今天,我们评述一款新型设计工具,Mockplus,专为设计师而打造的创新性原型设计工具。Mockplus适合于各种应用软件的制作,无论是手机应用,网页应用,亦或是桌面应用,方便快捷。让我们先来看一看为什么说Mockplus被称为设计师们的不二之选。
无代码原型
Mockplus可以不用通过一行一行写代码的方式来设计原型。如果你是设计师,那么你可能并不太擅长于写代码。因此,你需要一个类似于Mockplus这样的工具来帮助你在原型设计上节省不必要的时间。它的拖拽设计功能可以实现组件随意放置,到任何你所需要的地方。此外,你也可以使用拖拽功能连接不同的页面。
200种预构组件
Mockplus自带的近200种预构组件让你的原型设计工作更加得心应手,事半功倍。同时,Mockplus还包含了400多个图标,而且这个团队正着手于开发更多的图标。Mockplus的批注组件可以实现在原型中添加批注的功能。
手绘组件
偏向于手绘原型吗?没问题!Mockplus的手绘风格组件为你提供最大的灵活性。
快速原型、创新特色
从草稿到原型,你会花费掉多长时间?先别着急回答。Mockplus可以帮助你在5分钟之内完成你的原型创作,并且可以分享给你的朋友。同时,你还可以在你的手持设备上进行预览,而不必通过USB线或者远程发布。
通过“组”,你可以组合多个组件到你的自定义组,加速之后的原型制作。另外,你也可以对页面或者组件进行一键克隆。
教程指导
得心应手的Mockplus教程部分阐释了使用方法以及它的特色之处。教程分为文本和视频两种模式,简单易学。教程包含如何自定义按钮以及模板构建,如何进行组件组合,如何制作交互页面等等诸如此类的内容。教程参考:Mockplus tutorials
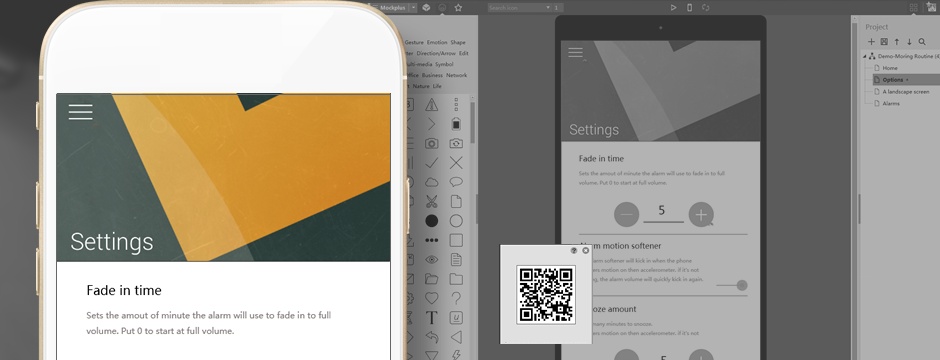
屏幕截图
想知道Mockplus是如何运行的吗?且看一下以下几幅图片预览:



结语
欢迎大家使用并下载Mockplus,并且诚挚推荐给各位设计师朋友。Mockplus支持Windows, Mac。下载地址:https://www.mockplus.cn/product/mockup
来源:oschina
链接:https://my.oschina.net/u/2008098/blog/519689