| 这个作业属于哪个课程 | 课程的链接 |
|---|---|
| 这个作业的要求在哪里 | 作业要求的链接 |
| 这个作业的目标 | 熟悉使用原型工具,培养原型设计思维,提高对项目需求的分析能力 |
对比原型设计工具
原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。产品原型可以概括的说是整个产品面市之前的一个框架设计。以网站注册作为例子,整个前期的交互设计流程图之后,就是原形开发的设计阶段,简单的来说是将页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体跟生动的进行表达。
在原型设计中,不同的角色使用原型的目的是不一样的,下列角色使用用户界面原型:
1. 用例阐释者,用来了解用例的用户界面;
2. 系统分析员,用来了解用户界面如何影响系统分析;
3. 设计员,用来了解用户界面如何施加影响及它对系统“内部”的要求;
4. 类测试人员,用来制定测试计划活动。
原型设计工具一般来说,常用的有:墨刀、Axure RP、Mockplus。现在就让我们来看看这三款运行设计工具
墨刀
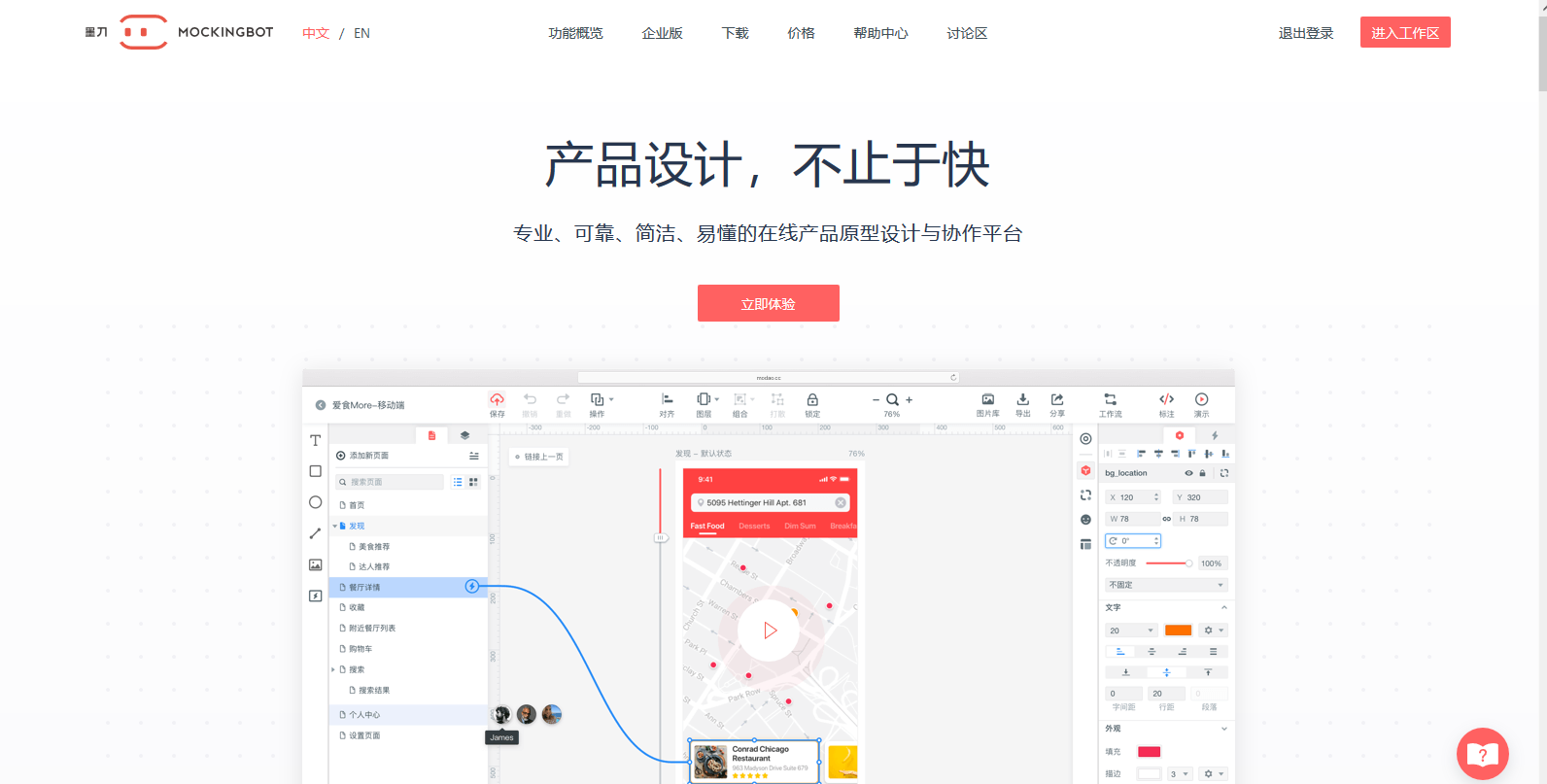
墨刀这一原型设计工具,可以在通过网页直接使用,也可以通过下载安装文件在本地安装使用。用户可以根据需求选择不同的操作方式。作为原型设计工具的墨刀有这么几大特点。
- 操作简单:简单拖拽和设置,即可将想法、创意变成产品原型。
