做项目的时候,遇到一个小的问题.一个get请求列表数据的接口,在其它浏览器上是可以正常请求的.但是在ie浏览器上确出现奇怪的http请求400错误,其含义是你访问的页面域名不存在或者请求错误,自己的本地,肯定没问题.那就是请求错误了.几经尝试发现是参数带中文的会出现此种情况,没带中文的没有问题.
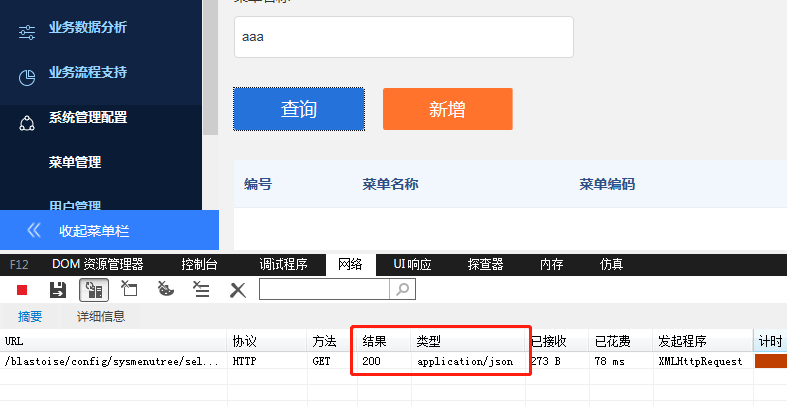
如图(不带中文的参数返回的内容):
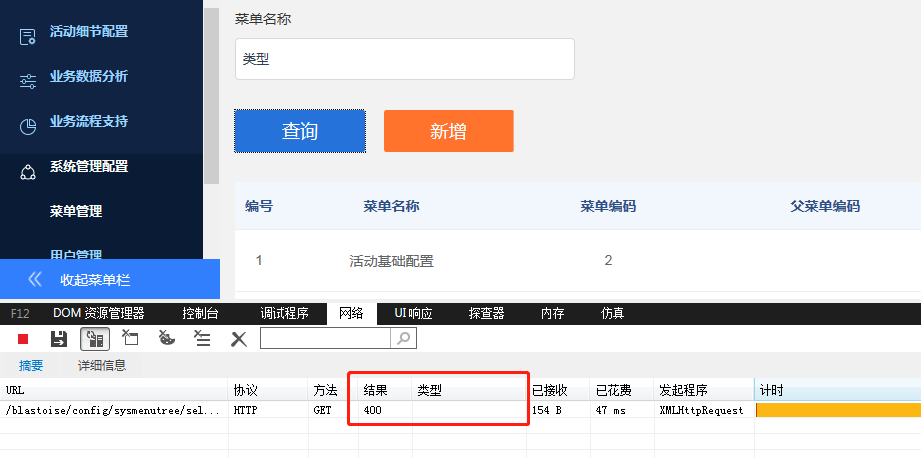
如图(带中文的参数):
以上可以发现,如果传参是中文的接口,返回是400,其余的参数都可以正常请求。
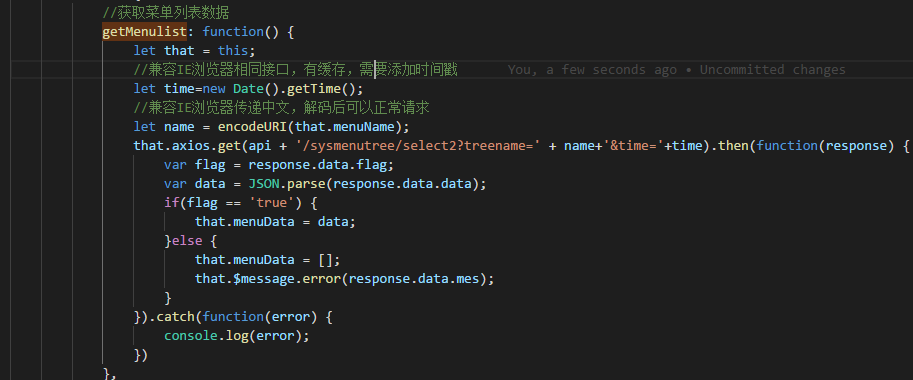
解决方法:将传递的参数进行编码,然后传递给后台,js编码encodeURI(中文参数),
//获取菜单列表数据
getMenulist: function() {
let that = this;
//兼容IE浏览器相同接口,有缓存,需要添加时间戳
let time=new Date().getTime();
//兼容IE浏览器传递中文,解码后可以正常请求
let name = encodeURI(that.menuName);
that.axios.get(api + '/sysmenutree/select2?treename=' +name+'&time='+time).then(function(response) {
var flag = response.data.flag;
var data = JSON.parse(response.data.data);
if(flag == 'true') {
that.menuData = data;
}else {
that.menuData = [];
that.$message.error(response.data.mes);
}
}).catch(function(error) {
console.log(error);
})
},
就可以解决传递中文参数,在IE浏览器没有反应的问题了。
来源:oschina
链接:https://my.oschina.net/u/2654600/blog/2058157