https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构)
https://www.cnblogs.com/smh188/p/11534451.html(我是如何一步步编码完成万仓网ERP系统的(二)前端框架)
https://www.cnblogs.com/smh188/p/11535449.html(我是如何一步步编码完成万仓网ERP系统的(三)登录)
https://www.cnblogs.com/smh188/p/11541033.html(我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现)
https://www.cnblogs.com/smh188/p/11542310.html(我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别)
https://www.cnblogs.com/smh188/p/11546917.html(我是如何一步步编码完成万仓网ERP系统的(六)产品库设计 2.百度Ueditor编辑器)
https://www.cnblogs.com/smh188/p/11572668.html(我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传)
https://www.cnblogs.com/smh188/p/11576543.html(我是如何一步步编码完成万仓网ERP系统的(八)产品库设计 4.品牌类别)
https://www.cnblogs.com/smh188/p/11578185.html(我是如何一步步编码完成万仓网ERP系统的(九)产品库设计 5.产品属性项)
https://www.cnblogs.com/smh188/p/11589264.html(我是如何一步步编码完成万仓网ERP系统的(十)产品库设计 6.属性项和类别关联)
https://www.cnblogs.com/smh188/p/11596459.html(我是如何一步步编码完成万仓网ERP系统的(十一)产品库设计 7.发布商品)
万仓网ERP系统不开源,准备做一个系列,讲一讲主要的技术点,这些技术点会有源代码。如果想看所有的源代码,可以打道回府了,没必要再阅读下去了,浪费您宝贵的时间。
产品库的设计终于到尾声了,前面的6个小节只是做铺垫,都是为最终的发布商品做服务,这一篇就讲讲发布商品。

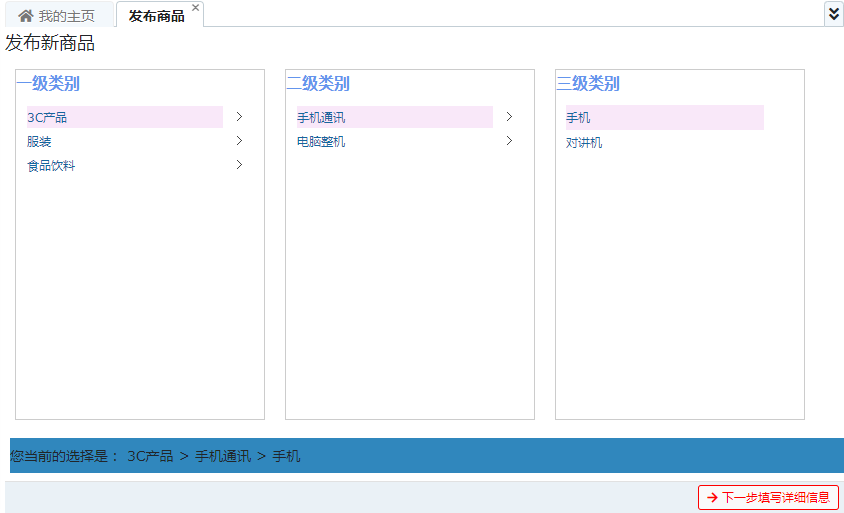
首先,选择商品的类别,需要选择最后一级类别,商品发布后,类别不可更改。

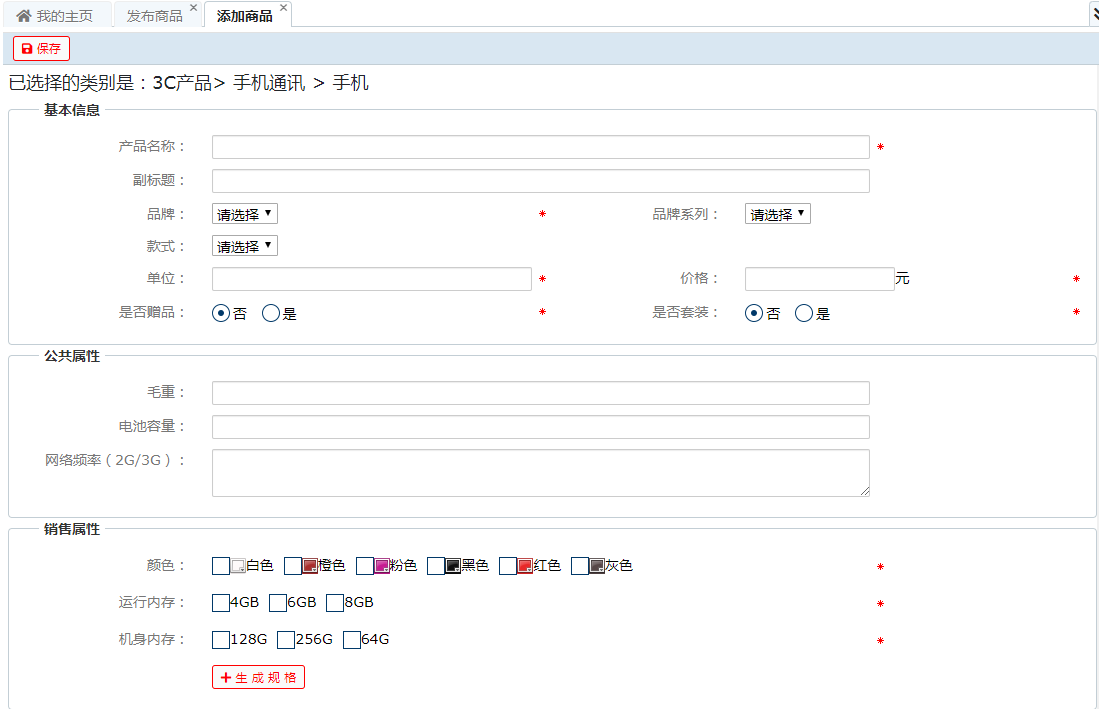
进入到商品编辑页面,基本信息是固定不变的,公共属性和销售属性是根据产品类别、属性项和属性值动态生成的。每个类别的公共属性和销售属性都有可能不同。

