一、常见三种原型工具的对比
原型设计的常用三种工具,分别是:墨刀、Axure RP、Mockplus
在完成这次作业之前,我对原型设计还没有一个具体概念,之前一直是在学习前端,以为原型就是UI设计师给你的草图,后来去了解了原型设计,它是指“让人能够提前看到或是体验到产品的一个创作过程,它可以很好的去表达出设计人员对产品的一种需求,具有很好的思路展现形式,是一种较为立体有效的沟通方式”,这才才知道原型设计是一个过程。我认为:从“草图”-》“低保真”-》“高保真”,原型设计在中都有着重要的意义
墨刀:

-
其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小,无需去担心有多移动一点或多选择一点
-
系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节
-
墨刀的缺点就是相应的就是不自由,在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活
-
效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉
-
需要充费才能够使用更强大的共享创建功能
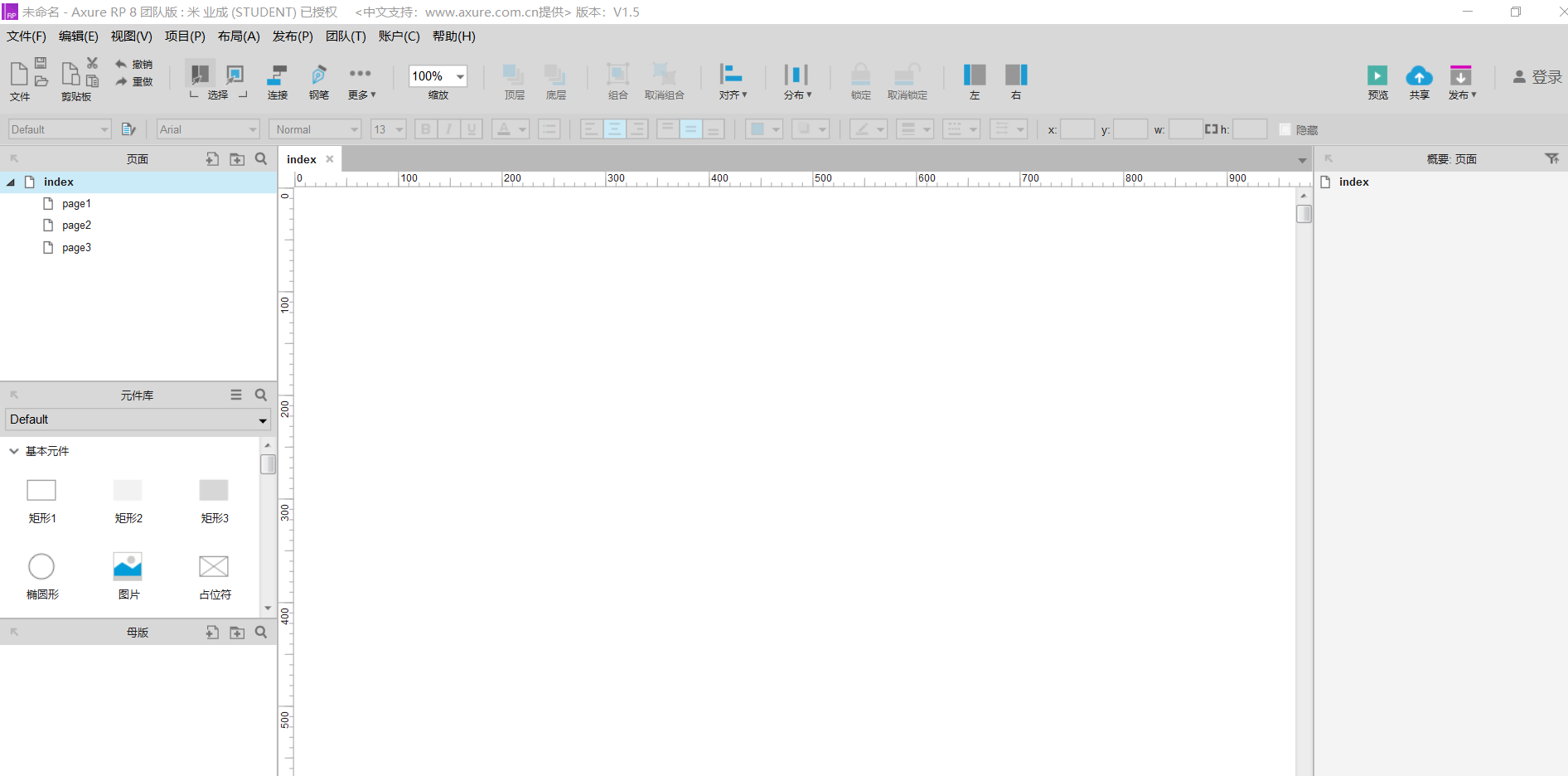
Axure RP:

-
功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。
-
有强大的交互效果,规格说明文档和流程图
-
可以多人协作,有版本控制管理
-
有动态面板,控件注释面板,丰富的控件资源
Mockplus:
-
设计了组件、图标、收藏、母版的 Tab,切换起来很方便
-
筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找
-
折叠面板很棒,不用纠结展开和关闭的问题。
-
可以做UI流程图,采用脑图模式快速构思和设计原型模块
-
支持Sketch导入(从Sketch中导入文件到Mockplus进行设置交互)
-
支持8种预览方式,数据可以自动填充
-
有项目例子&模板(供设计新手使用,下载即可学习临摹设计)