- 演示:真机设置边框、沉浸式全屏、离线模式等多种演示模式,项目演示效果逼真。
- 团队协作:与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
- 交互简单:简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
- 自动标注及切图:将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
- 素材库:内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
墨刀主页

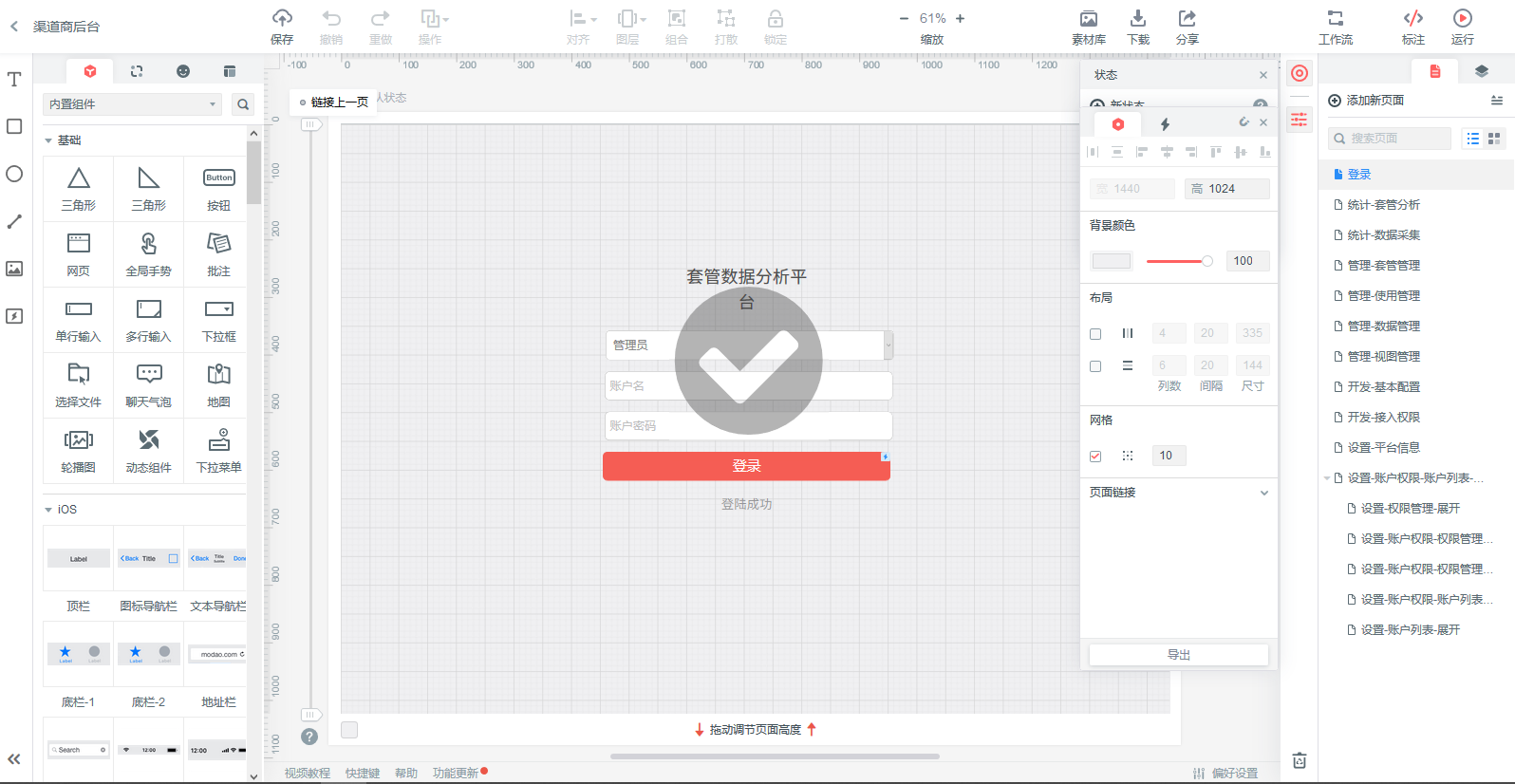
原型设计页面

Axure RP

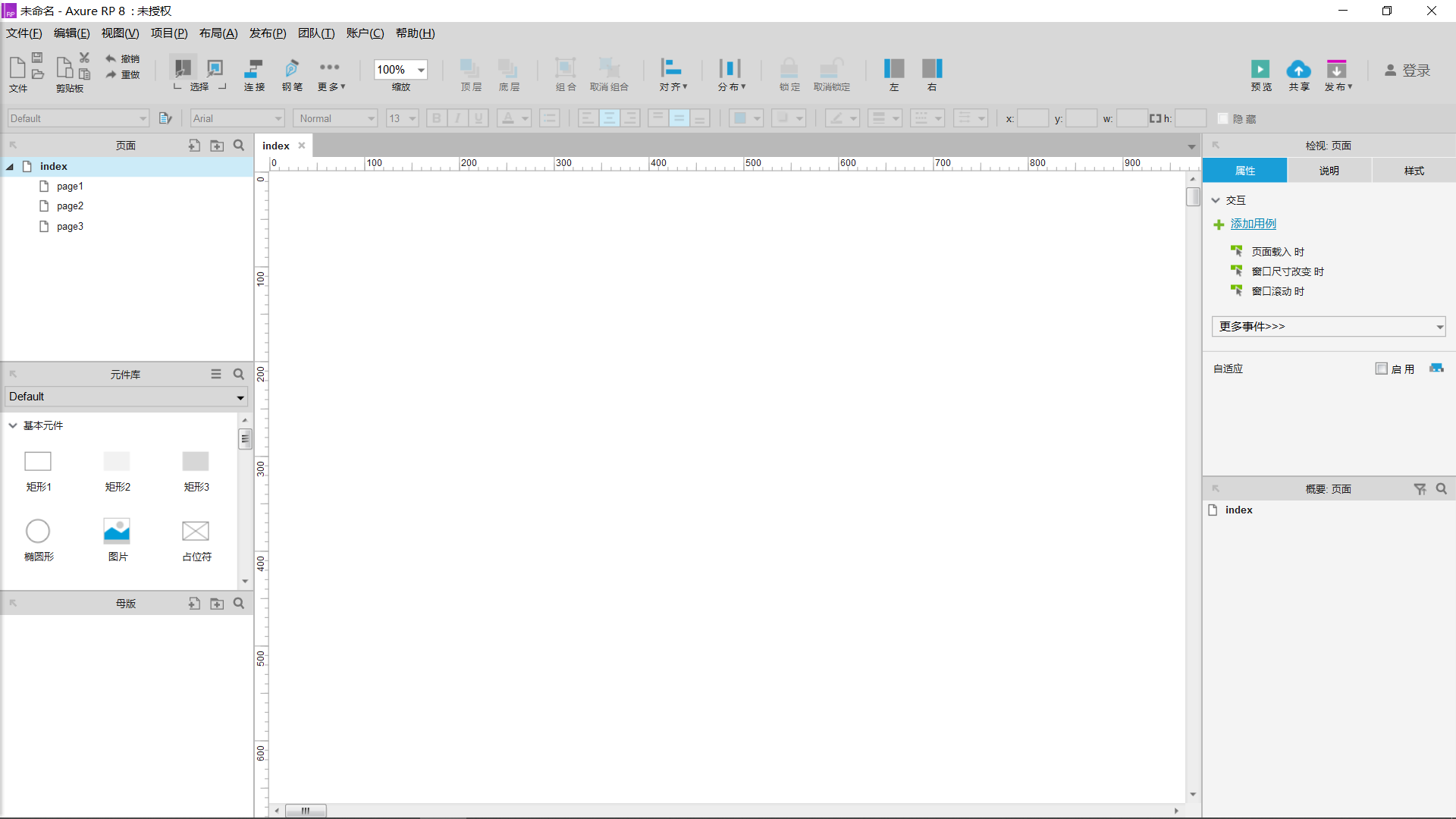
Axure RP这一款原型设计工具的主要形式是客户端,需要下载.exe文件进行安装操作。然后在本地进行设计。Axure RP的一些基本信息可以到Axure官网进行了解。据我所知,Axure RP这一款工具有这么几大特色:
界面功能
- 导航面板,可以确定信息的内容以及层级,方便页面设计。
- 控件,在控件面板中包含有常用的控件(按钮、图片、文本框),通过控件的操作使用让页面显得更有层次感。
- 注释,在设计过程中可以为控件添加注释,用以说明控件的功能。
交互设计
