https://www.cnblogs.com/yangfengwu/p/10050784.html
源码下载链接:

或者

我的微信小程序篇的教程实际上是
1,用小程序实现具体的功能
2, 用微信公共号实现具体的功能
3,微信公众号+小程序实现具体的功能
由于下面所示的一系列文章基础知识还有没有写完(网页制作部分),而大部分朋友需要立即看到效果,所以增加这一系列文章,等到基础教程写完之后将把这部分文章放到 STM32+WIFI+GPRS物联网开发微信小程序篇,(这一系列文章是小程序的基础知识,只做几节,只是带着大家入门)

经过长时间的视频录制和用户反馈,我改变一下方式
说一下整体的目录结构

以后每一个篇章设计到的基础知识都已上面那种方式提供
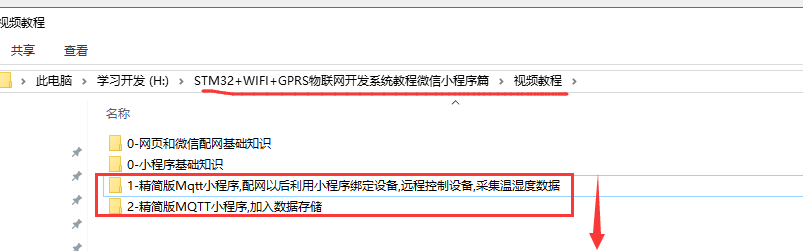
0-XXXXXXX (这里面的所有的资料和源码全部公开)
下面的
1-精简版Mqtt小程序,配网以后利用小程序绑定设备,远程控制设备,采集温湿度数据
2-精简版MQTT小程序,在上一节的基础上增加数据存储
3-XXXXX
4-XXXX
.
.
.
为具体实现的某个功能,但是实现这个功能可能还会涉及一些非基础,但是又必须学会的知识点,所以
咱们打开第一个

1-精简版Mqtt小程序,配网以后利用小程序绑定设备,远程控制设备,采集温湿度数据
里面 MiniProgramMqttSimplify 为当前工程源码
下面的
1-安装Nginx,配置反向代理,小程序导入js包测试MQTT通信
2-XXXXXX
.
.
.
这部分内容我先以自己的想法做教程,然后根据反馈再做上大家希望的知识点
这种模式也是为了解决当前教程的出现的许多问题!以适应各种开发人员的需求
大家看我前面的教程基本上(尤其是数据篇和安全篇),很多天了教程都没有怎么动!!
是因为我发现了再那样录制下去会出问题!!!所以好多天我都在找寻新的模式....
当然,这种模式以后

这种的每一节将开始单独出售!(满足各种用户的需求,有些朋友也许只需要其中一节的功能)
我以前的教程也将重新整理成现在的模式.
尽管模式改变,但是所有的视频照样是全部公开.
好了扯了这么多,开始写了
这节先说一下小程序的目录结构
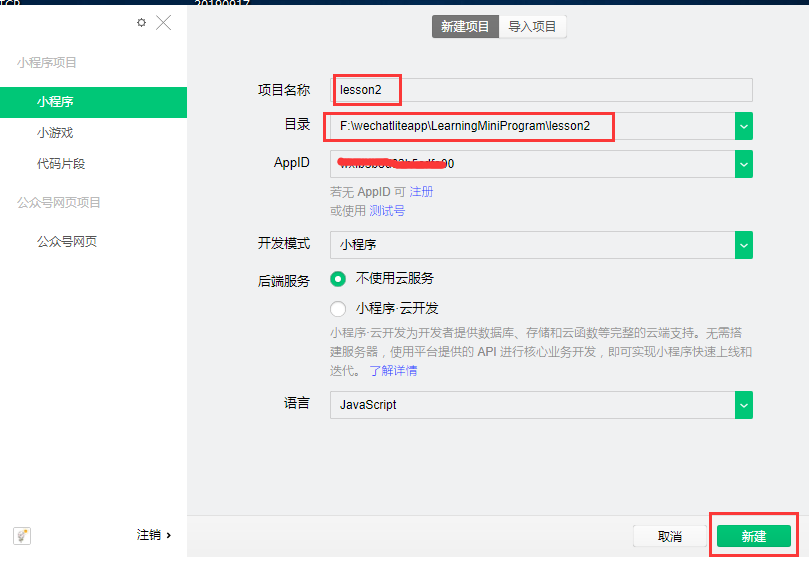
自行根据 https://www.cnblogs.com/yangfengwu/p/9992613.html 建一个工程
新建一个lesson2的文件夹




