BOM和DOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
1.BOM
1.window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
**如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象(了解)。*
**没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象(了解)。*
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:(在浏览器调试器的console里面输入下面这些属性或者方法,就能看到对应的效果)
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
2.window的子对象
navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息.
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
screen对象
屏幕对象,不常用.
screen.availWidth - 可用的屏幕宽度 screen.availHeight - 可用的屏幕高度
history对象
window.history对象包含浏览器的历史.浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面
history.forward() // 前进一页,其实也是window的属性, window.history.forward() history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面.
location.href //获取URL location.href="URL" // 跳转到指定页面 location.reload() //重新加载页面,就是刷新一下页面
3.弹出框
可以在javascript中创建三种消息框:警告框,确认框,提示框.
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("hello world!")
确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为默认值,就是第二个参数,如果没有默认值那么返回null。
语法:
prompt("请在下方输入","你的答案")
可以通过用户输入的内容来判断我们怎么去进行后面的操作
4.计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout() 在设定时间之后执行一次来完成某个操作
语法:
var t = setTimeout("JS语句",毫秒)
第一个参数js语句多数是写一个函数,不然一般的js语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器给你自动分配的)
clearTimeout(t)
清除计时器
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
举例:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval() 每隔一段时间就完成某个操作
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
clearInterval(setinterval返回的ID值)
返回值:一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
举例:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
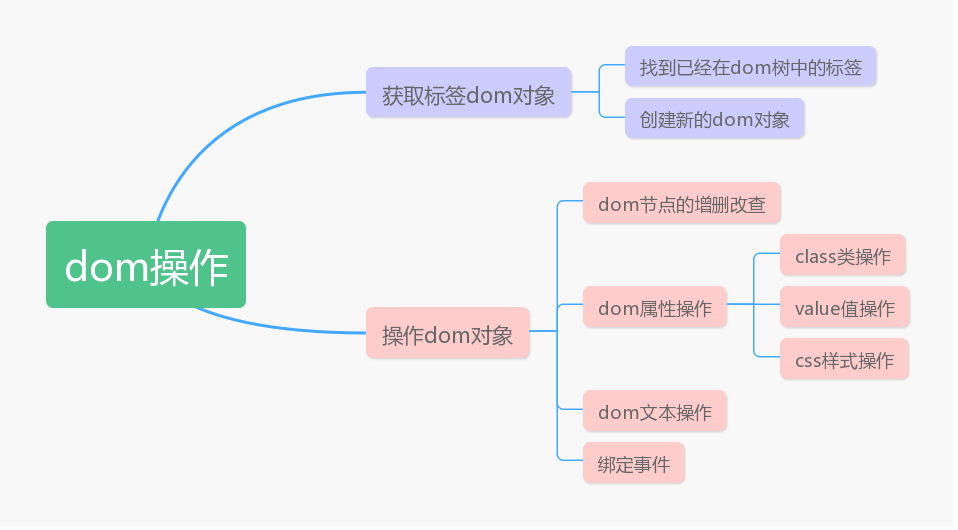
2.DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。

当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
HTML DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)
1.查找标签
直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组) document.getElementsByTagName 根据标签名获取标签合集
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1" id="d1">
are you ok?
</div>
<div class="c1 c2">
div2
</div>
</body>
</html>
操作:
var divEle = document.getElementById('d1');
var divEle = document.getElementsByClassName('c1');
var divEle = document.getElementsByTagName('div');
间接查找
节点.parentElement 父节点标签元素 节点.children 所有子标签 节点.firstElementChild 第一个子标签元素 节点.lastElementChild 最后一个子标签元素 节点.nextElementSibling 下一个兄弟标签元素 节点.previousElementSibling 上一个兄弟标签元素
如果查找出来的内容是个数组,那么就可以通过索引来取对应的标签对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1" id="d1">
are you ok?
<span id="s1">span1</span>
<span id="s2">span2</span>
<span id="s3">span3</span>
</div>
<div class="c1 c2">
div2
</div>
</body>
操作:
var divEle = document.getElementById('d1');
找父级:divEle.parentElement;
找儿子们:divEle.children;
找第一个儿子:divEle.firstElementChild;
找最后一个儿子:divEle.lastElementChild;
找下一个兄弟:divEle.nextElementSibling;
2.节点操作
创建节点(标签)
语法:
节点对象 = document.createElement(标签名)
示例:
var divEle = document.createElement("div");
添加节点
语法:
//追加一个子节点(作为最后的子节点)
父节点.appendChild(子节点)
//把增加的节点放到某个节点的前面
父节点.insertBefore(子节点.某个子节点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1" id="d1">
are you ok?
