
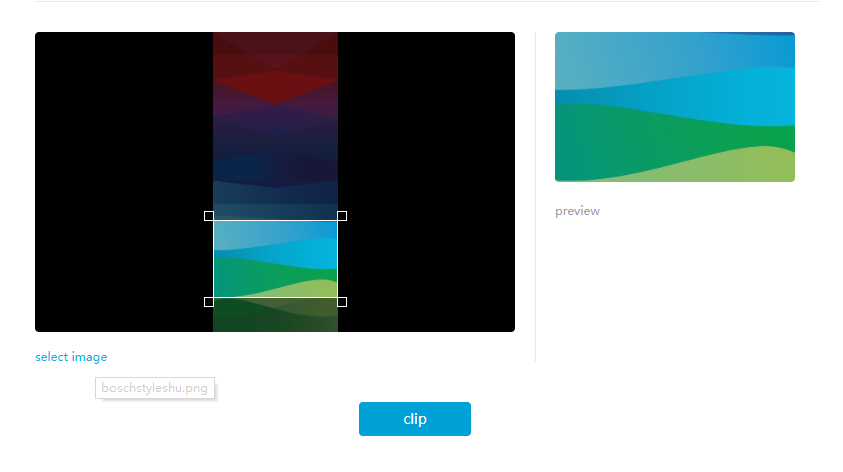
插件应用
只要添加 CustomCropper.vue 和 SelectBox.vue 到你的项目中。CustomCropper.vue需要SelectBox.vue,你需要把他们放在同一文件夹下。

<template>
<div id="app">
<Custom-Cropper></Custom-Cropper>
</div>
</template>
<script>
import CustomCropper from '@/components/CustomCropper';
export default {
components: {
CustomCropper
}
};
</script>
来源:https://github.com/legeneek/vue-image-clip
Demo:https://legeneek.github.io/vue-image-clip/index.html