总结实现不同类型元素居中的几种方法:
一、把margin值设置为auto(实现水平居中)
可以实现元素水平居中对齐
原理:使 margin-left=margin-right
如果设置 margin:200px auto; 表示元素左右外边距相等,上外边距为200px;
注意:这个方法对浮动元素或是绝对定位元素无效,这个元素要居中的前提条件是元素的宽度设置了,并且display属性为block;(块),并且不能设置浮动,否则不起作用


二、使用text-align:center (实现水平居中)
只能对图片、按钮、文字等行内元素进行水平居中(display:inline或display:inline-block等)
text-align 运用在块级元素中,使其中的内容对齐。运用在块级元素中 text-align 会使其包含行内元素对齐。
在IE、Chrome、Firefox等浏览器中<img>图片默认的是(inline)行内元素,所以图片可以像文本一样设置 text-align:center 属性

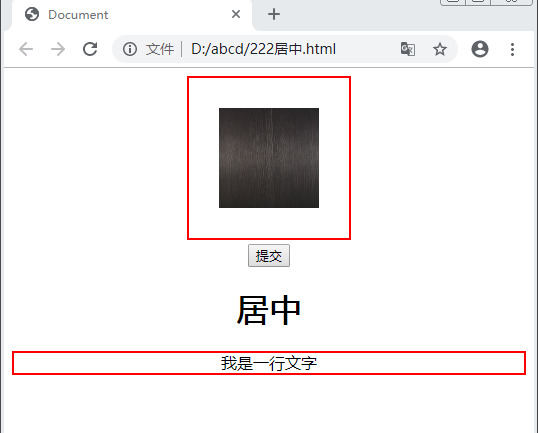
在这里发现p、h1、img这些元素都居中了,这是为什么呢?
h1和p都是块级元素,可以独占一行,为什么可以使用text-align属性设置水平居中呢?
原因:这些块级元素继承<div>中的text-align属性,对其中的文本进行居中对齐。
使用<div>的好处,假如某些文本进行居中对齐,不用对每一个块级元素进行居中处理,只要对<div>进行统一样式设置就可以了。

对于这个问题还可以这样理解:
在这里并没有给div和h2设置宽高,当没有设置宽度和高度时,宽度继承了父元素的宽度,高度由文本撑开,同时也继承了父元素的text-align:center;
给父元素设置text-align这个属性,只会对其子元素是行级元素或是行内块元素起作用,且子元素会继承text-align这个属性应用在文本上。
如果把p元素转换为行内块元素,不仅p元素中的文本居中了,自身元素也居中了。
p{
display:inline-block;
border:2px solid red;
}

三、line-height设置行高(单行文字垂直居中)
把文字的 line-height 设为文字父容器的高度相同
注意:适用于只有一行文字的情况。
#lv{
width:300px;
height:100px;
border:2px solid red;
line-height: 100px;
}


四、使用表格时(实现水平或垂直居中)
如果我们是在使用表格时,有很多方法可以设置水平或是垂直居中。
使用HTML属性 align="center" 和 valign="middle" 分别实现水平居中和垂直居中,表格单元格里面的内容就会水平垂直居中显示;
使用CSS属性 vertical-align:middle,CSS中没有没有专门设置表格居中对齐的属性。
<table>
<tr>
<td height="200px" width="150px" style="border:2px solid red; vertical-align:middle; text-align:center;">
<div style="width:70px;height:60px; background:blue"></div>
</td>
</tr>
</table>

- 在IE6或是IE7可以使用text-align来对表格元素内容设置水平居中
- 在IE8+及谷歌、火狐等浏览器并不支持text-align对表格单元格的设置,只是对行内元素起作用,对块元素无效。
在IE7中的效果:

五、使用display:table-cell(元素垂直居中)
上面介绍完了表格的水平垂直居中,对于不是表格单元格的元素,我们还可以使用 display:table-cell 来将元素模拟成为表格单元格。方便使用表格的特性设置元素内容居中。
#box{
width:200px;
height:200px;
display:table-cell;
text-align:center;
vertical-align:middle;
border:3px solid green;
}
#bo{
background:orange;
}


注意:text-align:center;只在应对行内元素或是行内块元素时有效。如果给p标签设置了宽度和高度之后那么就不会继承text-align属性。
#bo{
width:100px;
height:100px;
background:orange;
}