<span id="s1">span1</span>
<span id="s2">span2</span>
<span id="s3">span3</span>
</div>
<div class="c1 c2">
div2
</div>
</body>
</html>
示例:
找到父级标签div:var divEle = document.getElementById('d1');
创建a标签:var a = document.createElement('a');
添加文本内容:a.innerText = 'baidu';
找到div的子标签span2:var span2 = document.getElementById('s2');
将a添加到span2的前面:divEle.insertBefore(a,span2);
删除节点
语法:
父节点.removeChild(子节点)
获得要删除的元素,通过父元素调用该方法删除。
示例: 删除span2标签
var divEle = document.getElementById('d1');
var span2 = document.getElementById('s2');
divEle.removeChild(span2);
替换节点
语法:
父节点.replaceChild(新的子节点,旧子节点)
找到这个父标签里面的要被替换的子标签,然后用新的标签将该子标签替换掉
复制节点
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。不带参数/带参数false:只复制节点本身,不复制子节点。 要复制的节点.cloneNode(true); //带参数true:既复制节点本身,也复制其所有的子节点。
3.文本节点操作
var divEle = document.getElementById("d1")
divEle.innerText #输入这个指令,一执行就能获取该标签和内部所有标签的文本内容
divEle.innerHTML #获取的是该标签内的所有内容,包括文本和标签
取值示例:
div2.innerText; 不识别标签
"are you ok? span1 span2 span3"
div2.innerHTML; 识别标签
"
are you ok?
<span id="s1">span1</span>
<span id="s2">span2</span>
<span id="s3">span3</span>
"
设置值:
var div1 = document.getElementById('d1');
div1.innerText = 'xxx';
div1.innerText = '<a href="">百度</a>';
div1.innerHTML = '<a href="">百度</a>';
4.属性操作
我们可以获取节点的属性值、设置节点的属性值、删除节点的属性。
1.获取节点的属性值
语法:
元素节点.属性;
元素节点[属性];
元素节点.getAttribute("属性名称"); //推荐
2.设置节点的属性值
语法:
myNode.src = "images/2.jpg" //修改src的属性值
myNode.className = "image2-box"; //修改class的name
元素节点.setAttribute(属性名, 新的属性值); //推荐
3.删除节点属性
语法:
元素节点.removeAttribute(属性名);
举例:
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
5.获取值操作
elementNode.value
适用于以下标签,用户输入或者选择类型的标签:input,select,textarea
举例:
输入框 input
获取值
var inpEle = document.getElementById('username');
inpEle.value;
设置值
inpEle.value = 'alexDsb';
select选择框
获取值
var selEle = document.getElementById('select1');
selEle.value;
设置值
selEle.value = '1';
6.class的操作
className 获取所有样式类名(字符串)
首先获取标签对象
标签对象.classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个
示例:
var divEle = document.getElementById('d1');
divEle.classList.toggle('cc2');
var a = setInterval("divEle.classList.toggle('cc2');",30);
判断有没有这个类值的方法
var divEle = document.getElementById('d1');
divEle.classList.contains('cc1');
7.css设置
语法:
obj.style.backgroundColor="red"
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
8.事件
js是以事件驱动为核心的一门语言
事件的三要素:事件源,事件,事件驱动程序
代码书写步骤:
(1)获取事件源:document.getElementById(“box”); //类似与ios语言的 UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
(3)书写事件驱动程序:关于DOM的操作
代码举例:
<body>
<div id="box1"></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
常见事件如下:

1.获取事件源(DOM节点的获取)
获取事件源的常见方式如下:
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
2.绑定事件的方式
方式1:直接绑定匿名函数
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function () {
alert("我是弹出的内容");
}
</script>
方式2:先单独定义函数,再绑定
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
注意上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
方式3:行内绑定
<!--行内绑定-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
注意第一行代码,绑定时,是写的"fn()",不是写的"fn"。因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串。
3.事件驱动程序
我们在上面是拿alert举例,不仅如此,我们还可以操作标签的属性和样式。举例如下:
<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box" ></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了
oDiv.onclick = function () {
oDiv.style.width = "200px"; //属性值要写引号
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color
}
</script>
上方代码的注意事项:
- 在js里写属性值时,要用引号
- 在js里写属性名时,是
backgroundColor,不是CSS里面的background-Color。记得所有的像css属性的text-,line-、backgroun-*等在js中都写成驼峰
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件.
示例:
<script type="text/javascript">
window.onload = function () {
console.log("小马哥"); //等页面加载完毕时,打印字符串
}
</script>
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
onload事件(屏幕可视区域)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
// 屏幕的可视区域
window.onload = function(){
// document.documentElement 获取的是html标签
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
// 窗口大小发生变化时,会调用此方法
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
</script>
</html>