在我从事UI设计师这几年的工作中逐渐发现,最让人糟心的不是应付各种奇葩的需求,完成设计稿,而是交付。每次交付的设计稿和最后开发出来的产品总是让我心塞无比,很少最终产品和我的设计稿是完全一致的。
UI设计师对接产品经理是个问题,UI设计师对接前端工程师是个问题。
UI设计师处于整个产品开发链条中最为重要也是最为尴尬的一环,产品界面设计完全出自设计师,但是却不是由设计师来最终实现。
根据我的经验,其实大部分问题都出在了沟通上,开发工程师没有完全理解设计稿,他们完全依赖我们的标注和切图来进行开发,设计师的切图和标注,是否规范和精确,直接影响视觉效果的还原度。往往设计做的越精致创意,交付过程就越煎熬。
然而,最后界面长的不好看,老板不会怪程序猿,是会怪你的。
标注难
“这里的间距是多少啊,没有标我怎么写?”
“这里的字体需不需要加粗?”
“这个字需要多大的字号?”
“这个是Android的尺寸?iOS的呢?我要自己算啊?”
“这里的icon为什么不没有高度和宽度呢”
...........
我想大多数的设计师和我一样,时常因为漏标元素被开发追问这些问题。开发能不能完美的的还原设计稿,很大一部分取决于我们设计师的标注,但是哪些该标,哪些不用标,我们设计师往往不好把握,尤其是新手设计师。我们往往就尽量标得详细一些,手动标注占领了我们日常大部分的时间,还不能有效的完成交付,经常加班,有时还会有开发人员来问或者直接不问就自己做主随便做的情况。手动标注加大了沟通和时间的成本,让人精疲力尽。

切图难
难点1:作为UI设计师,在日常工作中一个非常重要的设计输出物,就是切图。只要是无法用代码不好实现和表达出来的,就需要切图。规范的切图,会直接影响到开发工程师对设计效果的展示。光一个苹果应用中的图标就需要3种不同的大小,安卓的要求更是五花八门,最后还得打包交给开发,太多无用和低效的琐事浪费了大量的时间。
难点2:切图的命名格式在不同的公司都不尽相同,需要UI设计师和对接的开发工程师进行沟通,或者是团队内部进行沟通规范,才能达到良好的切图命名规范,大大降低了工作效率。

设计协作更难
设计师和程序员作为专业性很强的工作者,他们之间需要沟通和协作的工作内容太多,但往往两者不能很好的互相理解对方的工作,设计师不懂代码,程序员不懂设计,这给产品交付带来了巨大的困难,但是设计又是一个与其他部门有着很多沟通需求的工作,在协作上设计一直有着很多痛点。虽然现在市面上有许多协作应用,但始终缺少一款能让设计师得心应手,解决他们实际痛点的协作设计工具。