上面这些都是一些比较基础的方法,通过设置属性来实现水平或是垂直居中,还可以通过布局来实现水平或是垂直居中。
六、使用绝对定位position:absolute(来实现水平或垂直居中)
position:absolute; top:50%; left:50%; transform:translate(-50%,-50%)
为元素设置绝对定位,再设置top:50%和left:50%,仅仅这样实际上还不是真正的实现元素的居中。
使用绝对定位进行居中的原理:通过把绝对定位元素的left和top设置为50%,这并不是真正的居中,只是比居中的位置向右或向左偏移了这个元素宽度或高度的一半的距离
第一种方法:需要使用transform:translate(-50%,-50%) 将元素拉回居中的位置。(只能在绝对定位里这样用)
第二种方法:需要使用一个负的margin-left或margin-top的值来把它拉回到居中的位置,这个负的margin值就取元素宽度或高度的一半
注意:如果只想实现一个方向的居中,则可以只使用left , margin-left 来实现水平居中,使用top , margin-top来实现垂直居中。
每个元素的原点都在左上角,使用这种方式的定位实际上就是相对于父元素的宽高50%进行定位
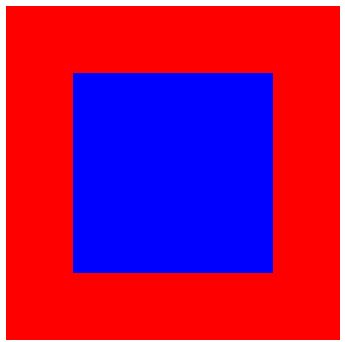
<style>
#box{
width:500px;height:500px;position:relative;
background: red
}
#bo{
width:300px; height:300px; background: blue;
position:absolute; top:50%; left:50%;}
</style>
</head>
<body>
<div id="box"><div id="bo"></div> </div>
</table>

实现水平垂直居中,设置绝对定位,设置top:50%和left:50%,最重要的是设置 transform:translate(-50%,-50%)
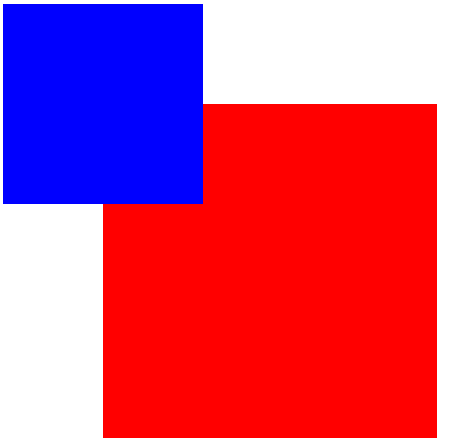
只设置 transform:translate(-50%,-50%) 的情况:(是相对于子元素宽高的50%)

实现元素水平垂直居中
#bo{
width:300px;
height:300px;
background: blue;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%)
}
或者是
#bo{
width:300px;height:300px;
background: blue;
position:absolute;
top:50%;left:50%;
margin-top:-50%;margin-left: -50%;
}

七、设置元素为弹性盒子(实现水平垂直居中)
还可以使用弹性盒子布局来实现元素的水平和垂直居中
弹性盒子元素的水平居中
HTML部分代码:
<main>
<div class="item">News 1</div>
<div class="item">News 2</div>
<div class="item">News 3</div>
</main>
一、容器里面的项目实现水平对齐
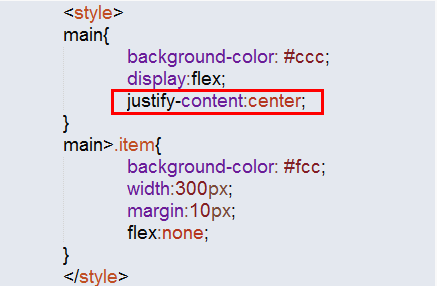
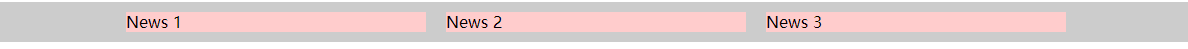
1、在容器部分添加 justify-content:center;

实现了水平居中效果

二、容器项目垂直对齐
当容器内项目添加内容,高度变化,如何为其设置垂直问题:
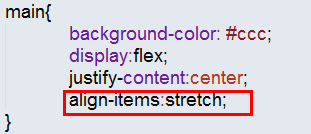
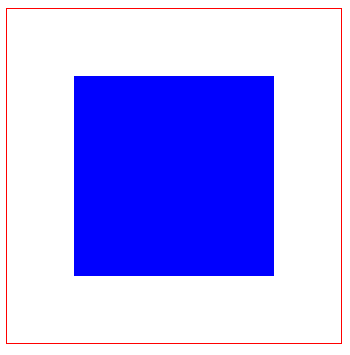
1、在main容器部分添加 align-items:stretch
这是预设值,会让项目延展,会让其中一个项目变高其他项目延展。

![]()
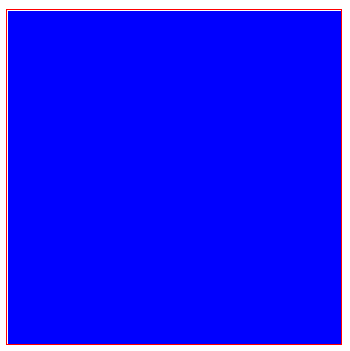
2、div元素位于容器中心,设置容器部分为align-items:center,实现元素在弹性容器内的垂直居中。

