最近一段时间在零零碎碎地看 react 。在此,向所有自学 react 的朋友点个赞。多说一句,在自学道路上一定要戒骄戒躁,坚持下来。-----因为自学过程真的是心累啊(不同版本的博客不同的说法)。。。
下面,开始创建 React 项目。我使用的是 VS Code 编译器。
1、创建项目
我这里使用 React 官网给出的 Create React App 方式创建项目。
npm install -g create-react-app //第一步:全局安装react
create-react-app my-app //第二步:创建 项目 (my-app是项目名)
cd my-app //第三步:切换到 项目中
npm start //第四步:运行项目首先,若果之前没有全局安装过 create-react-app ,这里需要全局安装一下(安装过就不需要);
然后,使用 create-react-app my-app 命令创建项目。其中,my-app是项目名,注意这里项目名勿使用驼峰命名方式,可以使用 ‘-’ 连接。(实测,有时候大写也没报错,有时候报错了)
错误提示:
create-react-app myDemo 使用这条命令创建 myDemo 项目报错,如下:
Could not create a project called "myDemo" because of npm
naming restrictions:
* name can no longer contain capital letters (所有的名字不可以包含大写字母)。
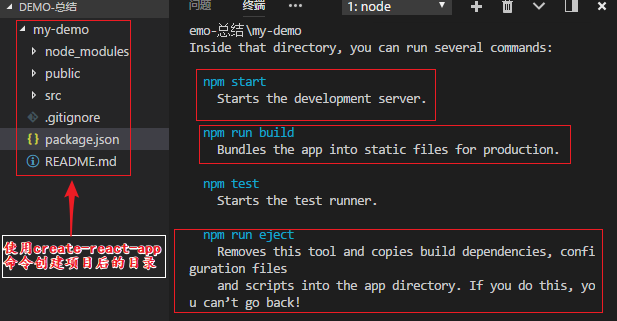
使用 create-react-app 方式创建项目后结构如下图所示:

接着,切换到项目中,使用 npm start 命令运行项目。

我当时学习的时候,到这,开始去看官网基础知识,开始 学习 react 相关的基础语法知识去了。等我稍微了解一点后准备去看别人的 demo ,发现 别人的目录结构和我的差距比较大。而且发现,我不太好更改配置文件。然后一脸懵逼,怎么办?看别人的 Demo (各种配置没法改)我不好跟着后面做,自己写 Demo 有点太早。过后也翻阅了各种资料,原来。。。。
2、优化项目目录结构
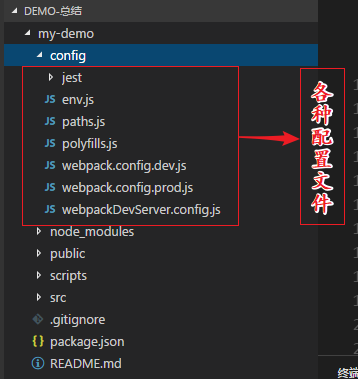
运行 npm run eject 命令,完成后,项目结构下出现变化:config 配置文件文件夹,里面包含各种配置文件;scripts 文件夹包含了 json 文件中 script 包含的命令 js 文件。具体如下图所示:

好了,现在需要改什么配置文件可以找到相应的配置文件进行更改。
3、Hello World
程序员一直有个梗“Hello world !”,那我们就先用 React 打印出 “Hello world !”。
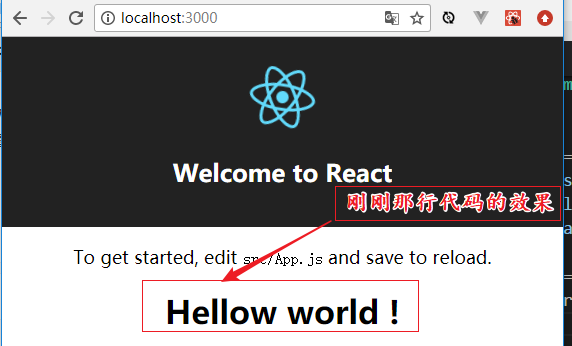
我们打开 \my-demo\src\App.js文件,在 <div className="App"></div>能添加子元素<h1>Hellow world !</h1>,保存后更新页面(自动更新),如下图所示:

下面我们开始简单了解一下 React 的基础语法知识。
4、React 基础语法
React 的基础语法知识建议多看看 React 官网,这里给出个传送门。静下新来慢慢看,一点一滴地积累。没有什么是看文档看不懂的,如果真没看懂,那就再多看几遍。。。
这节我也不具体介绍这些基础知识,只是提出需要注意哪些内容。具体的,还是参考相关文档。
4.1 JSX介绍
我这里也就不做太多介绍,也可以参考我的《02. react 初次见面---JSX简介》 ,这里我做了我看的时候的一些标注。作为初学者,先能看懂 JSX代码、能写一点简单的 JSX语句还是不难的,注意 “{ }”、“( )”的使用。应该没什么太大问题。
4.2 元素渲染
具体见 React 官网文档,或者我的《03. react 初次见面---元素渲染》 。这里主要需要知道ReactDom.render( ) 是做页面渲染的。在 /src/index.js 中有一段代码 ReactDOM.render(<App />, document.getElementById('root')),它的作用是 将组件名为 App的组件 渲染到 id为 root 的 HTML 元素中。
4.3 组件&Props
组件这块需要好好看,好好理解了。可参考《04. react 初次见面---组件&Props》。这里需要理解组件的概念以及组件的两种定义方式(函数定义组件和 ES6 class 方式定义组件)。这里注意组件名必须以大写字母开头。
理解 props 的概念:当React遇到的元素是用户自定义的组件,它会将JSX属性作为单个对象传递给该组件,这个对象称之为“props”。
4.4 State&生命周期
可参考《05. react 初次见面---State&生命周期》。
首先,学会需要将函数定义的组件转换为类组件(ES6 class方式定义的组件)。使用类就允许我们使用其它特性,如局部状态、生命周期钩子函数等。
接着,学会为一个类添加局部状态。
最后,学会将生命周期方法添加到类中(最常用的两个钩子是:挂载 componentDidMount( ){....} 和 卸载 componentWillUnmount( ){....} )。
除此之外,了解一下正确使用状态(setState( )的用法)。
4.5 事件处理
React 的数据自顶向下流动(即 单向数据流)。
关于事件处理,可以参考《06.react 初次见面---事件处理》,
4.6 其它
Tips:
这是我去年年底写的,由于这小半年一直在忙别的,react 就耽搁了下来。本来想把它删了的,既然写了,有需要的就看看吧。对于想学、或者初学 React 的朋友可以从我前面文章开始看。
来源:oschina
链接:https://my.oschina.net/u/3563169/blog/1858602