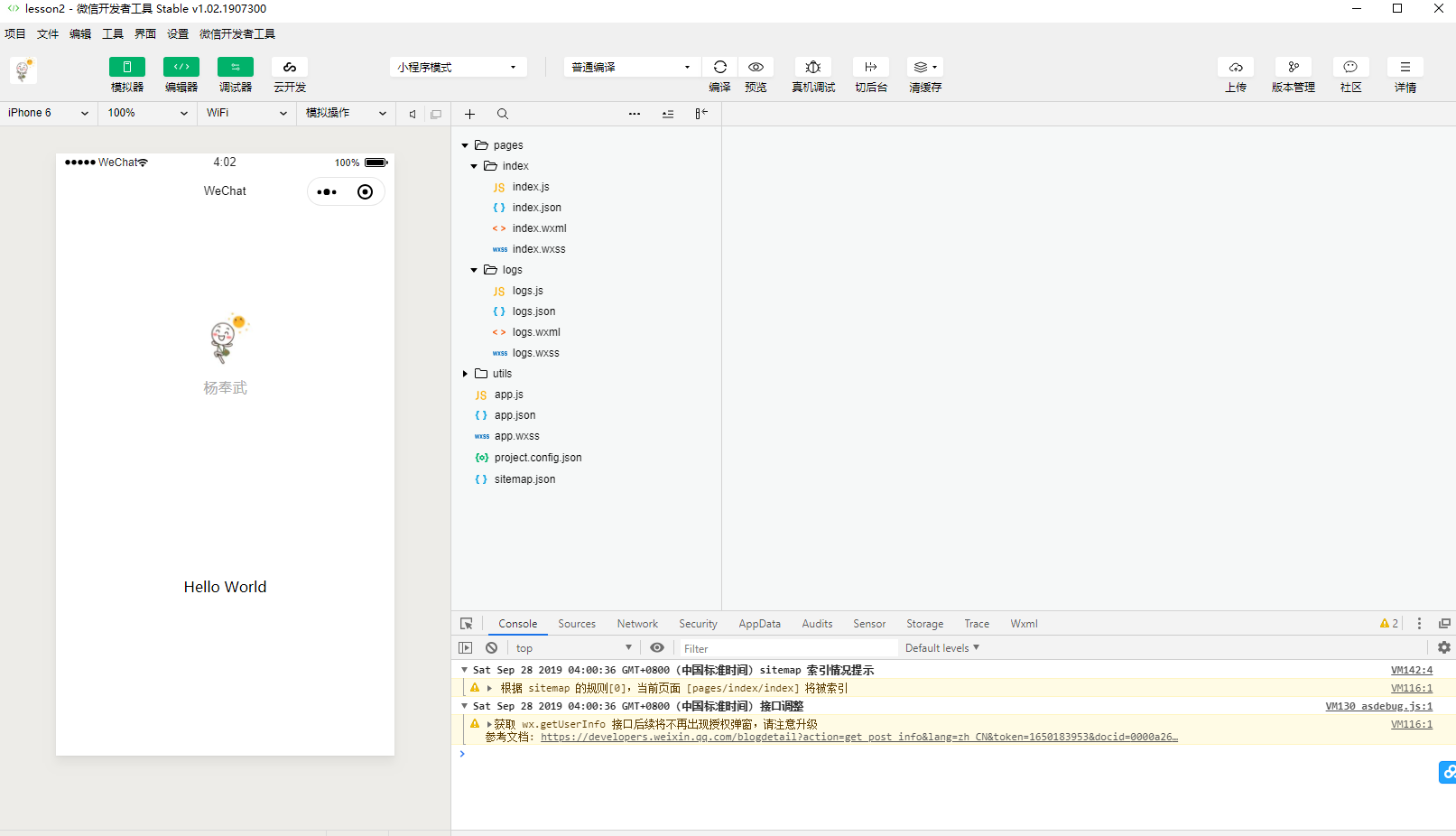
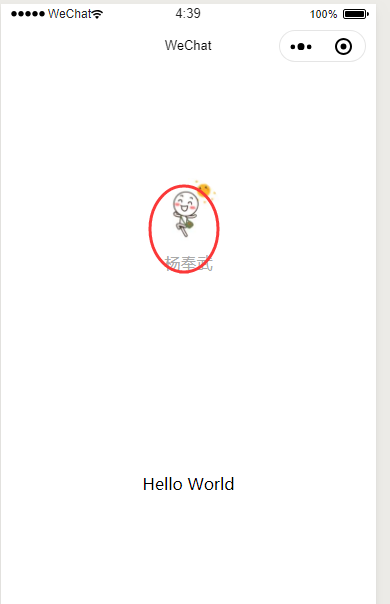
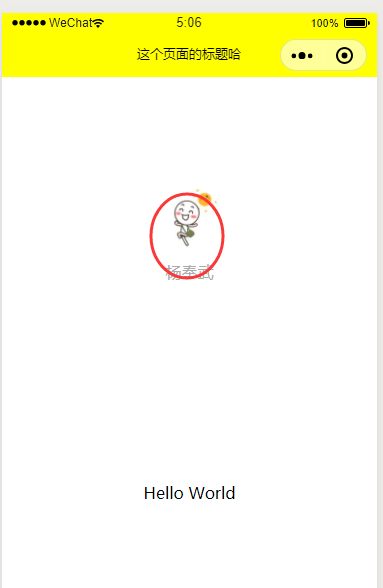
现在官方做的默认功能是
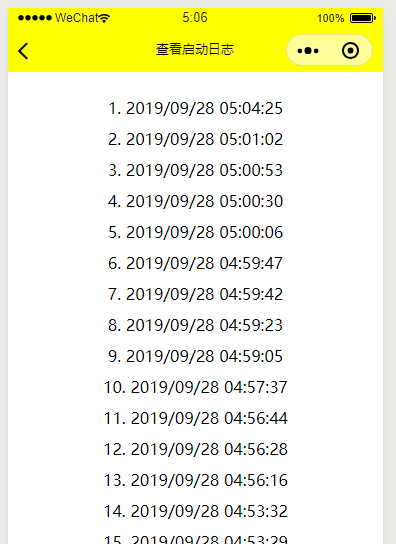
点击这个头像 (用鼠标点击一下)

