Android布局分为:线性布局、相对布局、表格布局、帧布局、网格布局五种
布局中的距离单位:dp、px、sp。
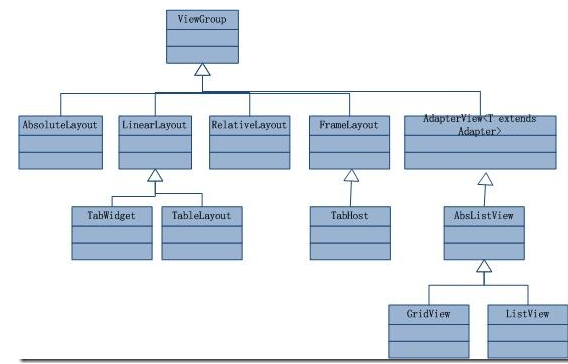
布局继承关系图:

1)熟悉几个常用属性
<Button android:id="@+id/loginName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/login"/> |
1)android:id="@+id/loginName" 为组件自定义一个ID,便于在程序中通过映射R文件查找:R.id.loginName ; 2)android:layout_width 与 android:layout_height 设置组件的宽与高,只有三个值,分别是: match_parent:充满父容器,新版本中使用,推荐使用这个属性值 fill_parent:充满父容器,老版本中使用 wrap_content:包裹文字,根据文字的大小来设定组件的大小 3)android:text="@string/login" 从常量中获取对应的引用值 |
2)LinearLayout 线性布局
线性布局即LinearLayout 布局,是Android屏幕中常用的布局方式,是一个ViewGroup以线性方向显示它的子视图(View)元素,即垂直或水平。关于组件,大部分都是View的子类,所以很多情况下可以把组件称之为视图。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ------------------- </LinearLayout> |
1)android:orientation 确定布局为垂直还是水平 horizontal : 水平 vertical:垂直 2)layout_weight(权重) 指定该元素在LinearLayout(父容器)中所占的权重, 这个属性简单理解就是自身的权重除以所有组件权重之和的值就是在父组件中所占的比例(宽或者高)。当然,实际情况还有很多种情况,不能一概而论。 3)android:layout_gravity(对齐方式)指定该元素在LinearLayout(父容器)的对齐方式, 也就是该组件本身的对齐方式。 4)android:gravity :指的是该组件中子组件的对齐方式,与上面那个属性比起来,上面那个是控制自身在父容器中布局,而这个是控制子组件在自身容器中布局。 |
3)RelativeLayout
相对布局时指一个ViewGroup以相对位置显示它的子视图(View)元素,一个视图可以指定相对于他的兄弟或父亲视图位置(例如在给定视图的左边或者下面)或相对于RelativeLayout的特定区域的位置(例如底部对齐或者靠右);
相对布局时设计用户界面的有力工具,因为他消除了嵌套视图组。如果用户发现使用了多个嵌套的LinearLayout视图组,可以考虑使用一个relativeLayout视图组了。
相对布局应该是应用程序中使用最多的布局方式,因为它最灵活。另外,我们在使用相对布局时其实心里应该保持着像CSS那样的盒子模型,不过Android中,貌似没有边框的属性设置,但是可以设置内边框与外边框。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" ------------- </LinearLayout> |
1)第一类 : 属性值为true或false 2)第二类:属性值必须为id的引用名“@id/id-name” 3)第三类:属性值为具体的像素值,如30dip,40px 或者分为 1)相对于父元素 2)相对于某组件 3)约束自身的子组件 |
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如XXdip,XXpx
android:layout_margin 离某元素外边缘的距离(包括上右下左)
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
android:layout_padding 内边缘的距离(包括上右下左)
android:layout_paddingBottom 内底边缘的距离
android:layout_paddingLeft 内左边缘的距离
android:layout_paddingRight 内右边缘的距离
android:layout_paddingTop 内上边缘的距离
4)TableLayout
表格布局有TableLayout所代表,TableLayout继承了LinearLayout。TableLayout并不需要明确地声明包含多少行,多少列,而是通过添加TableRow、其他组件来控制表格的行数与列数。布局TableLayout只有TableRow,每在TableLayout中添加一个TableRow就表示新增一行,其实在TableLayout随意写一个组件也会默认占用一行,但是TableRow其实又是一个容器,在这个容器中的每一个组件占了一列。在表格布局中,列的宽度由该列中最宽的那个单元格决定,整个表格的宽度取决于父容器的宽度(默认是占满父容器)。
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="2"
android:collapseColumns="0"
android:shrinkColumns="1"
>
<TableRow>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cell1"/>
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/cell2"/>
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/cell3"/>
</TableRow>
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/cell4"/>
</TableLayout>1)首先我们在对TableLayout属性设置时只能对列做控制,而且列的控制是从0开始计算的。
2)android:collapseColumns:将TableLayout里面指定的列隐藏,若有多列需要隐藏,请用逗号将需要隐藏的列序号隔开。
3)android:stretchColumns:设置指定的列为可伸展的列,以填满父容器中剩下的多余空白空间,若有多列需要设置为可伸展,请用逗号将需要伸展的列序号隔开。
4)android:shrinkColumns:设置指定的列为可收缩的列。当可收缩的列太宽(内容过多)不会被挤出屏幕。这个属性与android:stretchColumns属性恰好组成一对。当需要设置多列为可收缩时,将列序号用逗号隔开。
来源:oschina
链接:https://my.oschina.net/u/1989321/blog/363345