- 控件的交互,控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
- 定义链接,下列步骤说明如何在按钮控件上定义一个链接:
- step1:首先,拖拉一个按钮控件到线框图中,并选择这个按钮;
- step2:然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“Interaction Case Properties”对话窗,在这个对话框中可以选择要执行的动作;
- step3:在“Step 2”中,勾选“Open Link in Current Window”动作。
- step4:在“Step 3”中,点击“Link”,在弹出的Link Properties 对话框中可以选择要链接 的页面或其它网页地址 。
除了上面的步骤,加入一个链接的最快的方法是单击控件交互面板顶部的“QuickLink” ,在弹出的 Link Properties 对话框中选择要链接的页面。
- 设置动作,Axure还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。
- 多个场景,一个触发事件可以包含有多个场景,根据条件执行流程或互动。
- 事件,Axure支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。页面 OnPageLoad事件在页面备注面板中的Interactions 子面板中定义, OnPageLoad为事件添加场景的方式与控件事件相同
Mockplus(摹客)
关于Mockplus的产品理念
关注设计,而非工具”。拿来就上手,上手就设计,设计就可以表达创意。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。上手很容易,但随着你的使用,功能层层递进,你会发现更多适合自己的有用的功能。
这一原型设计工具Mockplus(摹客)同时支持网页版和客户端,不过相对而言,在客户端中更加方便一点。如果你想了解,欢迎你到Mockplus官网去了解
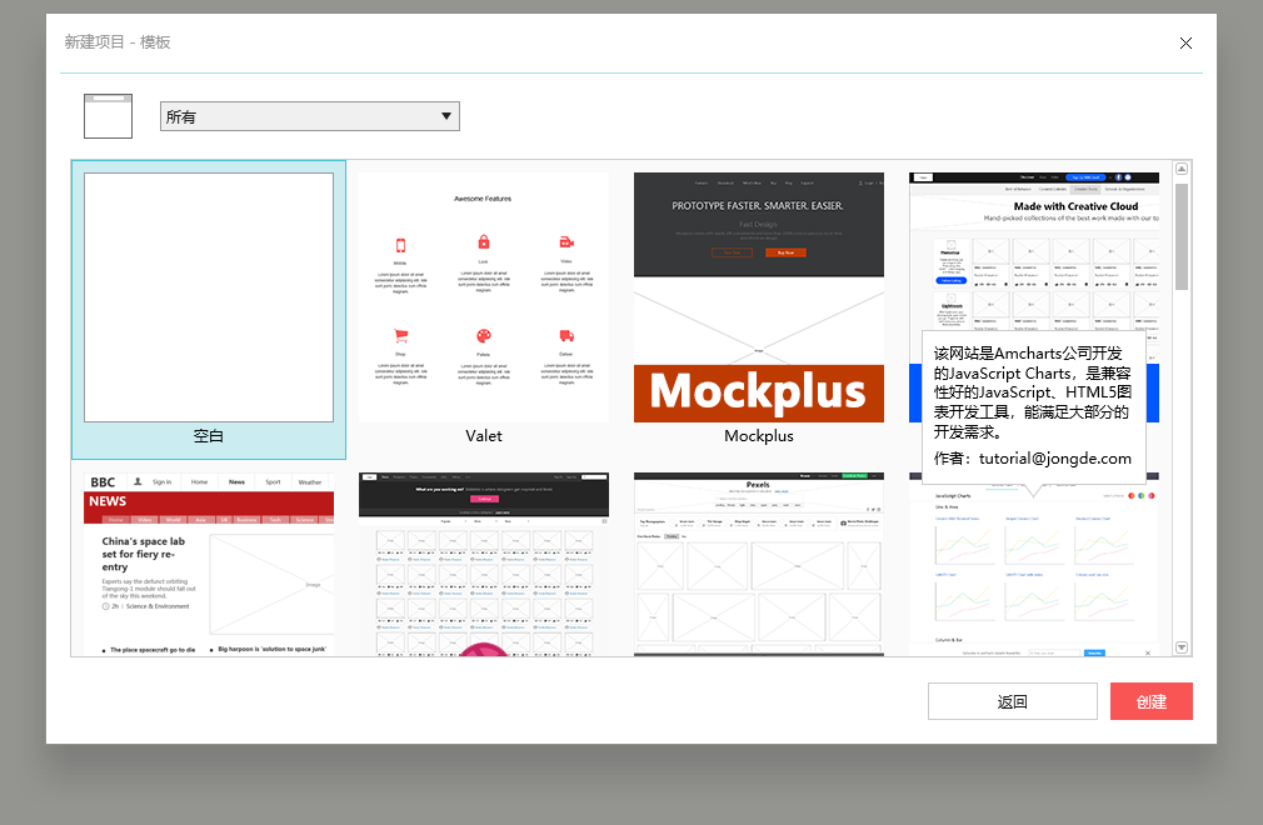
下载安装完成过后,我们可以新建项目,这里面我们可以选择使用合适的大小尺寸(应用对象)、选择合适的模板,进行接下来的设计


这就是我们的设计页面,可以进行我们自己的设计

通过了解使用,我个人觉得Mockplus这一款产品有这么几个特色:
- 审阅协作,创建原型图、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。
- 无缝真机预览,可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态。
- 模板重用,支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。