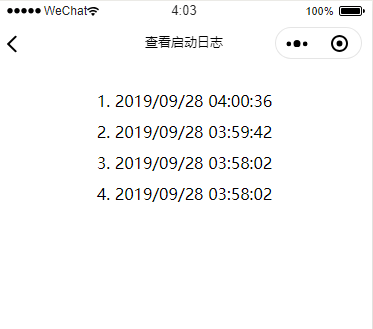
跳转到

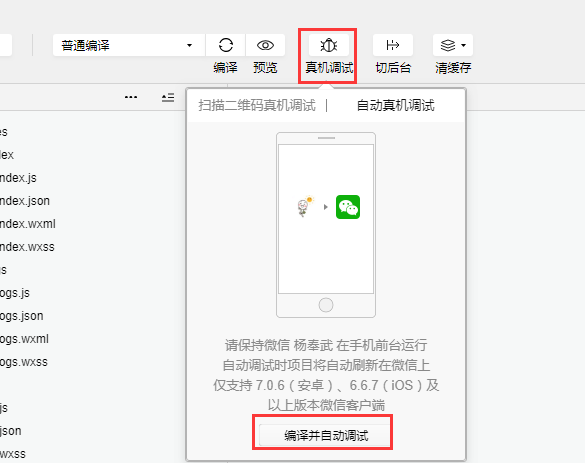
这个软件可以仿真大部分功能,咱也可以用手机调试
打开手机微信


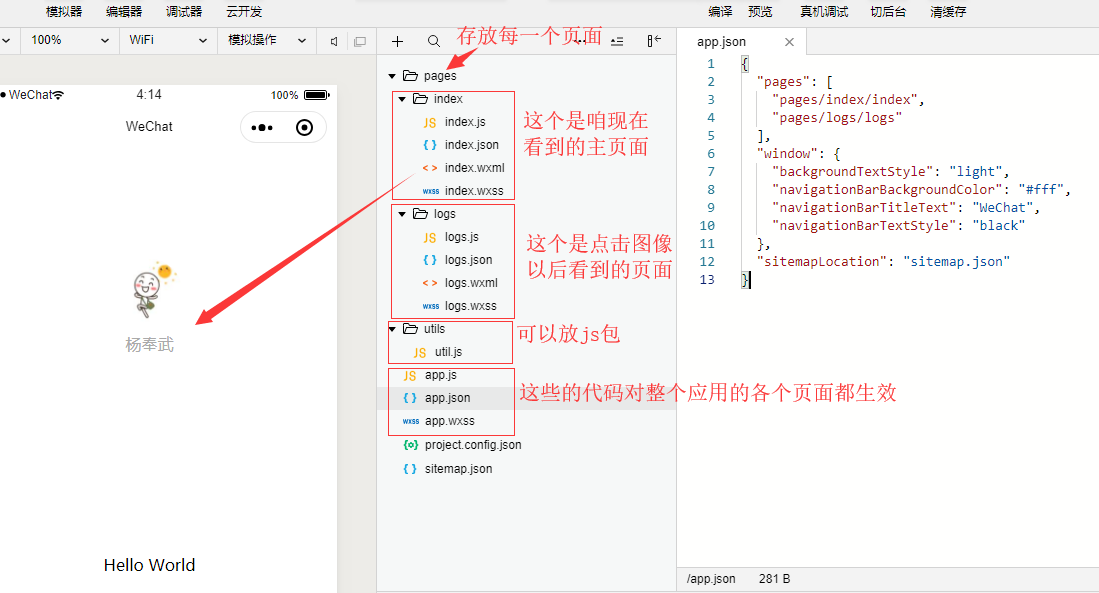
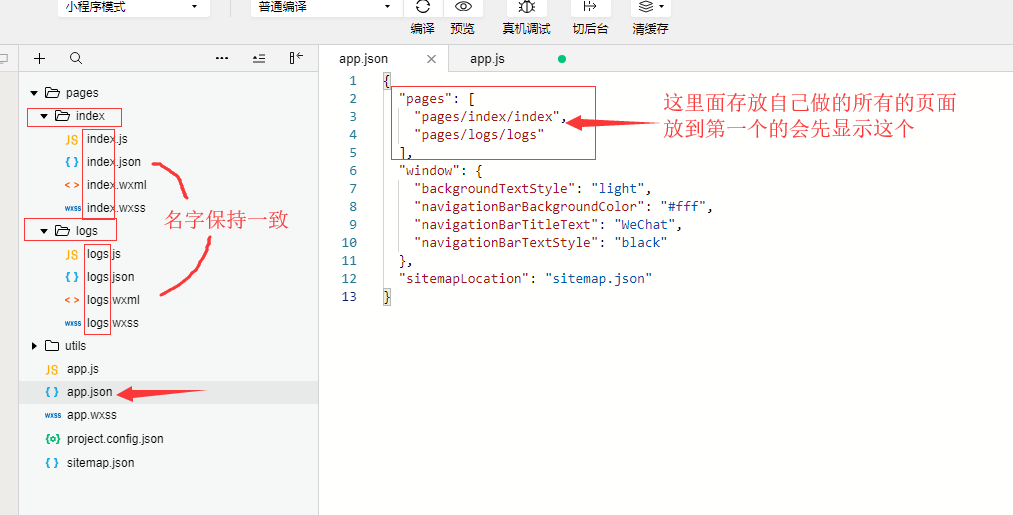
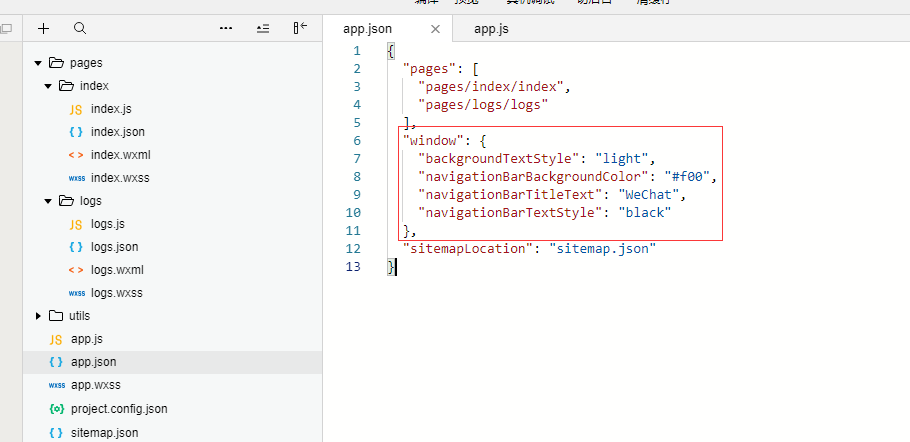
现在说一下整个工程目录