摹客iDoc是由Mockplus团队开发的协作设计工具,是一款更快更简单的智能标注和切图工具,完美地解决了标注难,切图难,设计协作难的问题。
特色功能:
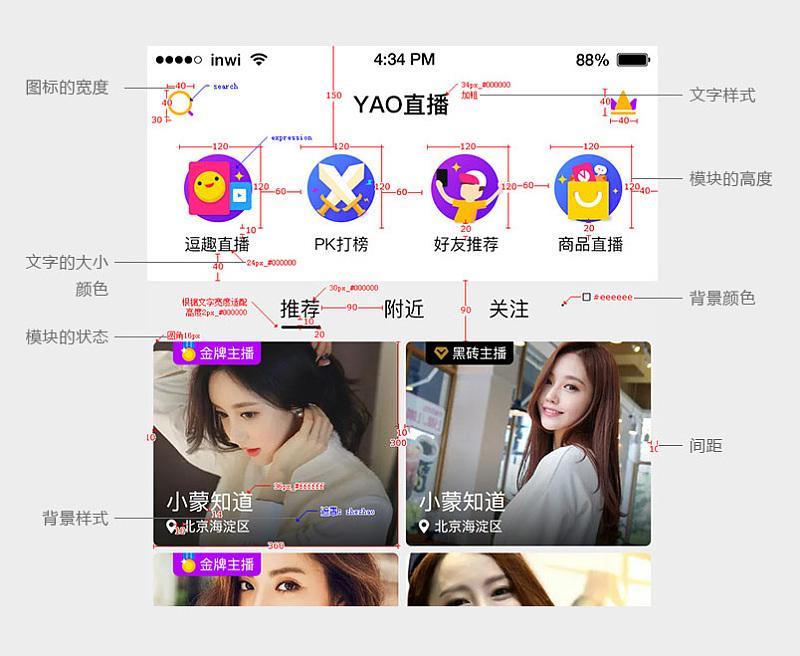
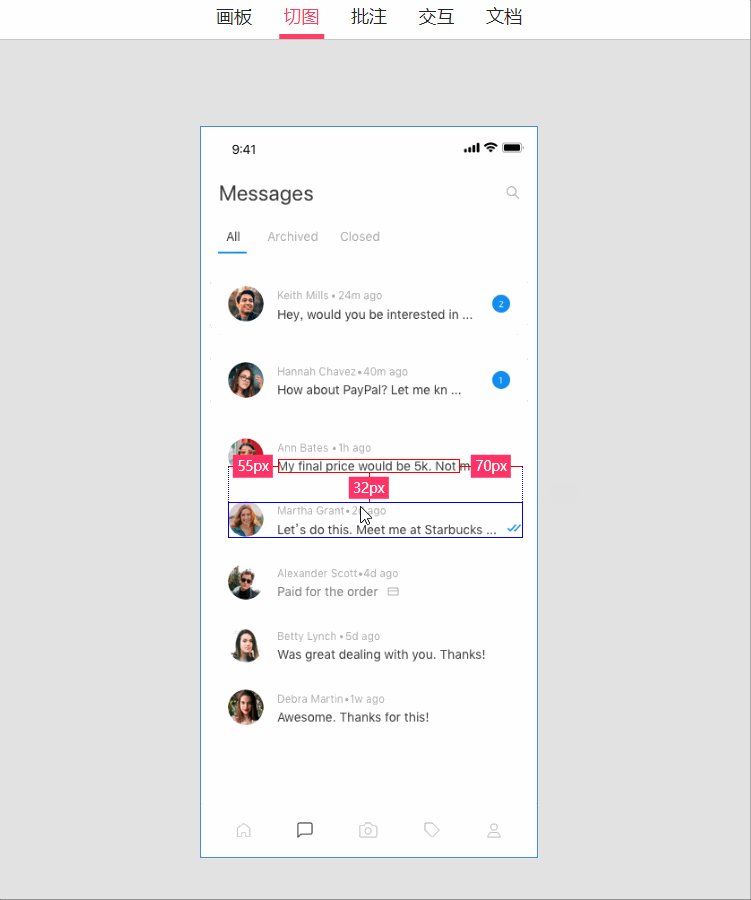
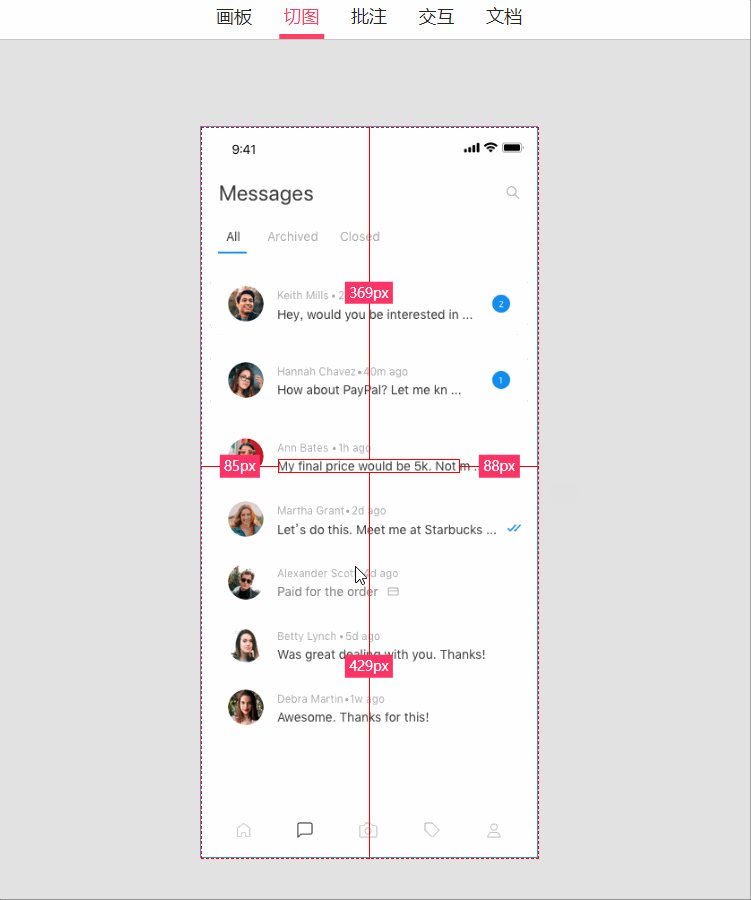
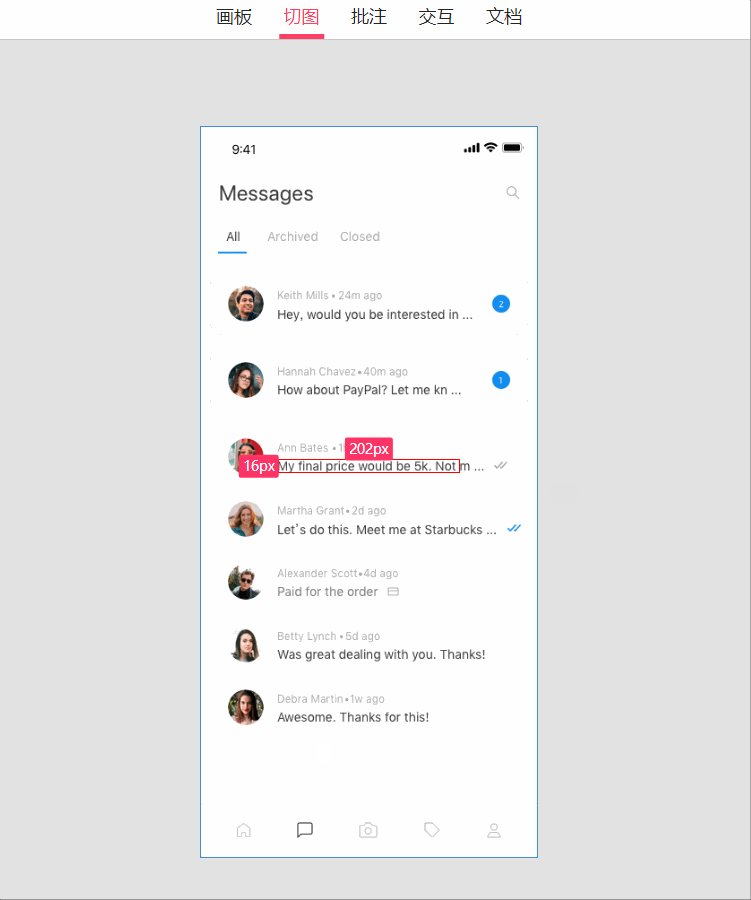
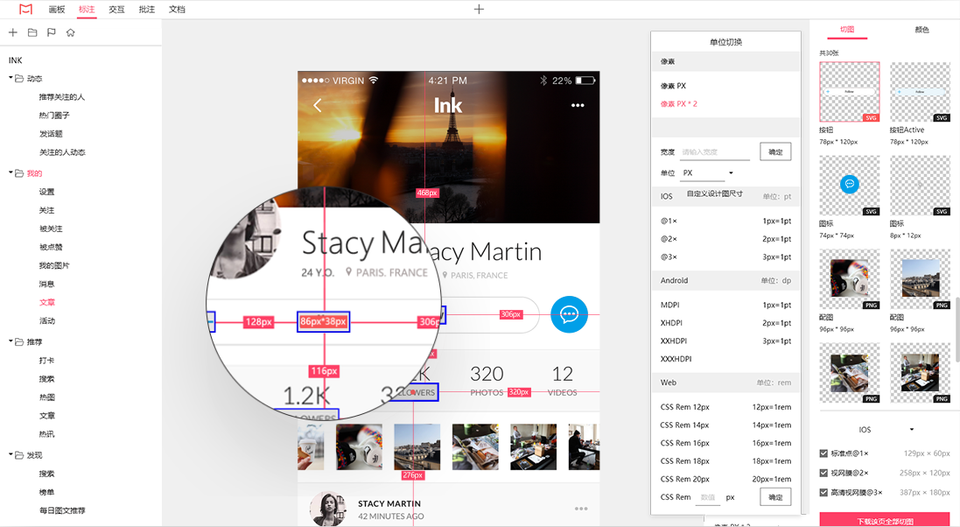
- 智能标注,让设计师解放双手,再也不需要手动做;可以完整而清晰地将PS、Sketch设计图中每个元素的尺寸、位置、颜色、间距、字号等样式信息自动同步到摹客iDoc,开发师可以随时查看。
- 还支持百分比标注;不仅可以选择单个图层,还可以连续选择多个图层,并智能标注需要的度量。设计师再也不用手动标注了,开发人员需要什么信息自己就能查看,开发人员也省心了。

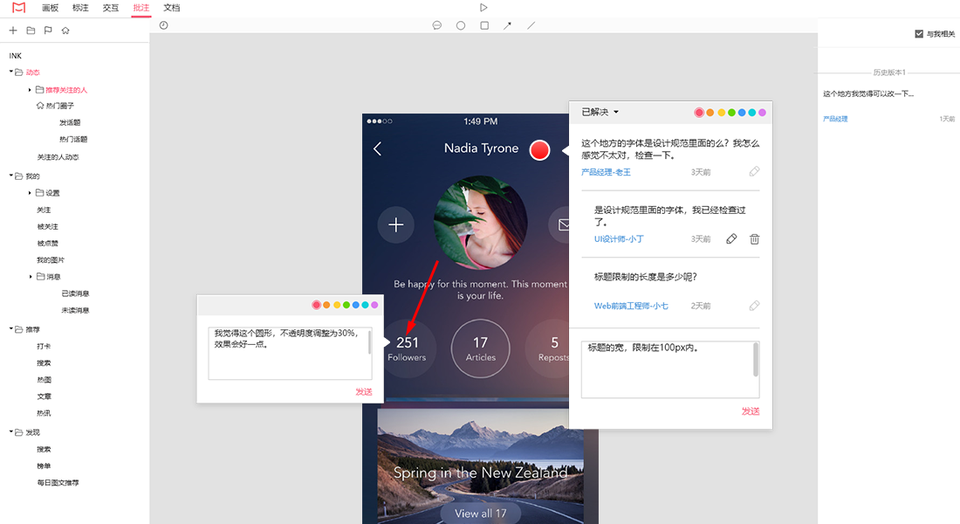
- 全貌面板展示流程,设计稿可以随意拖动,还可以自由设置逻辑线,让设计图管理更轻松,更清晰。
- 支持图钉批注,还支持圆形、矩形、直线、箭头等多样批注

- 可以弹出放大镜,查看微小距离的标注

其他亮点功能:
- 设计规范自动采样生成,还可分类管理、同步应用、一键导出设计风格指南
- 自动获取切图,可下载多个或全部切图
- 一键查看页面中的重复元素
- 样式代码自动导出
- 支持多种附件文档支持,支持任何类型文件的上传共享,并支持多种产品文档的直接在线预览,包括Axure、Justinmind、Mockplus的原型演示、office文档预览、图片文件预览、pdf和文本文件预览。
摹客iDoc让团队协作更高效,产品交付更轻松
摹客iDoc的诞生不是偶然,是必然。中国的设计师们需要这样的一款产品来解放他们的繁杂的日常,让他们更加专注于设计,而非拘泥于如何完美的呈现交付稿。从产品、设计到开发只需要一个文档,告别混乱的文档和各种说明,让团队协作更加高效。如果你也是一名设计师,那么不凡试试这款产品吧。
来源:oschina
链接:https://my.oschina.net/u/3519468/blog/2244684