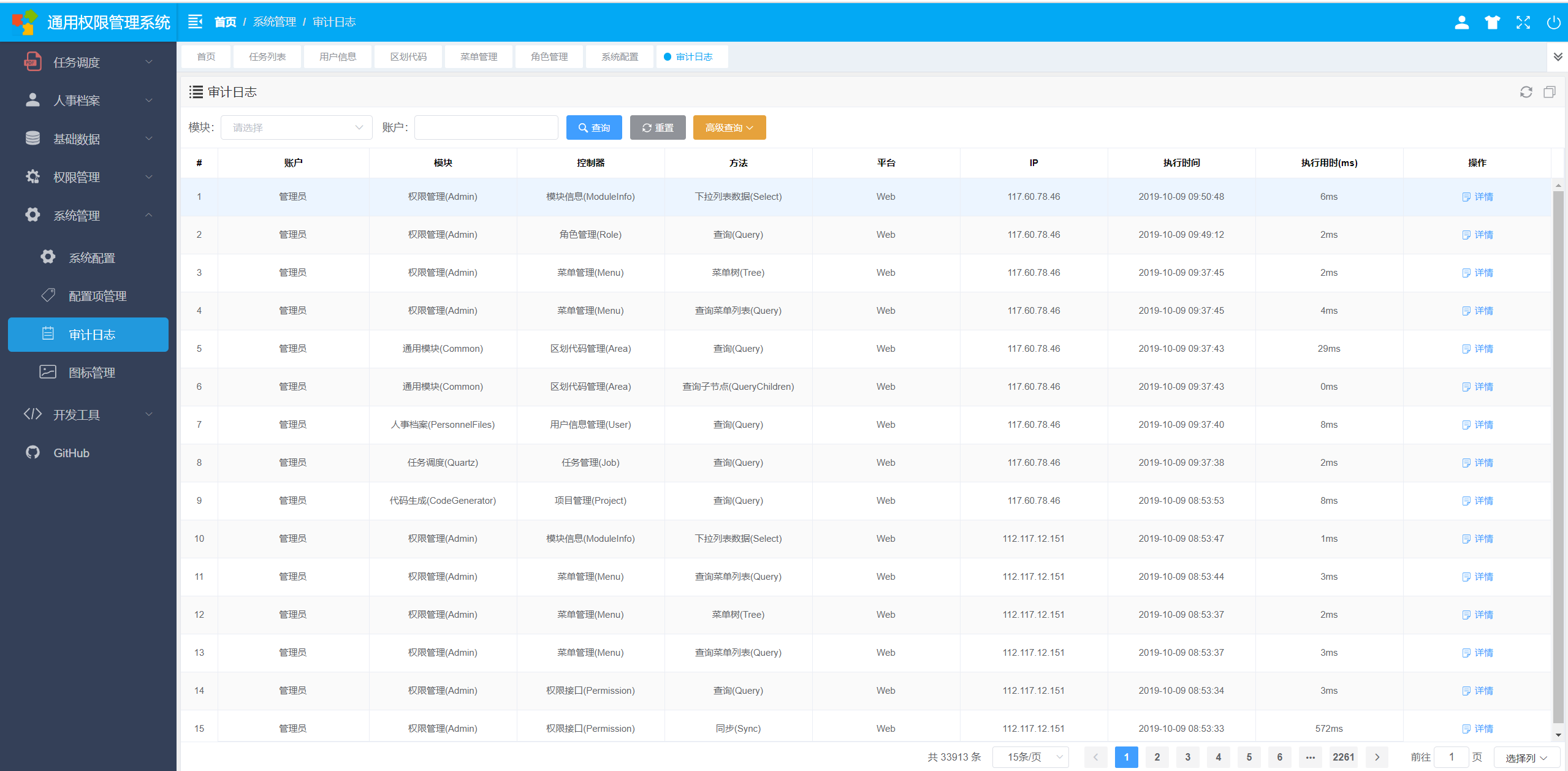
审计日志