先来看全局的

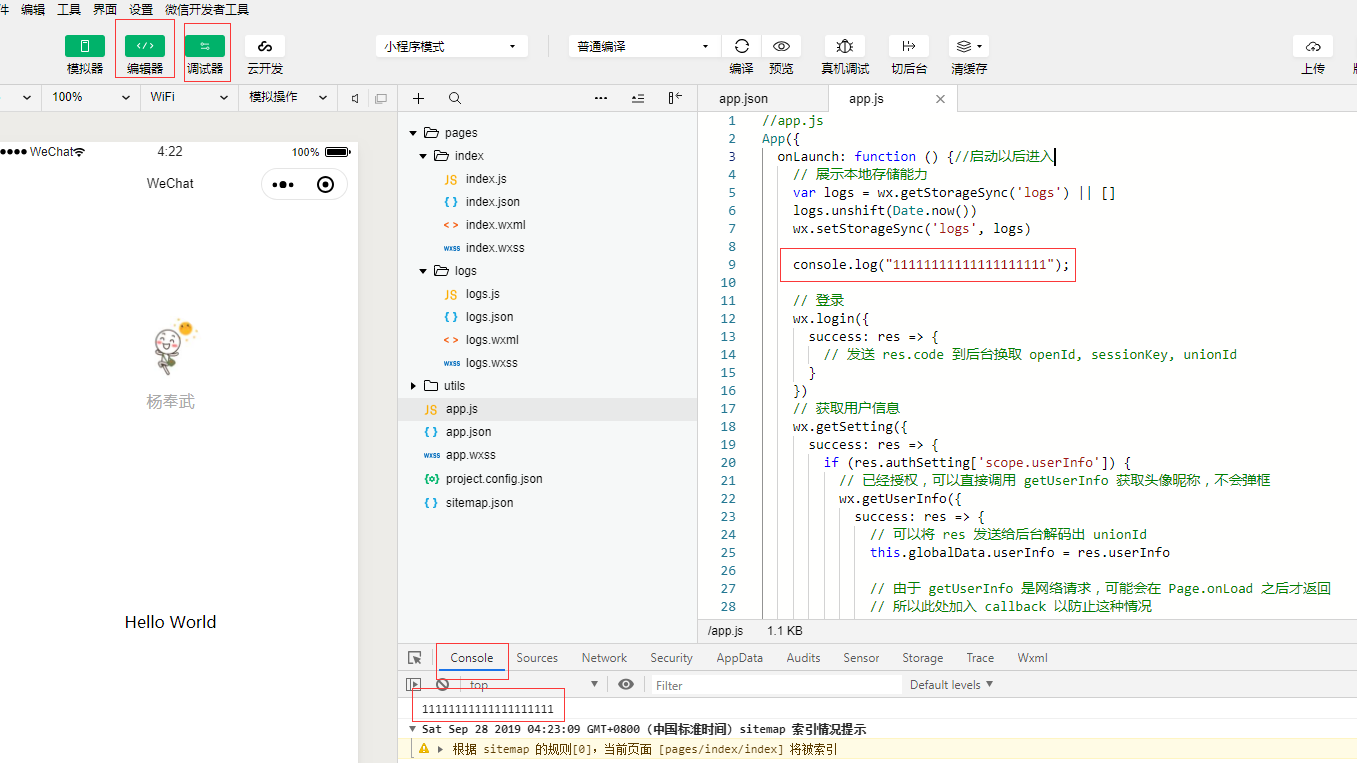
咱让程序一进来的时候打印点东西

整个程序一加载就打印
咱刚才说 这几个文件实际上对整个应用的所有页面都生效
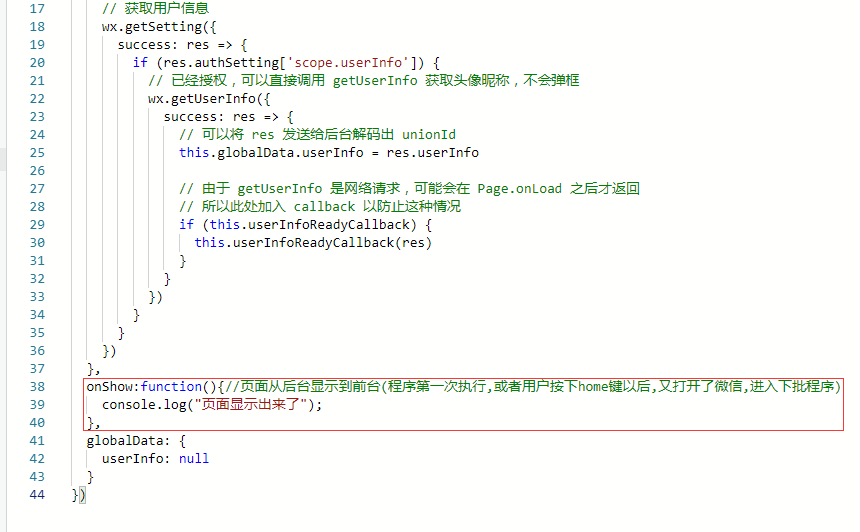
现在看这个 js