![]()
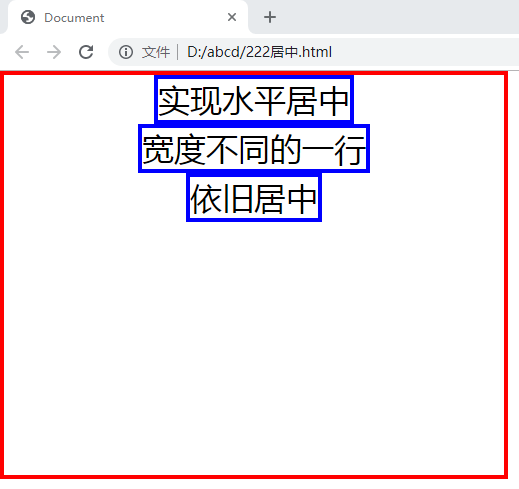
八、使用浮动配合相对定位来实现水平居中
关于浮动元素如何解决居中问题的解决方法。
浮动居中的原理:
1、把浮动元素相对定位到父元素50%的位置(top:50%; left:50%;),这个时候元素并不是居中的,只是比实现居中的位置多出了自身一半的宽度;
2、需要里面的子元素再用一个相对定位,再把多出的自身的一半的宽度拉回来。
3、因为相对定位是相对自身来定位的,所以自身一半的宽度可以使用(left:50%;或是right:50%;)实现,用百分数所以就不需要知道元素的实际宽度是多少。
优点:使用浮动配合相对定位实现居中,可以不知道要居中元素的宽度,即使是这个宽度是不断变化的也可以。
缺点:需要多余的元素来包裹要居中的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin:0;padding:0;
}
.content{
width:250px;height:200px;
border:2px solid red;
}
.box{
/*浮动元素居中需要有一个包裹的元素,需要浮动的就是这个元素*/
float:left;
/*在包裹元素上进行浮动,让他自适应内容的宽度*/
position:relative;
left:50%;
/*相对定位到父元素宽度一半的位置,向右偏移父元素一半的宽度*/
clear:both;
/*清除所有浮动影响,每行字得以向左浮动且换行*/
}
.bo{
border: 2px solid blue;
/*这个才是真正要实现居中的元素*/
position:relative;
/*给元素设置相对定位*/
left:-50%;
/*向左偏移自身的一半宽度。向右偏移完父元素一半的宽度之后再向左偏移子元素一半宽度,正好实现水平居中*/
white-space: nowrap;
}
</style>
</head>
<body>
<div class="content">
<div class="box">
<div class="bo">实现水平居中</div>
</div>
<div class="box">
<div class="bo">宽度不同的一行</div>
</div>
<div class="box">
<div class="bo">依旧居中</div>
</div>
</body>
</html>
九、使用font-size实现垂直居中
局限性:只针对IE6和IE7有效
优点:使用这种方法不需要知道子元素的宽度和高度。
在父元素高度是已知的情况下,要实现里面的子元素的垂直居中。
首先给父元素设置一个合适的font-size的值,这个值的取值为父元素的高度除以1.14得到的值;
子元素必须是一个行内或行内块元素(inline或inline-block元素),需要加上vertical-align:middle属性。
如果父元素高度是已知的,要把它里面的子元素进行水平垂直居中,则可以使用这种方法,且子元素的宽度或高度都不必知道。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
margin:0;padding:0;
}
.main{
font-size:200px;
/*设置这个数是因为元素的高能整除1.14,228/1.14=200*/
height:228px;
/*有一个固定的高度才能计算出相应的font-size的值*/
width:228px;
border:2px solid red;
text-align: center;
}
.box{
vertical-align:middle;
/*这句是必须的*/
display:inline;zoom:1;
/*在IE6或IE7中将元素变成inline-block元素,如果本身就是行内元素或是行内块元素就不需要这一步了*/
font-size:12px;
width: 50px;
height:50px;
background: yellow;
}
</style>
</head>
<body>
<div class="main">
<div class="box"></div>
</div>
</body>
</html>
在IE7或6中的表现(其他浏览器并不适用这个方法)
十、使用绝对定位(实现水平垂直居中)
前提:这种方法只适用于已经知道高度或宽度的元素
#bo{
width:300px;
height:300px;
background: blue;
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}

这种方法只是用设置宽高的元素。
- 如果不设置宽高,则宽度会由left和right决定,高度会由top和bottom决定。所以必须设置元素的宽度的高度。
- 如果同时设置top、bottom、right、left还可以实现元素向某一个方向偏移
不设置元素的宽度和高度时,情况如下

参考博客:https://www.cnblogs.com/2050/p/3392803.html