1.登录你自己的github账号进入到iconfont官网
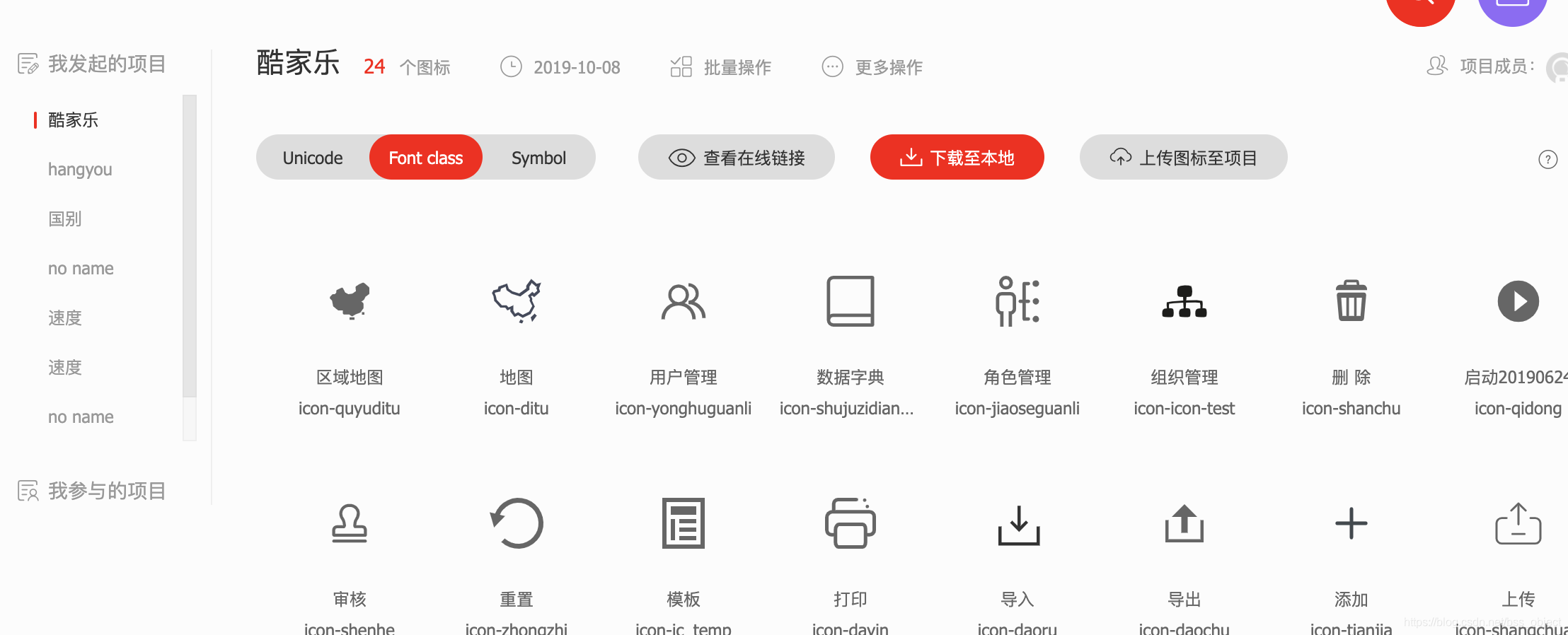
2.搜索你想要的图标 加入购物车 ,再加入购物车之前你先见一个自己的仓库 然后把自己想要的想要的图标全部添加进去,然后选择Font class 点击下载到本地
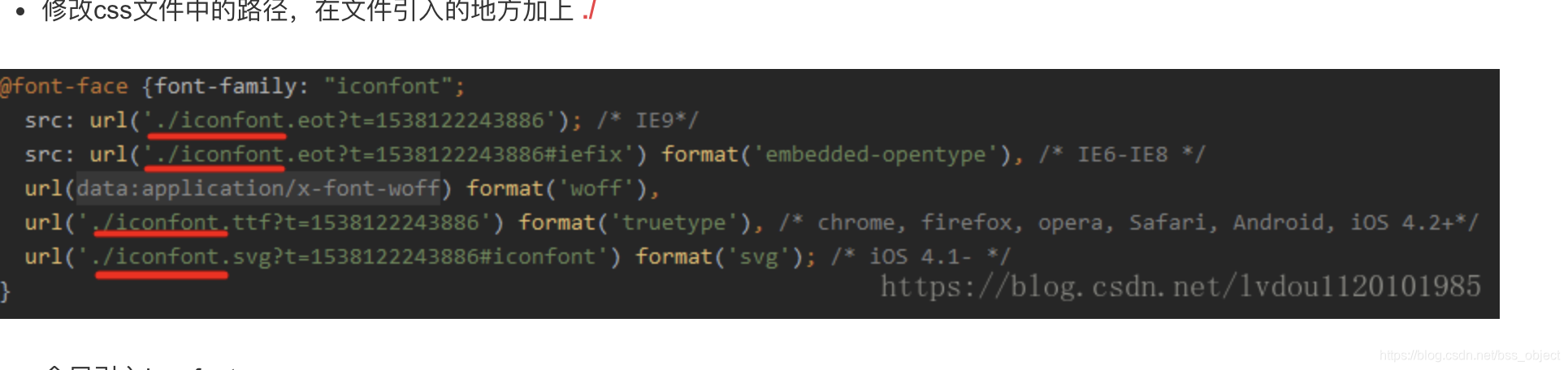
3. 下载完之后解压,之后选择带有iconfont的文件添加到你的样式文件下面修改你的引入路径
4. 再在main.js文件里面引入
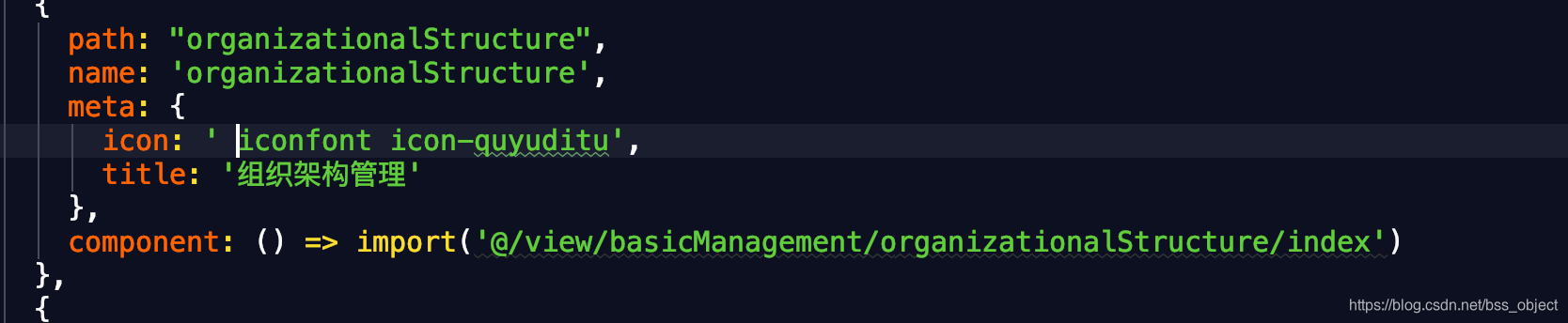
5. 然后就可以用了 用的时候记得前面要加个空格 然后加上iconfont 要不然图标出不来,这是我踩过的坑
6. 
来源:https://blog.csdn.net/bss_object/article/details/102397971