再后面加上
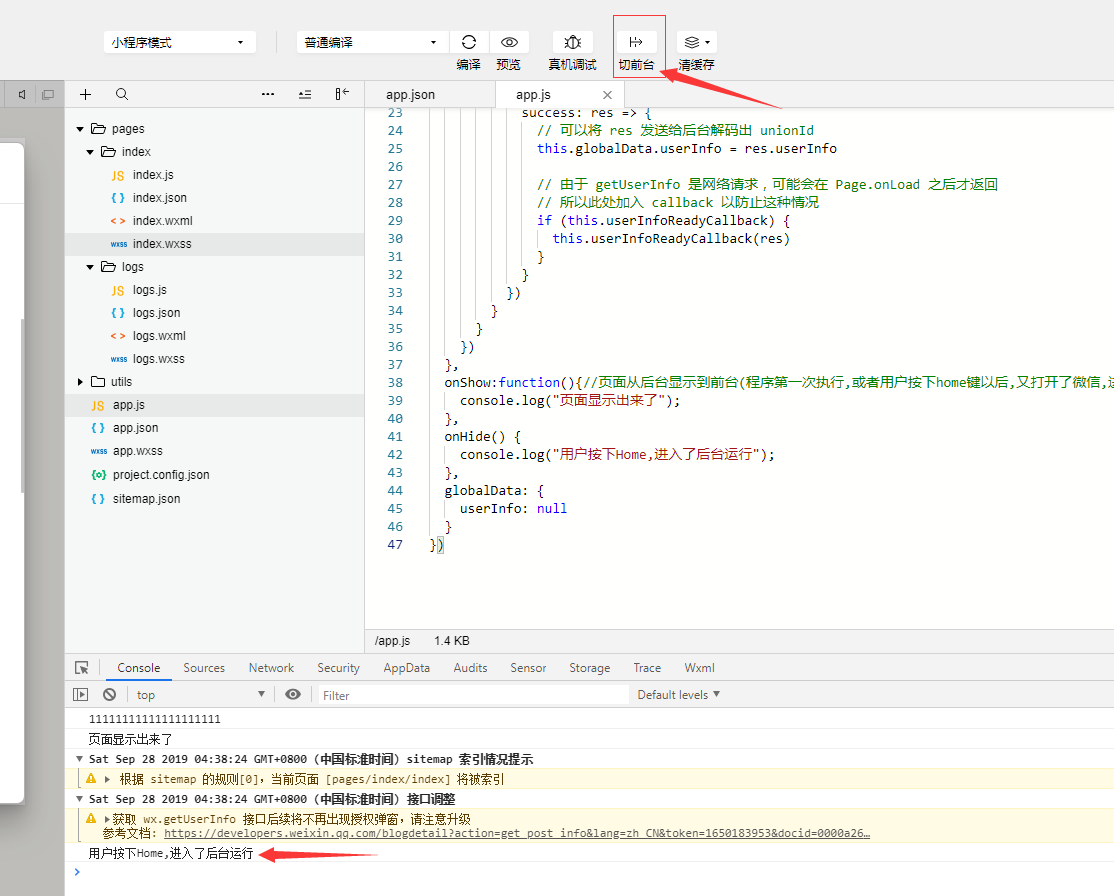
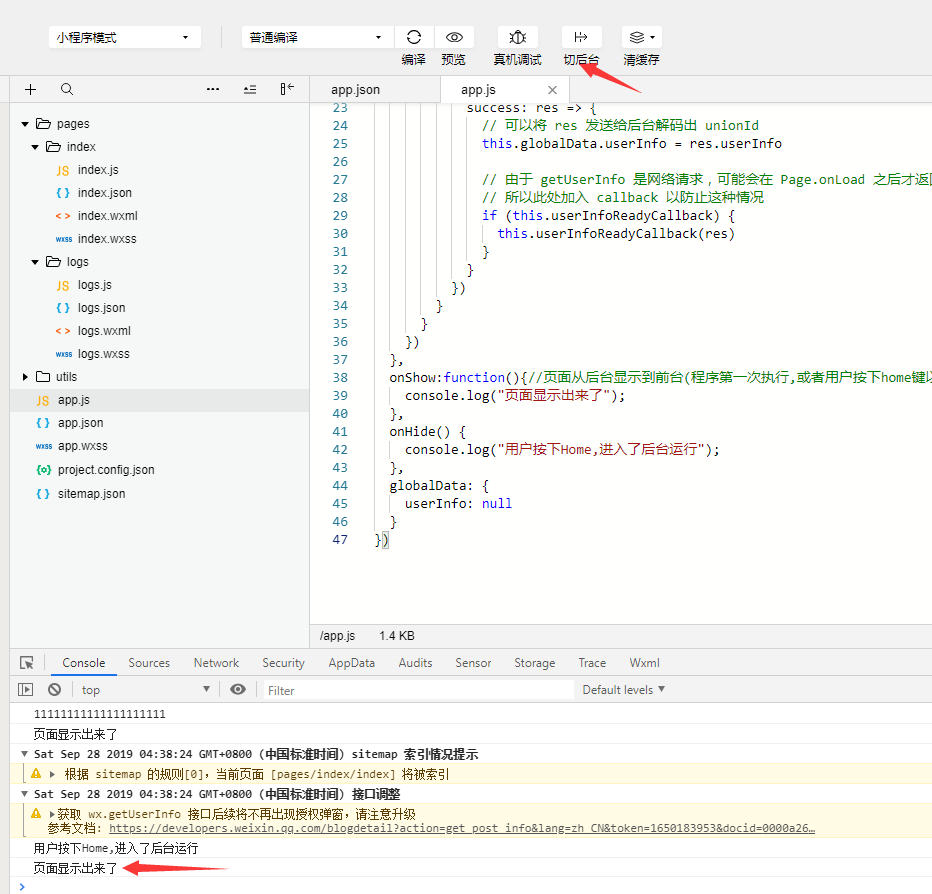
onShow:function(){//页面从后台显示到前台(程序第一次执行,或者用户按下home键以后,又打开了微信,进入下批程序)
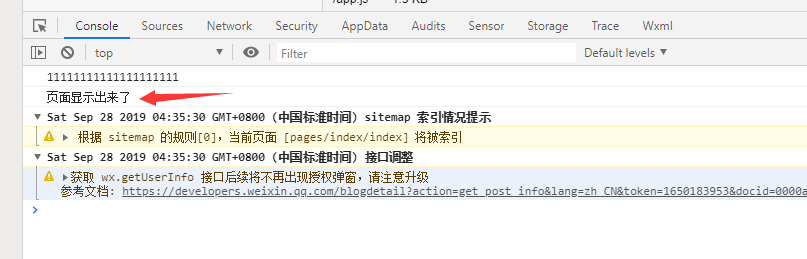
console.log("页面显示出来了");
},
注意:可能有人问为啥要这样写...这是微信规定的哈....
大家可以去看
https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html