- 国内独有的素描风格,其拥有200多个组件、海量图标,全部支持手绘素描风格。
- 组件交互,视觉上定位于低保真,但致力于高保真的组件交互能力。
需求分析
项目背景
- 学生刚入西南石油大学时缺乏了解社团的长期的、便利的渠道;社团公众号文章分散各处;群里发的活动报名问卷容易被水过去,而且每次要填的信息都差不多。
- 社团管理员在管理社员时没有一个很好的工具,来发布活动、统计报名人员、通知活动变更等。
- 社联在管理所有社团时,在审核活动申请、审核场地申请、星级评定、材料收取等方面也存在一些困难。
- 因此,我们希望能打造一款软件连接学生、社团和社联,根据用户不同的使用需求,我们计划给将社团展示、活动报名等功能放在手机小程序端,在社团管理的大部分功能放在网页端。
项目面向的用户
- 主要面向西南石油大学学生,其中的社团管理功能,则面向社长等社团管理员。
- 主要是面向社长等社团管理员,还能面向社联。
项目需求分析
待解决的问题
该项目的目的是为了借助网络平台的管理促进社团更加高质的发展,能够通过这一平台,让刚进入校园或者说是对大学社团了解不足的大学生们能够对他感兴趣的社团能有一个便利的渠道。还有根据该阶段的社团现状的统计的话,在社团组织活动的时候没有一个很好的工具来实现长期的发布活动、统计报名人员、通知活动变更等情况,当前大都使用qq群,有一定的效率,但是还存在很大的隐患。与此同时,在社团联管理方面有存在着上下级管理障碍问题,根据这些具体问题,我总结出了这个平台所需要实现的功能目标。