Dynamic Web TWAIN的最新版本支提供了Tag管理接口。可以很轻松的给扫描之后的图片进行标记分类。这篇文章分享下如何使用。
Web文档图片分类
创建一个HTML文件,并引用Dynamic Web TWAIN的JS文件:
<script type="text/javascript" src="https://unpkg.com/dwt/dist/dynamsoft.webtwain.min.js"> </script>
组件初始化:
window.onload = function () {
if (Dynamsoft) {
// Get a valid trial license from https://www.dynamsoft.com/CustomerPortal/Portal/Triallicense.aspx
Dynamsoft.WebTwainEnv.ProductKey = 't0126vQIAAGQTYLHjoyjiQ1AsFej37+JgaOeak1T7qjI1MfE2+F9KMLLf9buTDIQAxXItiLN1l7Uj0UZ+bb3OWW78Nci9DawpTRySA2ZkjhhGe7tyM+nDFHndJZ05weNCttEBk2xDM4+id3uEnfk2OmCSbWjm+c8csoin5B18WYul';
Dynamsoft.WebTwainEnv.RegisterEvent('OnWebTwainReady', onDWTReady);
Dynamsoft.WebTwainEnv.Load();
}
};
function onDWTReady() {
DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
}
设置一些参数,比如宽,高,默认的标签:
DWObject.Width = 480;
DWObject.Height = 640;
DWObject.SetDefaultTag('default');
获取USB扫描仪列表:
let count = DWObject.SourceCount;
let select = document.getElementById("source");
for (let i = 0; i < count; i++) {
let source_name = DWObject.GetSourceNameItems(i);
let option = document.createElement('option');
option.value = i;
option.text = source_name;
select.appendChild(option);
}
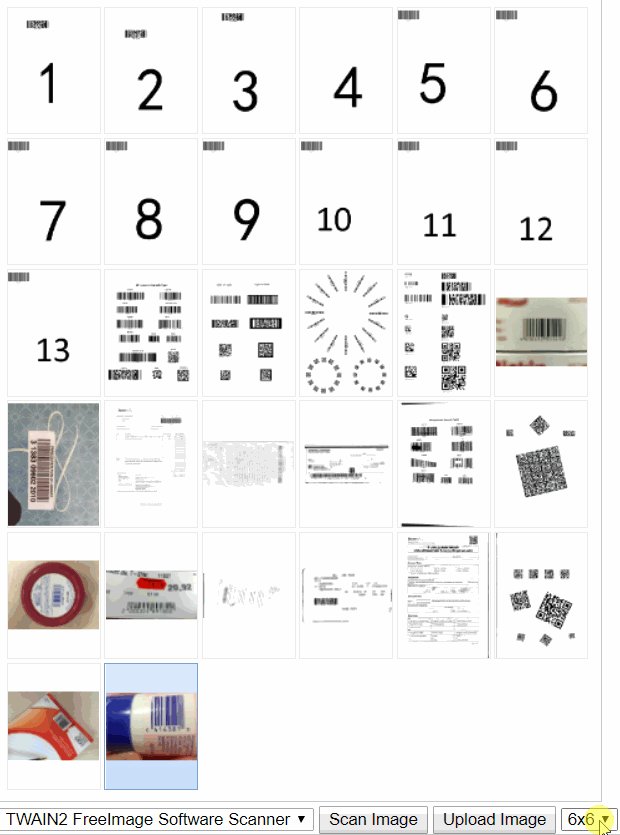
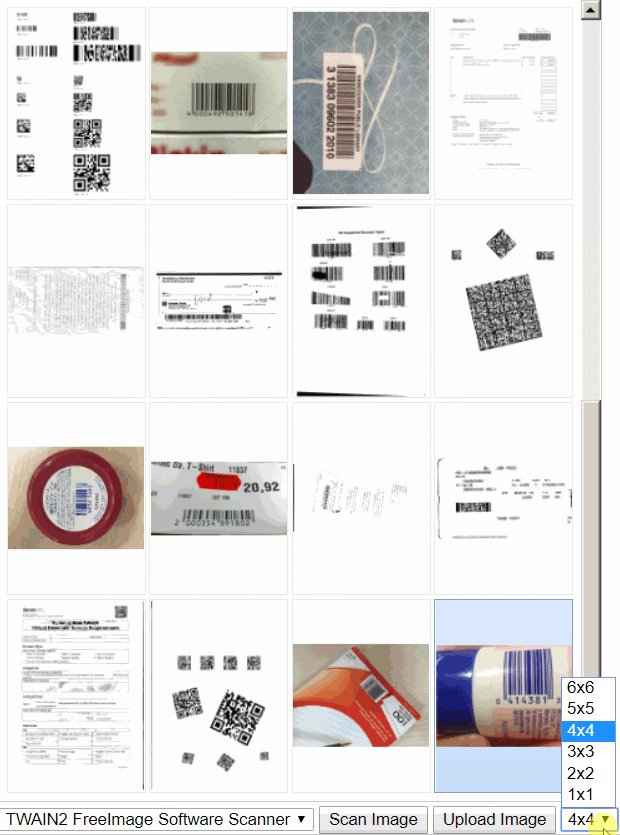
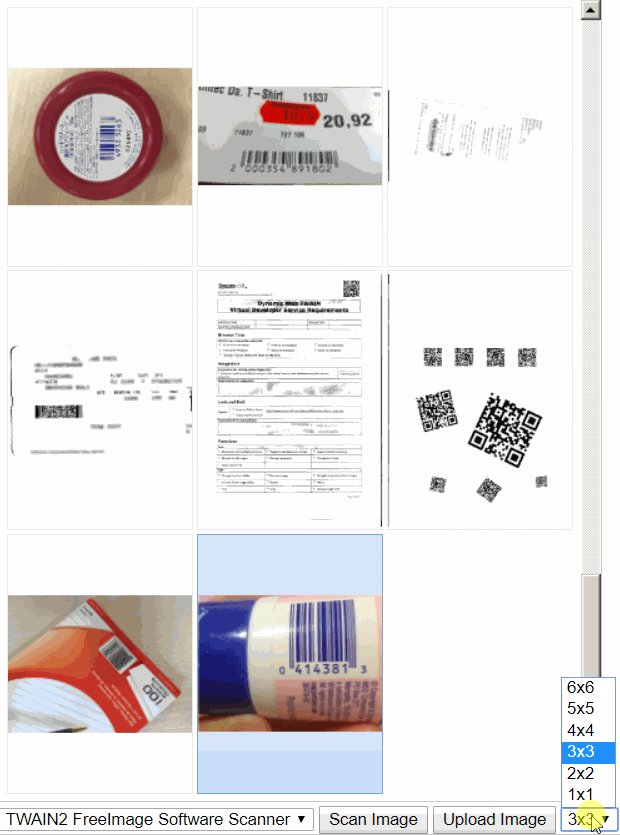
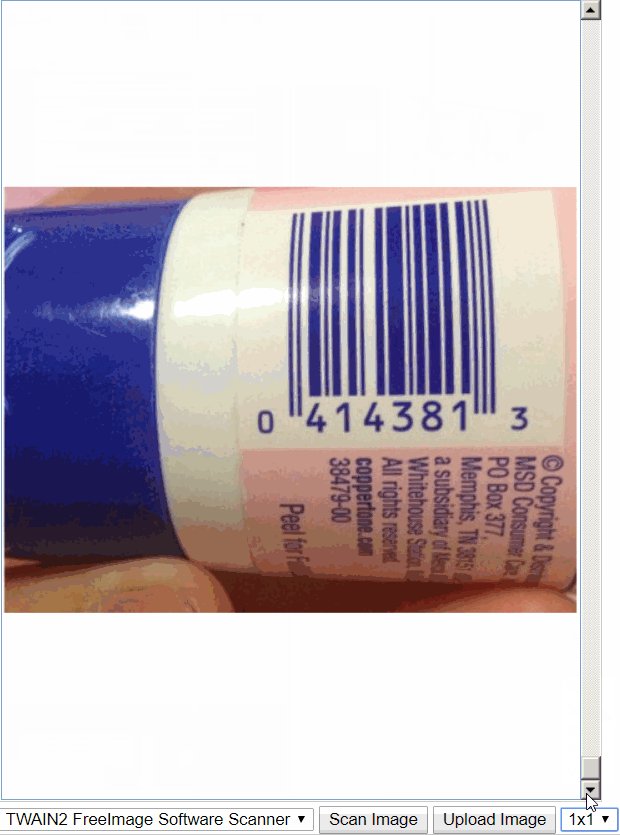
