今天 rn 装ant-design-mobile 就去官网看了
按照官网的安装方法 是
```npm install antd-mobile --save```
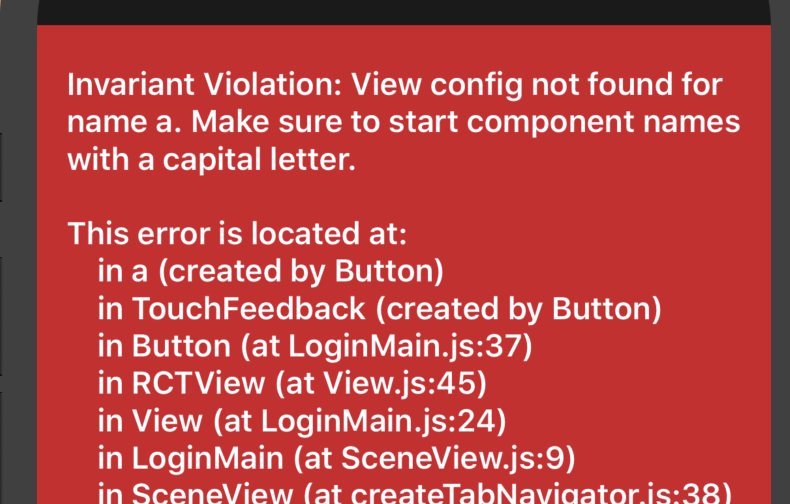
然后再配置 按需引入就报错了=,=

凌晨1点多了 想睡觉但是一躺在床上就难受睡不着起来 配置到4点还是不行 哎。。。还是睡吧
第二天起来来公司 重新搞还是不行 怀疑是版本问题 ,果然。。
react-native 安装的版本是 antd-mobile-rn
第一步先安装
antd-mobile-rn
第二步安装
babel-plugin-import
第三步在 babel.config.js中进行配置
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: [['import', { libraryName: 'antd-mobile-rn' }]]
};
然后在页面引入就可以用了~
脑壳疼