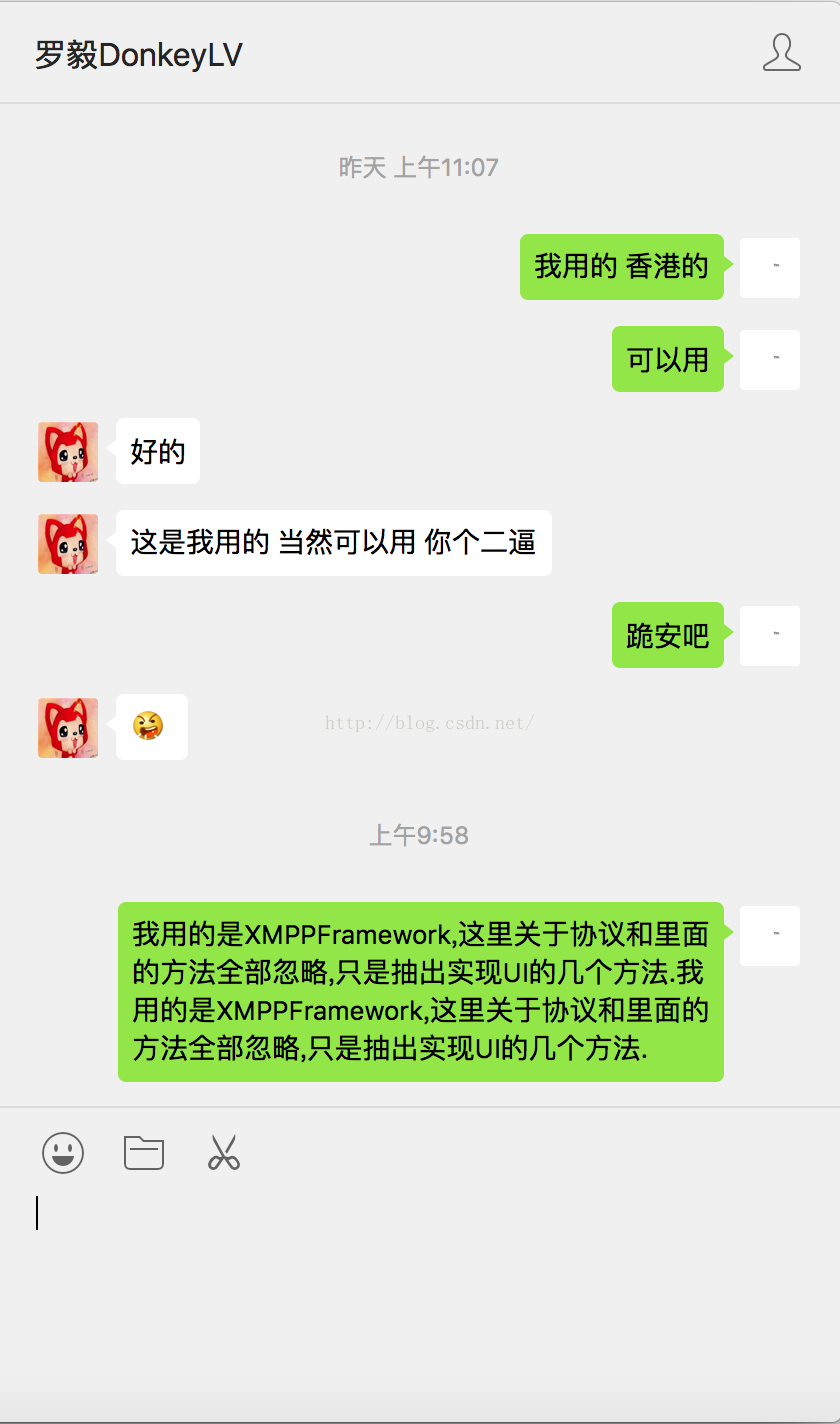
仿微信.QQ聊天界面,气泡图 自适应箭头图片
最近做了一个IM的项目.关于实现IM有很多方法.毕竟协议就那么几种.开源的可以用XMPPFramework等, 第三方有融云、环信等.若只是实现临时通信还可以用WebSocket.
这些技术网上实现的demo多的一笔.但是只是实现了功能.作为客户端很多UI实现的细节并没有做到. 现在把聊天界面实现的细节记录一下.
我用的是XMPPFramework,这里关于协议和里面的方法全部忽略,只是抽出实现UI的几个方法.
一、文本
聊天最常用的就是发送文本了,
如图1.1:
文本聊天是 用button( 也可以用其他控件 ) 显示聊天的内容, 主要就是控制显示内容的 内边距 和 自适应 高度.
设置titleContent内边距 和 自适应高度这个没什么难度
<span style="color:#FF6666;"><span style="color:#000000;">自适应高度:根据聊天内容获取size</span></span>
[chat.contentText boundingRectWithSize:CGSizeMake(contentMaxW, CGFLOAT_MAX) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName:kContentTextFont} context:nil].size;
<span style="color:#FF6666;"><span style="color:#000000;">设置聊天信息 在button中的内边距</span></span>
UIEdgeInsetsMake(kContentTextTop, kContentTextLet, kContentTextBottom , kContentTextRight);
button.titleEdgeInsets = edgeInsert;
这里要注意的一个细节是 背景图片的那个箭头一直指向发送人.不能因为内容自适应高度而改变位置.