为了方便看图,可以改变容器的显示方式:
<select id="view" onchange="onViewChange()">
<option value="6">6x6</option>
<option value="5">5x5</option>
<option value="4">4x4</option>
<option value="3">3x3</option>
<option value="2">2x2</option>
<option value="1">1x1</option>
</select>
let view_select = document.getElementById('view');
DWObject.SetViewMode(view_select.value, view_select.value);

添加扫描仪功能:
function scanImage() {
if (!DWObject) return;
DWObject.IfDisableSourceAfterAcquire = true;
let bSelected = DWObject.SelectSource();
if (bSelected) {
let onSuccess, onFailure;
onSuccess = onFailure = function () {
DWObject.CloseSource();
};
DWObject.OpenSource();
DWObject.AcquireImage(onSuccess, onFailure);
}
}
添加本地图片加载功能:
function uploadImage() {
if (!DWObject) return;
let onSuccess = function () { };
let onFailure = function (errorCode, errorString) { };
DWObject.IfShowFileDialog = true;
DWObject.LoadImageEx("", EnumDWT_ImageType.IT_ALL, onSuccess, onFailure);
}
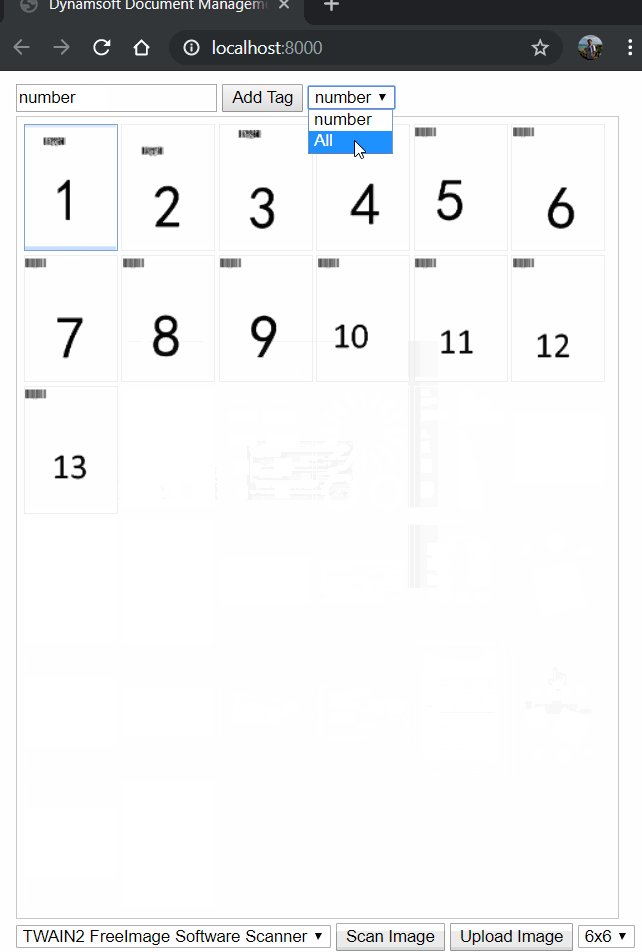
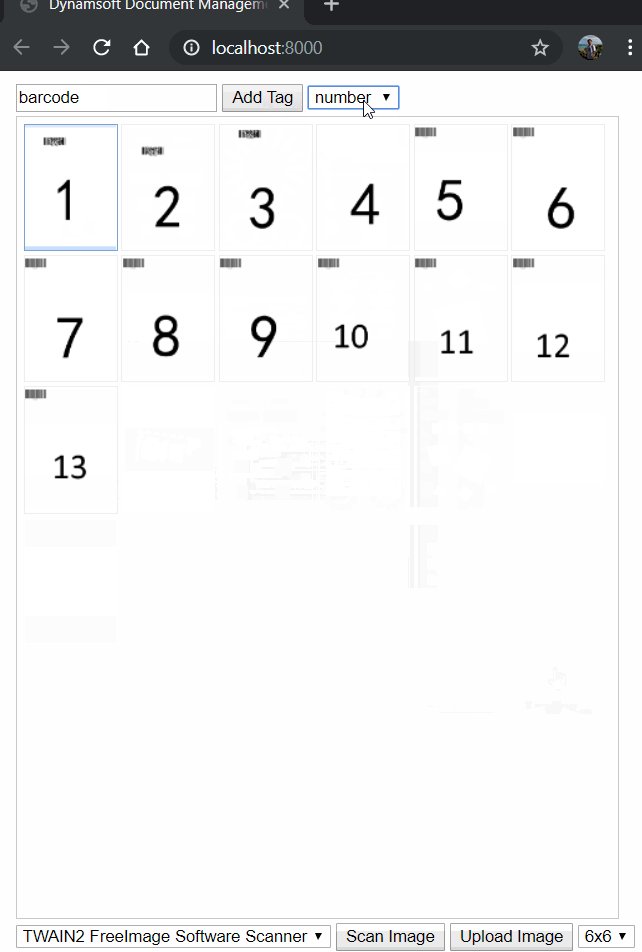
选择图片,添加标签归类:
let count = DWObject.SelectedImagesCount;
let indices = [];
for (let i = 0; i < count; ++i) {
indices.push(DWObject.GetSelectedImageIndex(i));
}
DWObject.TagImages(indices, tag.value);
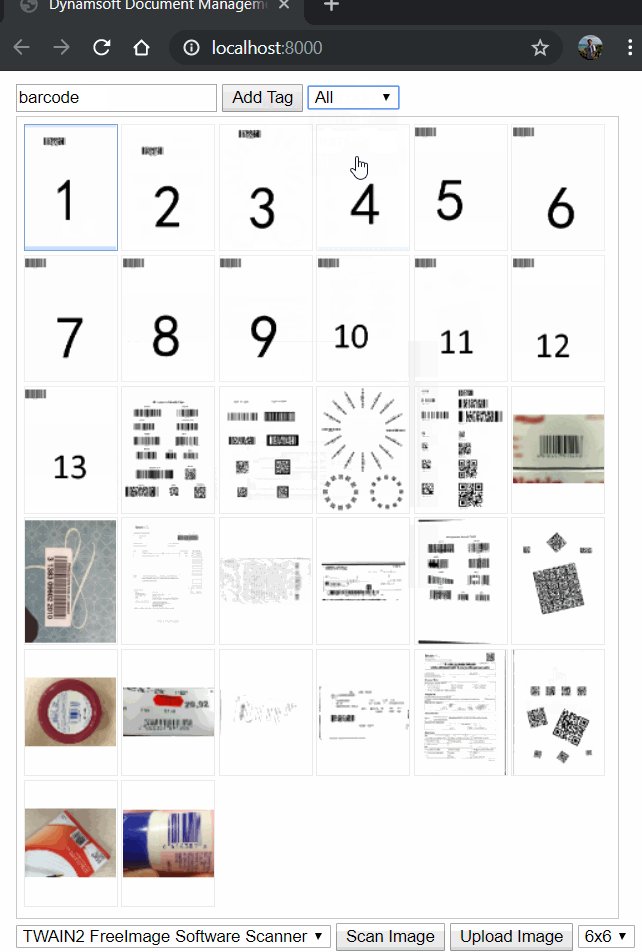
DWObject.FilterImagesByTag(tag.value);
在浏览器中运行页面。