WebAPP输入框被软键盘遮挡肿么办?
当输入框处于半屏以下位置软键盘弹出时遇到的坑:
1.输入框被遮挡,看不见输入的内容
2.页面自动上移,但收回软键盘时页面少了一截
3.IOS系统上使用JRoll,IScroll等滑动方案时,光标不随输入框移动
4.软键盘弹出时窗口变小元素错位
解决方案:
1、能不用滑动插件就不用。
2、IOS->使用overflow:auto;-webkit-overflow-scrolling;尽量避免使用JRoll等插件
3、Android->使用JRoll的fixedinput插件
建议从设计角度解决被遮挡的问题,见下文。
目前手机系统、浏览器系统众多,版本各异,表现诡异,兼容起来不比当年IE6轻松,麻辣个蛋,好不容易从PC开发跳到移动开发,还以为手机浏览器加了个-webkit前缀是万能的,握勒个去,谁知滑动卡顿、fixed走位、监听安卓返回键、某些机型focus唤不起软键盘、输入框被软键盘遮挡、安卓4.4以下不支持date等表单类型、滥用css3动画整个APP都不好了等等问题接踵而至,前端开发道远而任重啊~~呃。拿我最近的一个项目举个粟子。

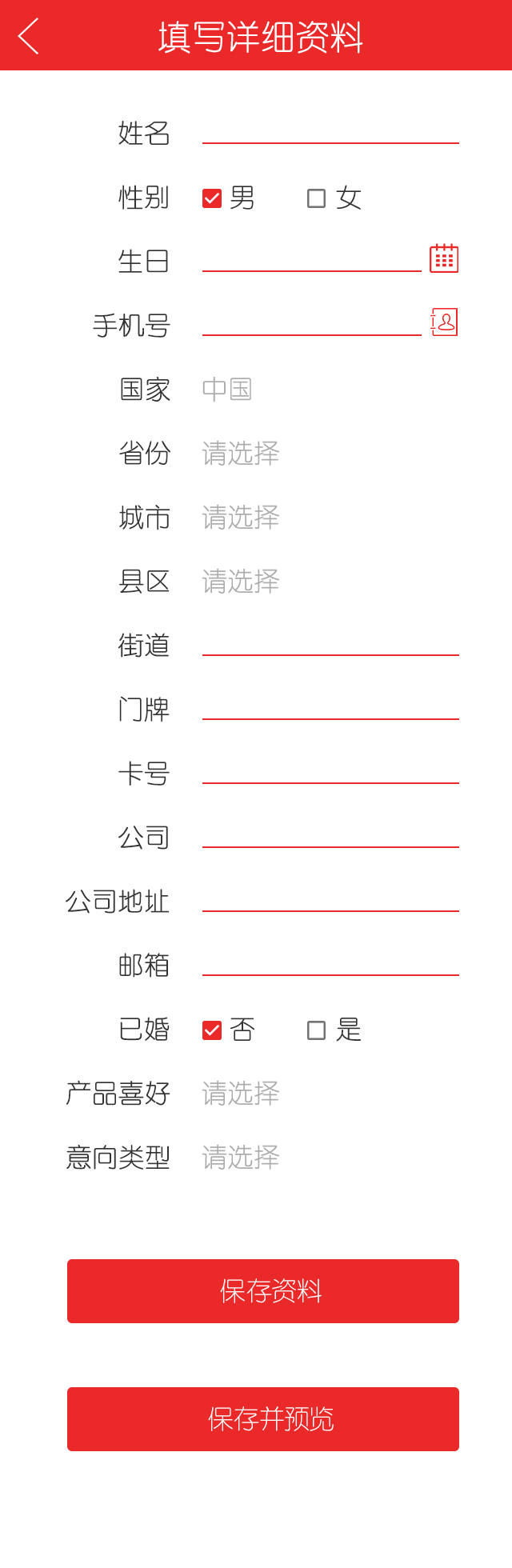
对于设计师来说,表单理所当然一直往下排,但对于要实现功能的程序猿来说,苦逼啊。上图至少三屏才能显示完,输入框被软键盘遮挡不可避免,还要处理各种兼容问题,软键盘弹出时有的浏览器不改变窗口高度,有的改变窗口高度后索性不改回来了,键盘收回来时页面缩了一截,肿么办?
要从根源上解决这个问题,必须要让输入框不被遮挡,这就要从设计入手,修改设计有两种方案,一是分页处理,二是弹窗输入。
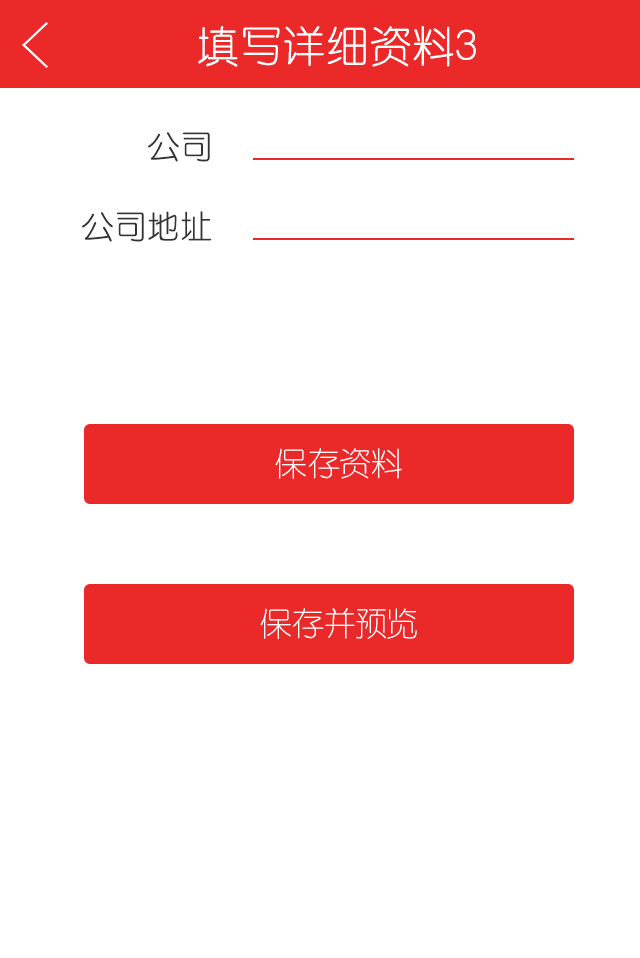
分页处理
绝不让输入框位于下半屏