保存一下


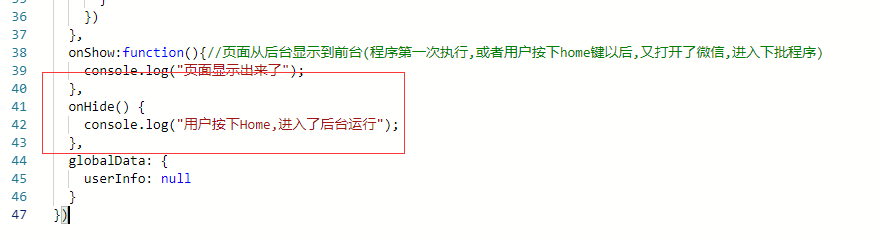
然后写

onHide() {
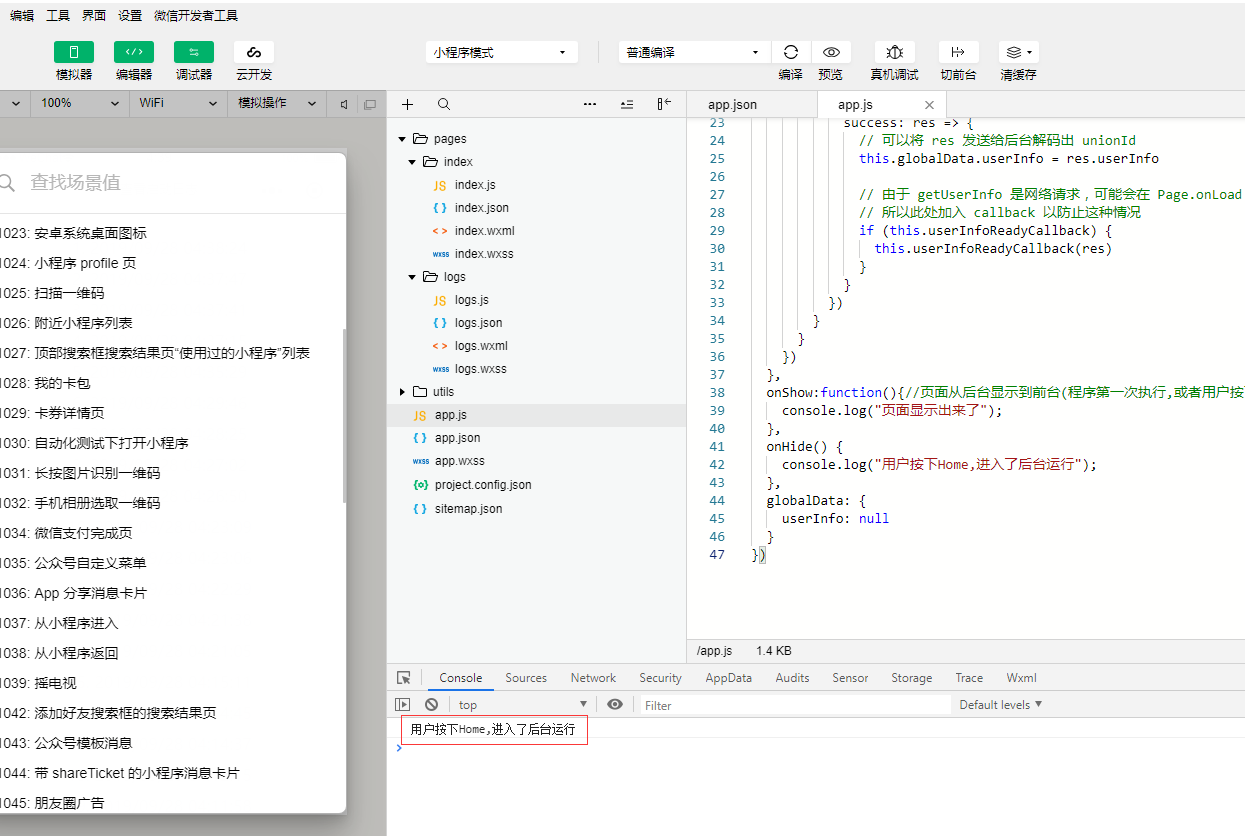
console.log("用户按下Home,进入了后台运行");
},
保存下


