前言
有本资料叫extjs简易实用教程,讲得很棒,是初学者的福音——比起官方普遍较复杂的examples,这个教程更靠谱。而且虽说是2.x的教程,但同样适用于3.x——4.x就不知道了。
只是,有些问题:
1. 里面有些少部分代码说的不够详细,有一些小问题。比方说html代码中导入extjs 的js包的顺序问题;比如说加载其余文件的问题(比方说加载xml文件的数据,你必须把工程放到web容器下才能正常运转),教程里都没有说明白。
2. 例子过于简单,没有多个组件结合使用的例子。根据教程学完以后,我想做个TreePanel和TabPanel的简单联动,却依然毫无思路。而官方的不少例子显得过于复杂,不利于学习。
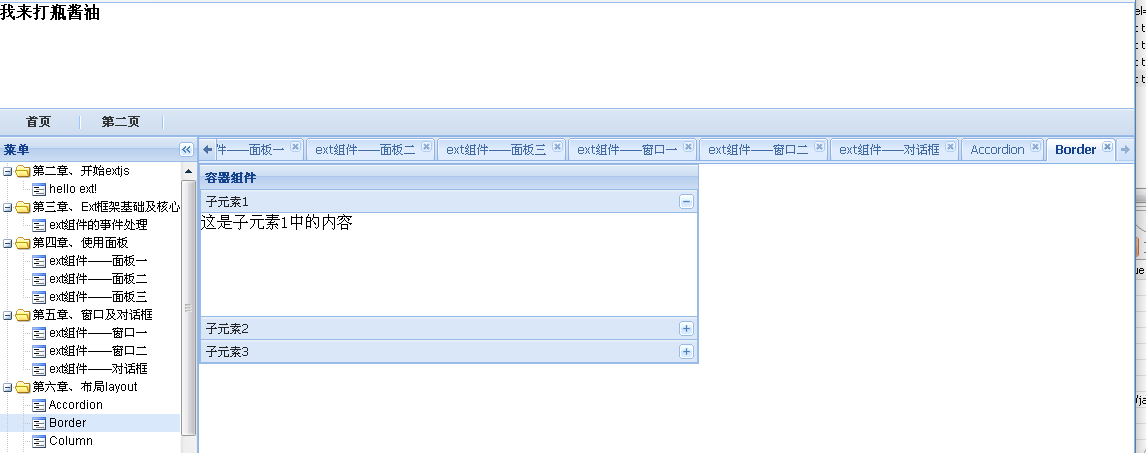
经过调试,我把所有例子正常跑通,并简单写了个Viewport、TreePanel、TabPanel的联合使用。

以下是教程、学习工程、extjs3.4开发包的下载地址:
http://dl.vmall.com/c0yue01n0d
如果你觉得我的例子很不错,对你的学习很有帮助,麻烦回复赞一下————一番心血没白费有人欣赏,我会很高兴的~
--------------------------------------------------------------------------------------------
以下是HelloWorld
导js包

html代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJS</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<!--
注意:ext-base.js必须放在ext-all.js前面
-->
<script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script>
//弹出一个提示框
Ext.onReady(function()
{
Ext.MessageBox.alert("hello","Hello,easyjf open source");
});
</script>
<script>
//显示一个窗口
Ext.onReady(function()
{
var win=new Ext.Window({title:"hello",width:300,height:200,html:'<h1>Hello,easyjf open source</h1>'});
win.show();
});
</script>
</head>
<body>
</body>
</html>
来源:oschina
链接:https://my.oschina.net/u/1379006/blog/203060