在调用table 排序时,出现排序有三种状态:

在 element-ui 中,也定义了 sort-orders 有三种状态: ascending、descending、null,这三种状态形成一个循环切换。

案例如下:
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
style="width: 100%;cursor: pointer;"
:default-sort = "{prop: 'name', order: 'ascending'}"
@sort-change="handleSortChange">
<el-table-column
label="上次更新"
prop="last_modification_times"
sortable
width="100">
</el-table-column>
</el-table>
@sort-change 事件:表格的排序条件发生变化的时触发,参数 { column, prop, order }, 分别代表的意义是:
column:当前列
prop:当前列需要排序的数据
order:排序的规则(升序、降序和默认[默认就是没排序])
handleSortChange(val) {
if(val.column){
this.sortOrder = val.order == 'ascending'? 2 : 1
this.sortField = val.prop == 'name'? 2 : 1
//调用排序接口
}
// this.$refs.multipleTable.clearSort()
},
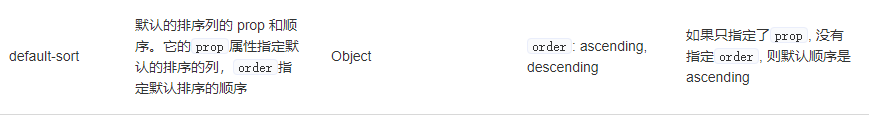
default-sort属性:

关于怎么去除默认状态目前还没有想法,感兴趣的朋友可以参考链接,也欢迎各位表达你的想法.
来源:CSDN
作者:qq_36437172
链接:https://blog.csdn.net/qq_36437172/article/details/86166481