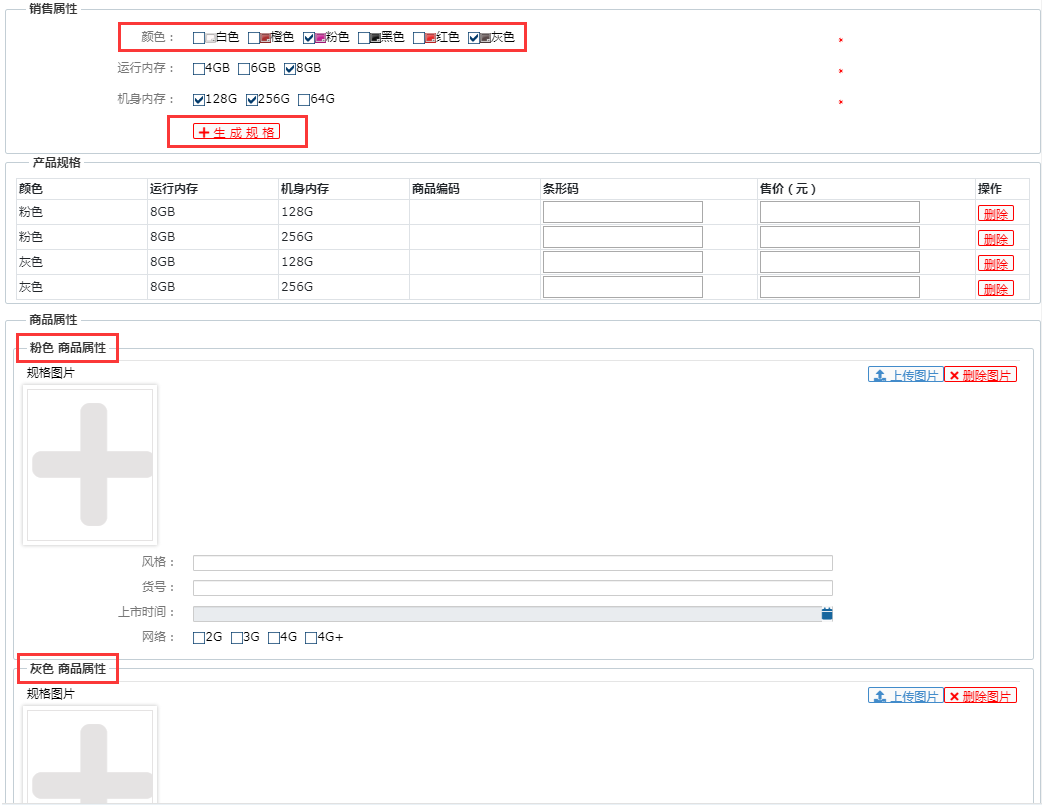
根据销售属性来生成产品规格(SKU),生成的SKU个数就是所选销售属性值的笛卡尔乘积,如果生成的SKU未使用可以删除。同时会根据排序号最大的销售属性项生成商品属性(第一行销售属性值)。
发布商品这块前端代码比较复杂,包括动态生成公共属性、销售属性、商品属性、生成规格和第二次进来编辑商品。没有多少技术点,整体就是拼接html代码,也可以使用angularjs来动态生成。
OK,产品库基本就说完了,整体7个小节,其中有两节涉及到跨域上传图片,一步一步组合关联生成商品,有兴趣的同学可以自己尝试设计一下。电商平台中售卖的商品多是组合套装商品,组合套装比较简单,这里就不讲了,下一篇开始说说如何设计一个高效的库存系统。
PS:客官有时间光临我的小站 万仓网 。