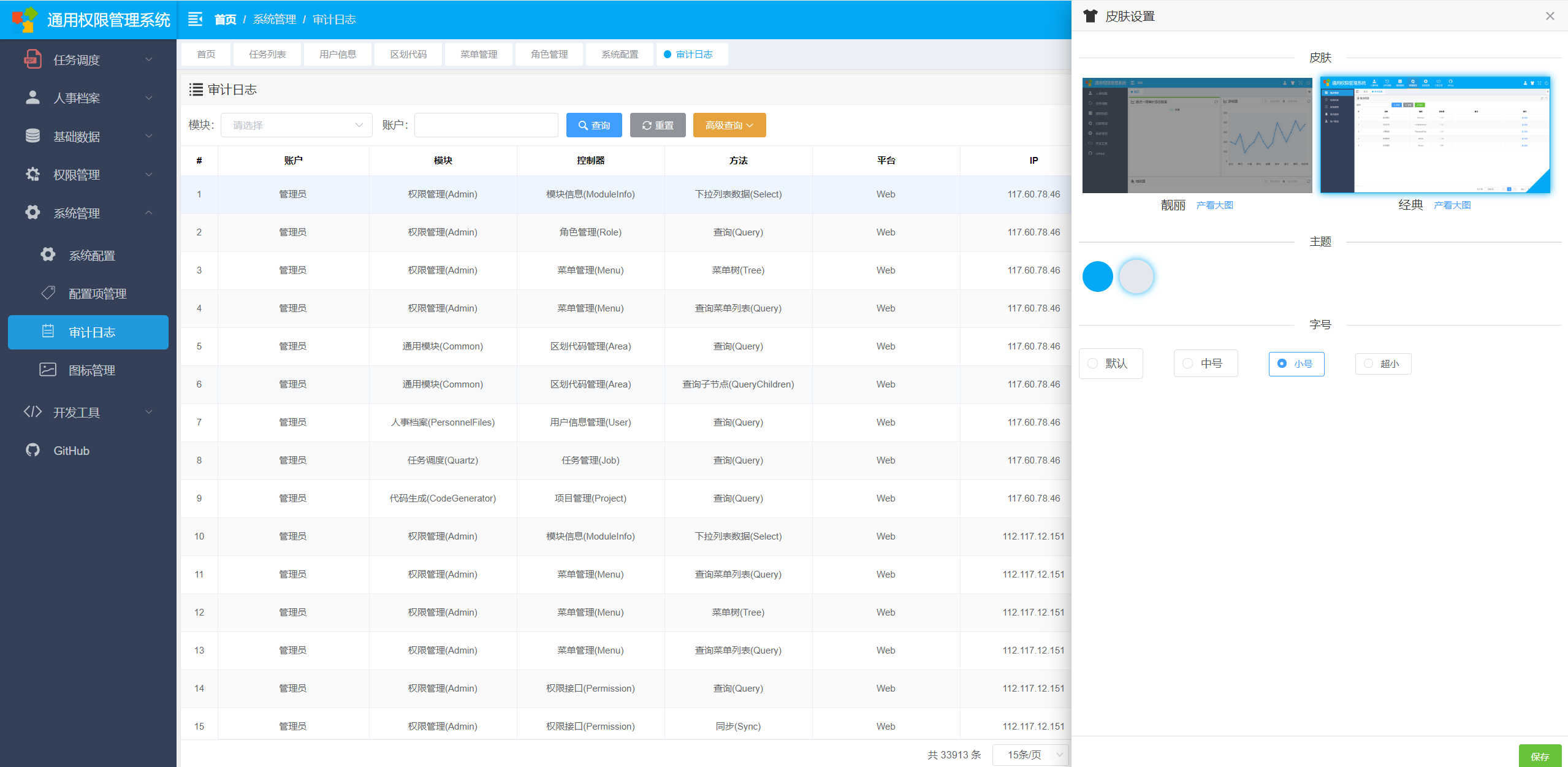
皮肤切换


请不要修改密码,谢谢~