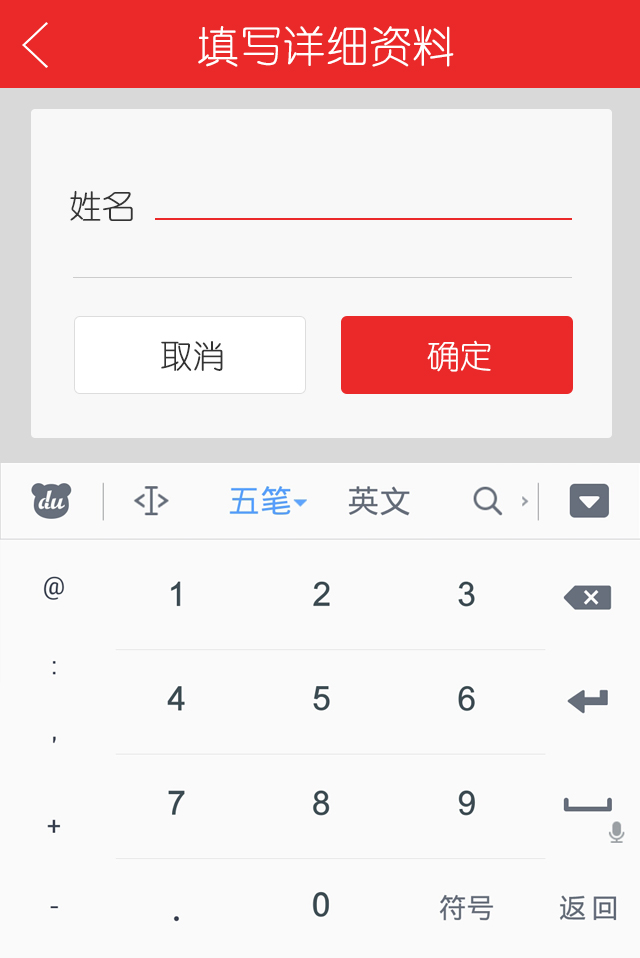
弹窗输入
浮起来让你输个够

如果大家还有什么更好的方案,欢迎一起交流。
转载请注明出处:http://my.oschina.net/cjlice/blog/625526
来源:oschina
链接:https://my.oschina.net/u/181850/blog/625526