这里使用的图片的一个拉伸方法,方法具体效果试下就知道.也可以自行谷歌
该方法返回一个经过拉伸的图片 选择图片的某一点进行拉伸 参数width改点距离左边的距离 参数Height改点距离右边的距离
[image stretchableImageWithLeftCapWidth:<#(NSInteger)#> topCapHeight:<#(NSInteger)#>];
测试代码:
self.bubbleImageView = [[UIImageView alloc]initWithFrame:CGRectMake(30, 200, 200, 200)];
UIImage *image = [UIImage imageNamed:@"pikaqiu"];
self.bubbleImageView.image = [image stretchableImageWithLeftCapWidth:50 topCapHeight:50];
[self.view addSubview:self.bubbleImageView];
原图:
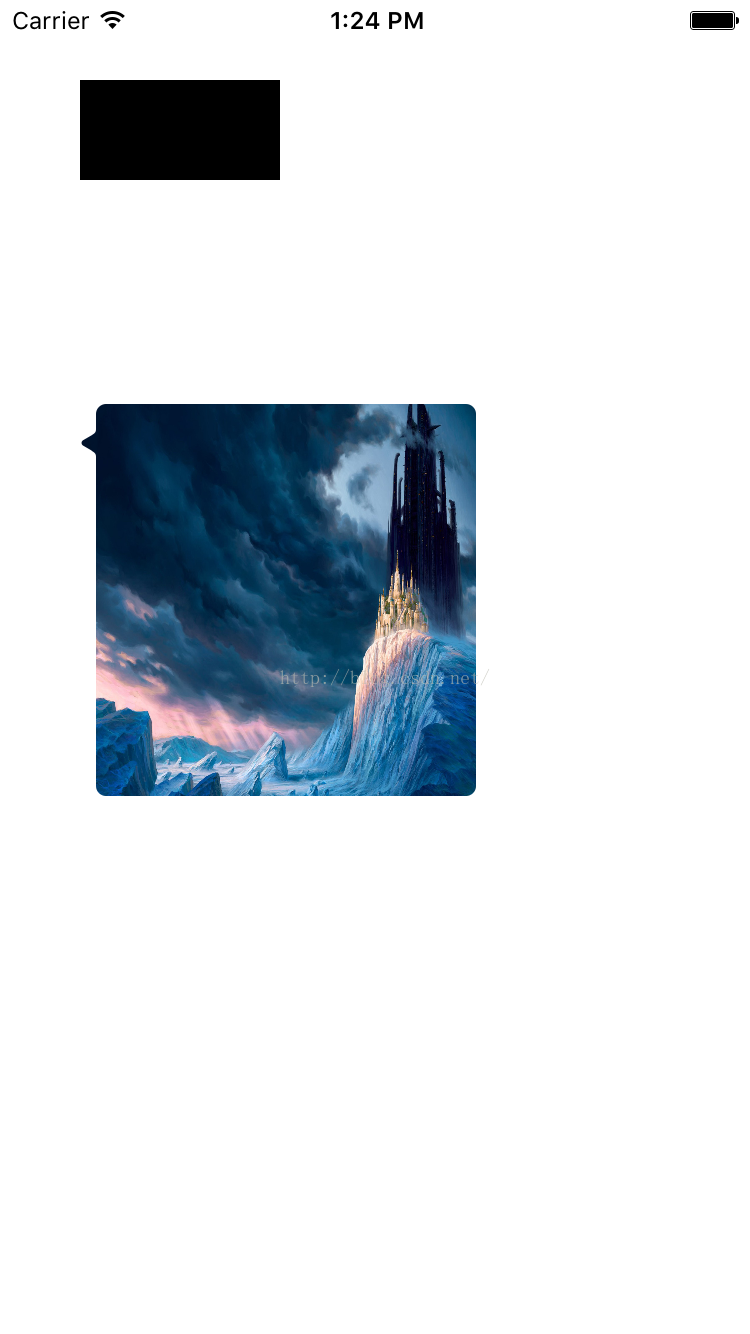
效果:
二、图片
发送图片和文本差不多, 根据图片的size 调整 客户端显示的大小,发送的图片一样有一个指向发送者的箭头,这里一样用到了图片拉伸. 但是这个拉伸是将图片延伸,不是像之前那样去一个像素点进行拉伸.那个箭头也是显示图片的一部分.
发送图片主要是CALayer 和 image的延伸方法
微信原图;
测试代码:
// 创建带箭头的背景 只要是为了抓取带箭头的Layer
UIImageView *imageVB = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 200, 200)];
//带箭头的背景图片
UIImage *image = [UIImage imageNamed:@"weChatBubble_Receiving_icon@2x.png"];
imageVB.image = [image resizableImageWithCapInsets:UIEdgeInsetsMake(30, 28, 85, 28) resizingMode:(UIImageResizingModeStretch)];
// 这是我们要发送的图片
UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 00, 200, 200)];
imageView.image = [UIImage imageNamed:@"1111.jpeg"];
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(40, 200, 200, 200)];
[view addSubview:imageVB];
[view addSubview:imageView];
// 获取我们需要的Layer
view.layer.mask = imageVB.layer;
[self.view addSubview:view];这里对图片延伸的方法 [image resizableImageWithCapInsets:<#(UIEdgeInsets)#> resizingMode:<#(UIImageResizingMode)#>];
具体介绍参考方法介绍 别人写的简书,介绍的很详细. 关于CALayer的介绍,这里就不说了
三、语音
关于语音发送 就是先录音 >> 保存在本地 >> 转码 (因为录制的格式是.wav的,安卓不能识别,需要先转成和安卓通用的.caf格式). >> 发送 (获取音频的长度) >> 接收
四、视频
来源:CSDN
作者:iOSYangming
链接:https://blog.csdn.net/iosYangming/article/details/52366685