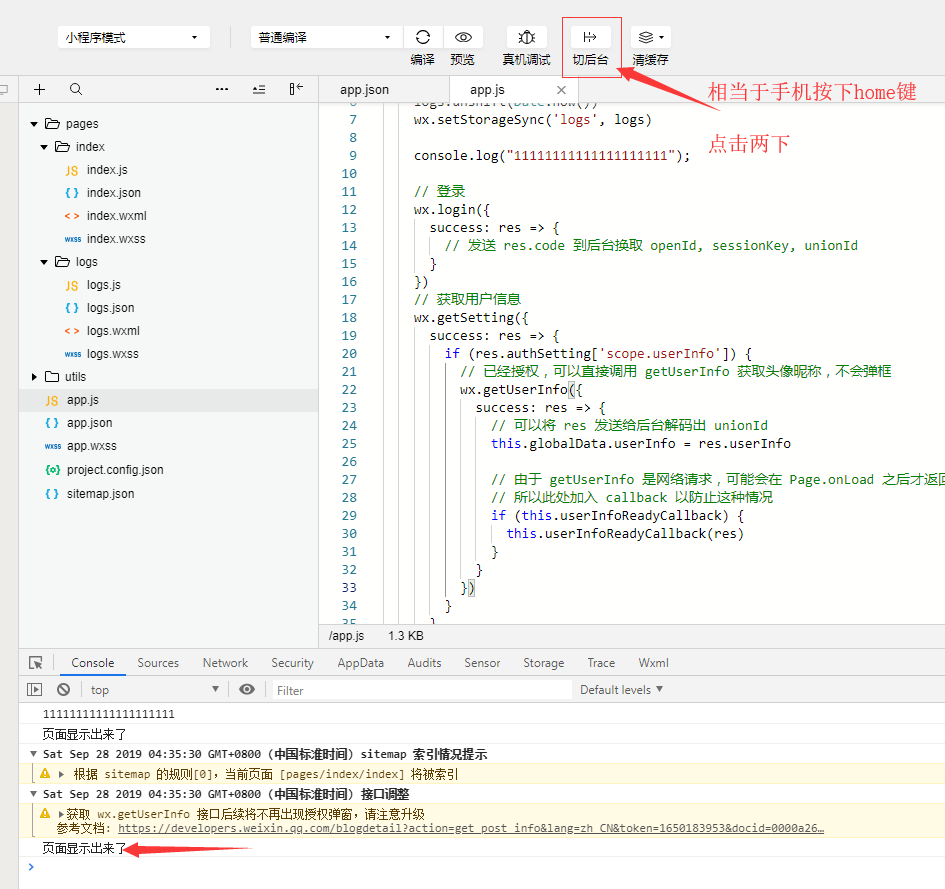
点击一下这个





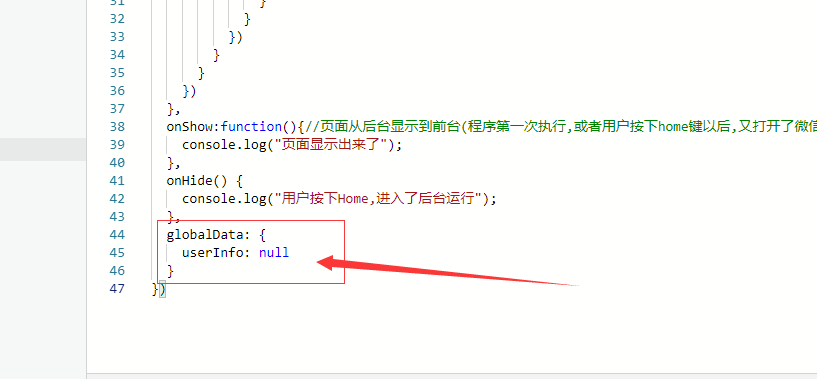
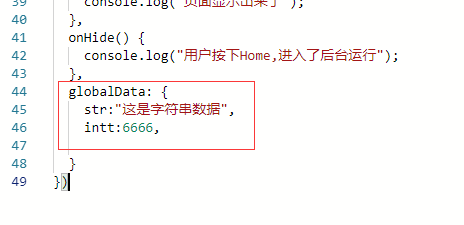
当然,这里还可以定义全局变量.所有页面都可以使用

可以随意定义哈

下几节的时候咱再说怎么在其它页面使用
接着说

这个下一节咱自己建个页面的时候会细说,
注意:小程序并不难哈....主要是知道使用方法
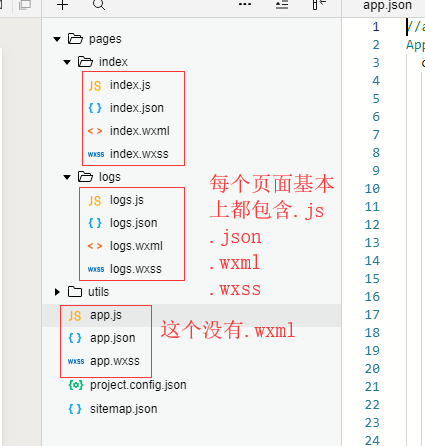
下面看
注意...这里面不可以加注释........


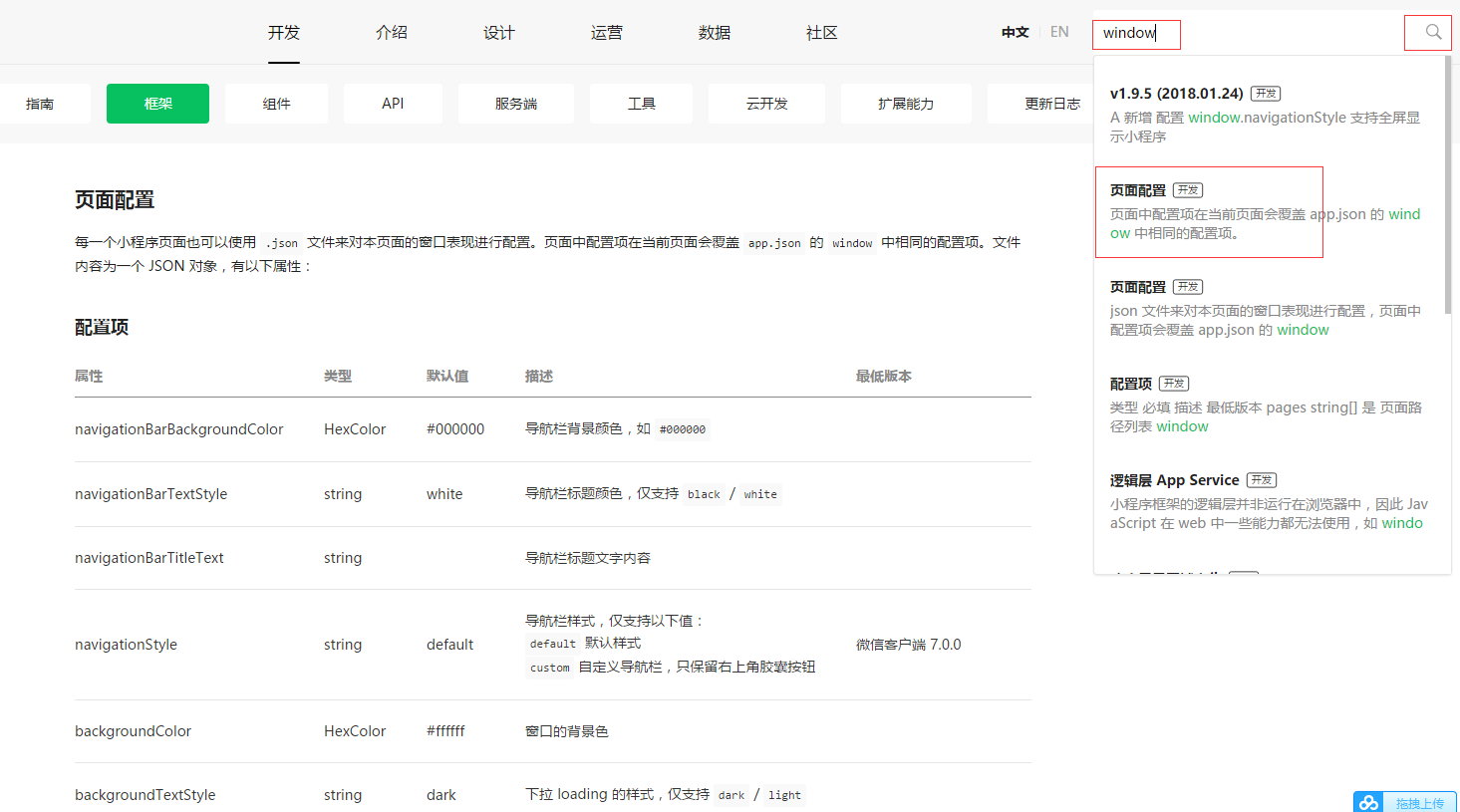
为了更好的叙述,改一下Windows里面的代码
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#ff0",
"navigationBarTitleText": "这个页面的标题哈",
"navigationBarTextStyle": "black",
"enablePullDownRefresh":true
注意....我是先测试好然后运行以后又加的注释哈...加注释会报错.加注释会报错.加注释会报错.

