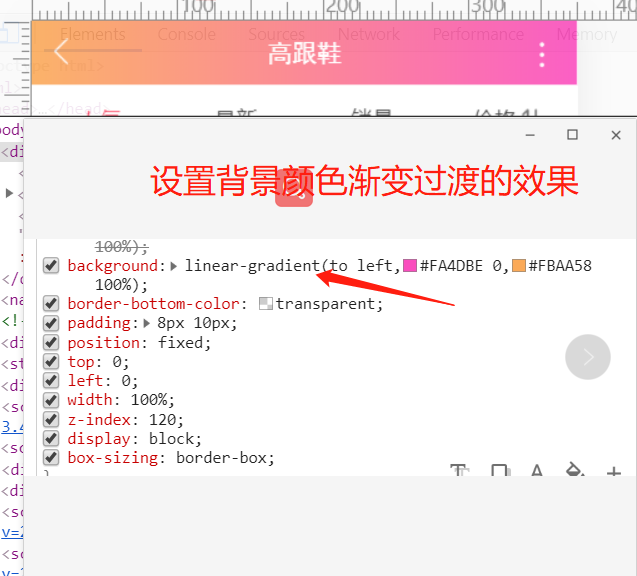
1、背景颜色渐变情况
background: linear-gradient(to left,#FA4DBE 0,#FBAA58 100%); border-bottom-color: transparent; padding: 8px 10px

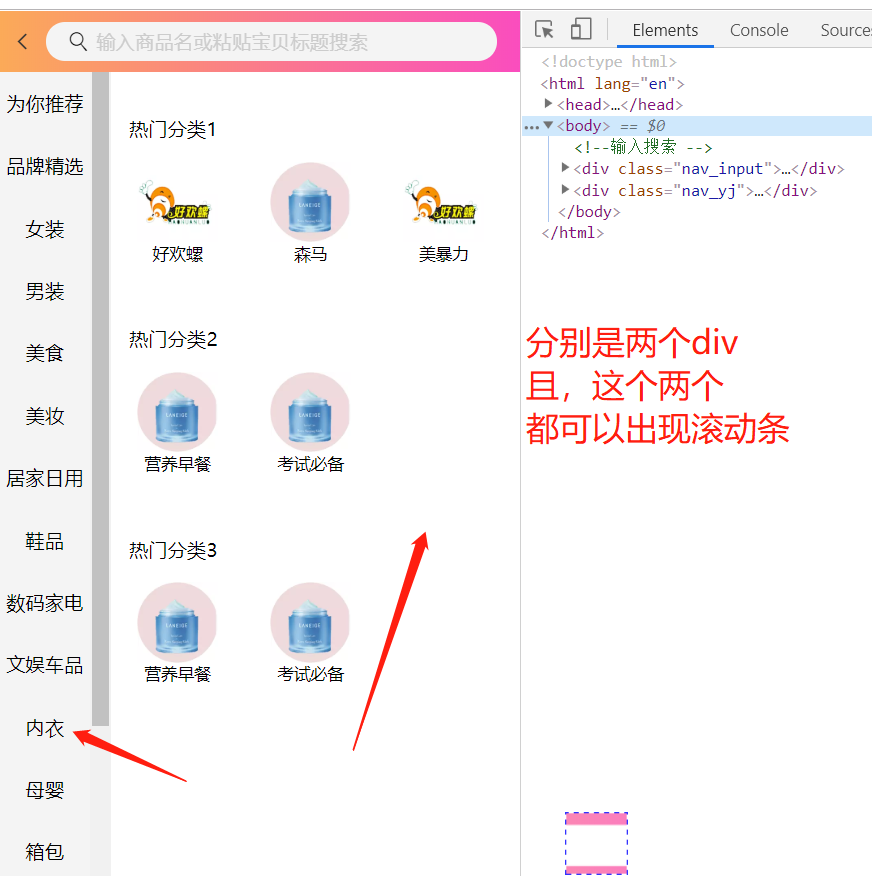
2、滚动条的出现
.nav_lf{
width:0.8rem;
background:#F4F4F4;
height:100%;
overflow: hidden;
overflow-y: auto;
position: fixed;
left: 0;
top: 0;
z-index:0;
}