是对以后所有页面生效的


不过(咱们下一节建立新页面的时候再测试)

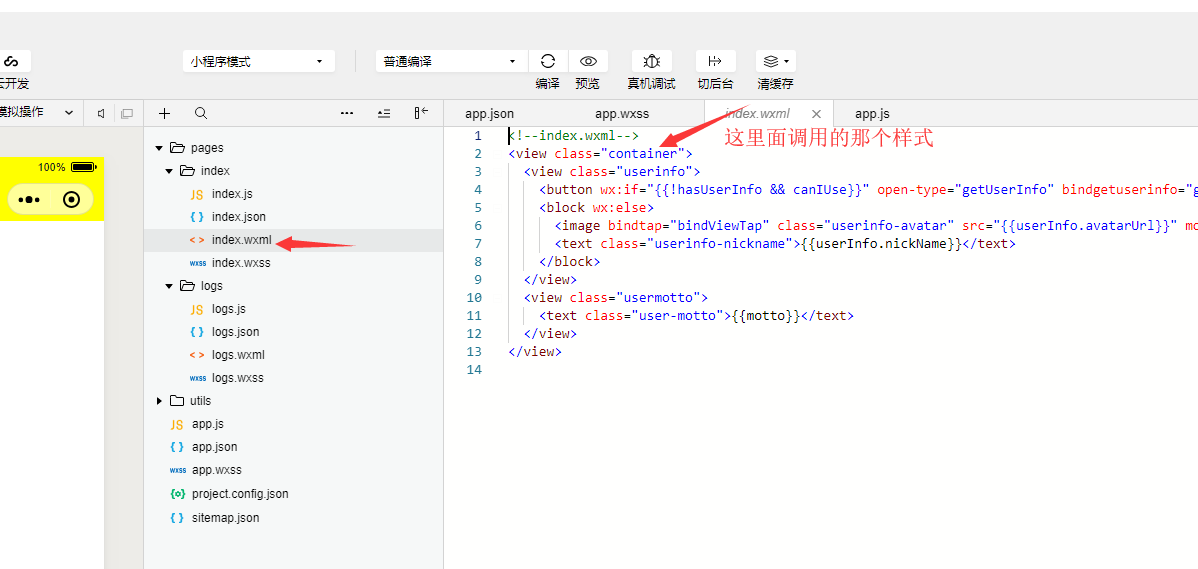
最后说一下 WXSS
其实就相当于 咱做网页时的 CSS


由于app.wxss所有的页面都可以用,所以

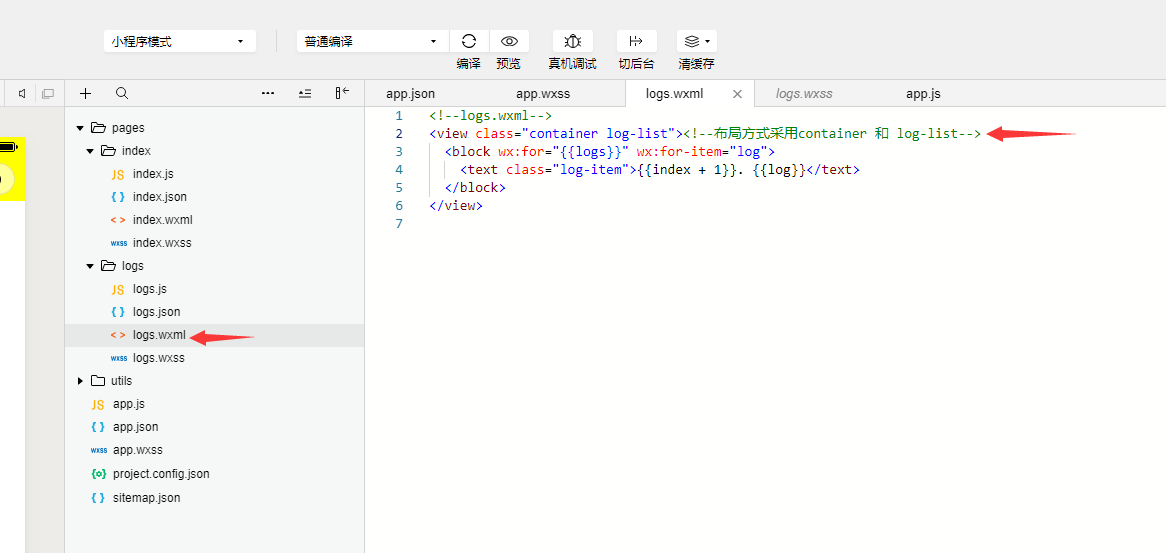
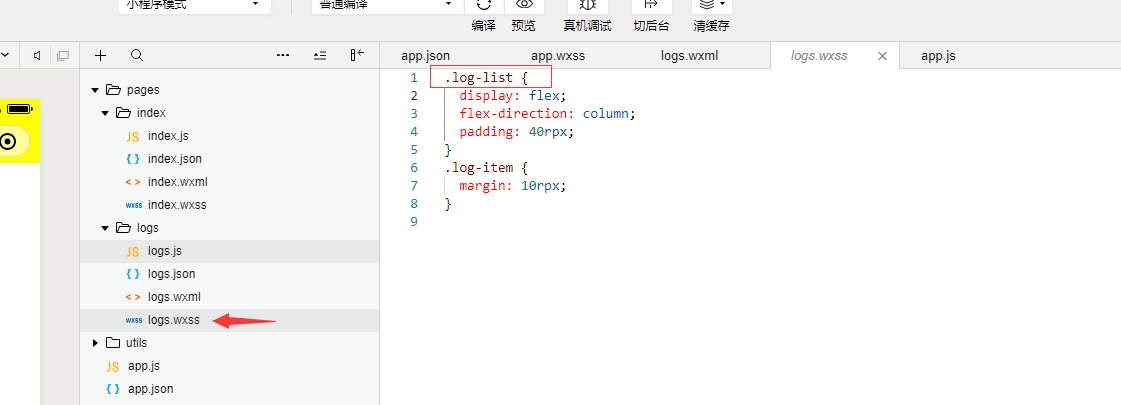
它自己的布局方式

好了先消化消化