移动端小程序链接:
https://free.modao.cc/app/084dfda09189b85a6794abdfb27b40e37fd168ef
PC端链接:
https://free.modao.cc/app/0c8ecc6062db0c2404a44a3065c3cbb6383508b0
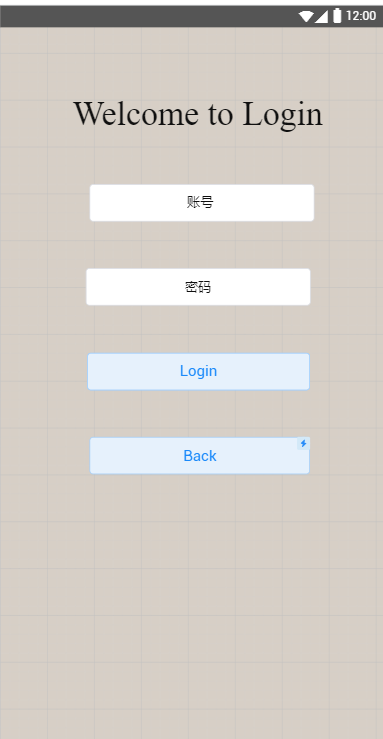
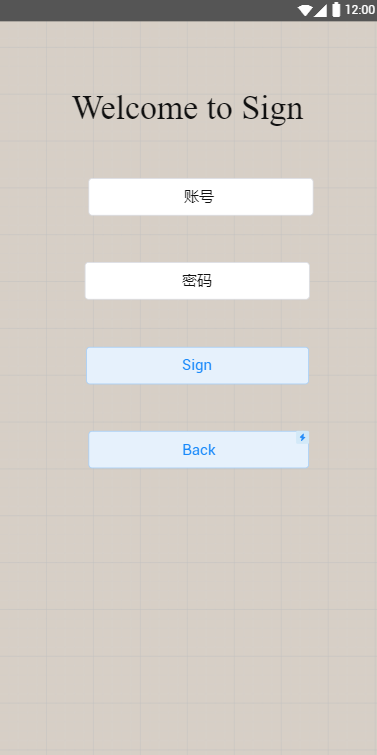
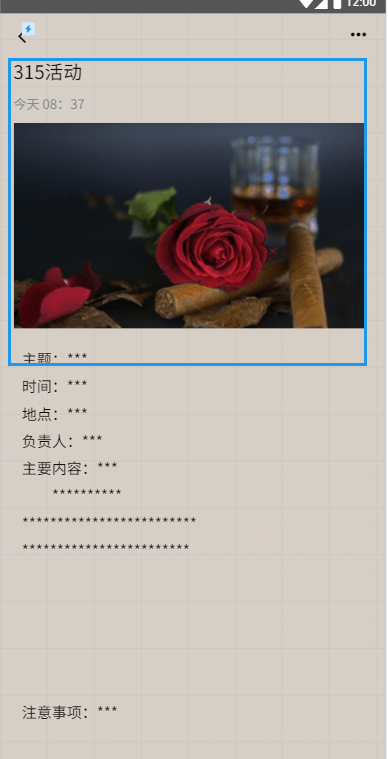
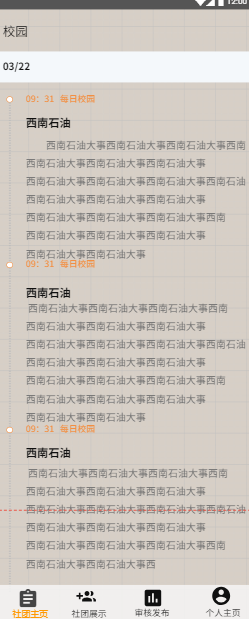
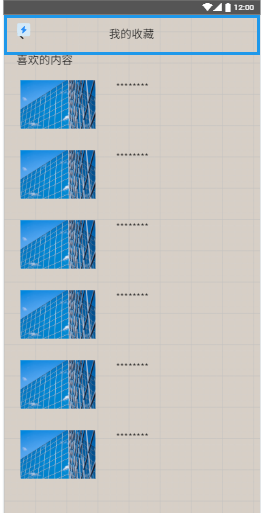
移动端原型设计图:













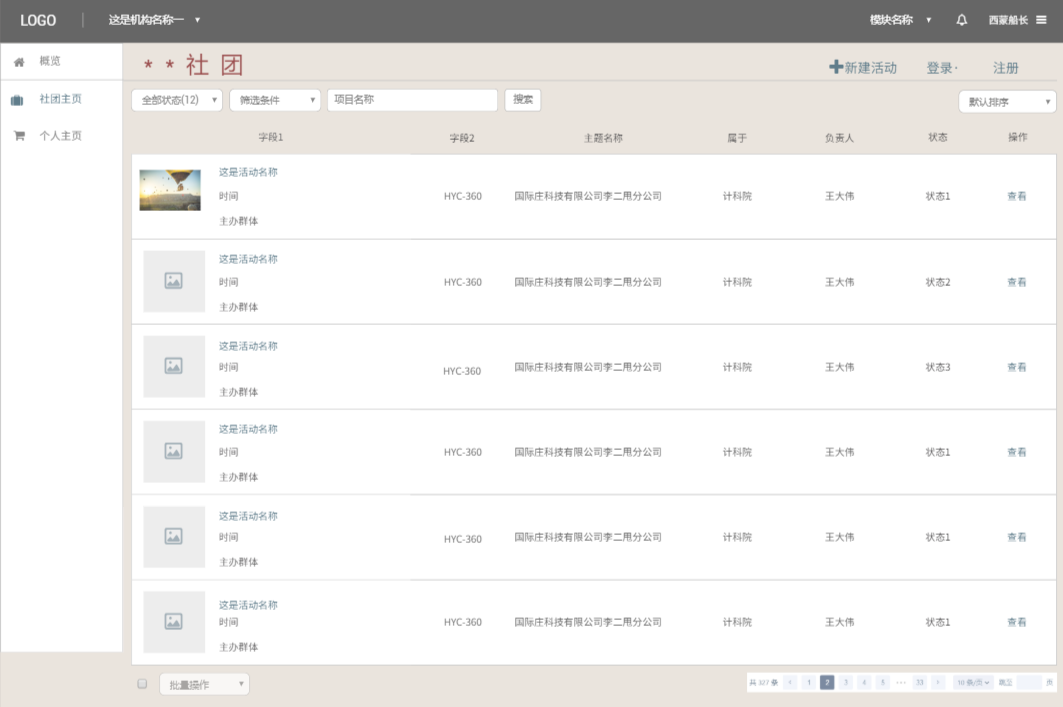
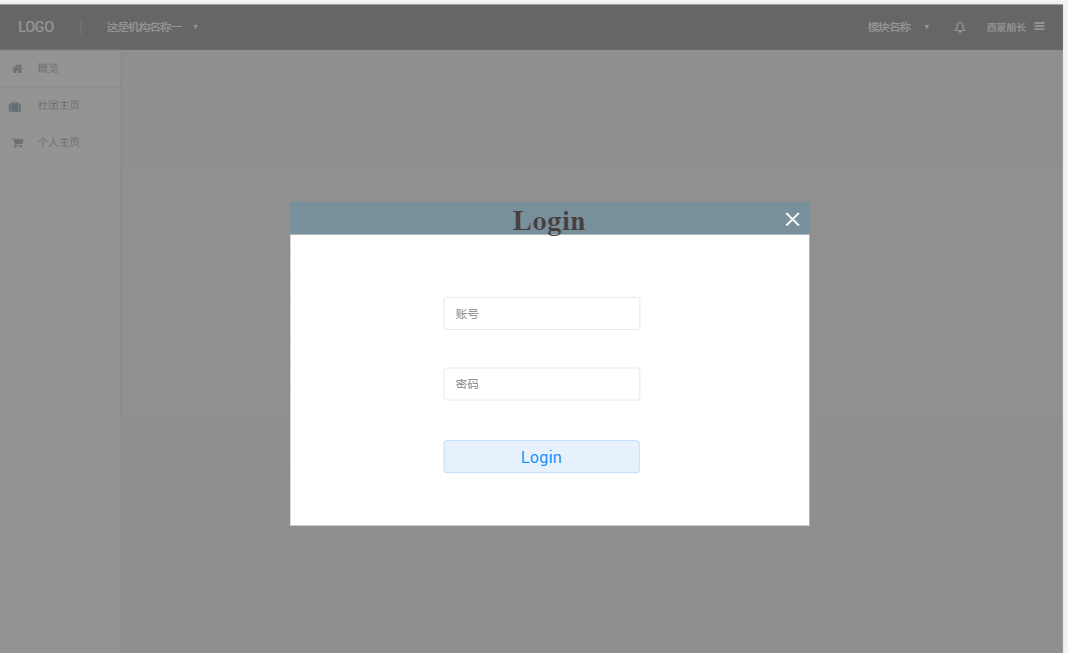
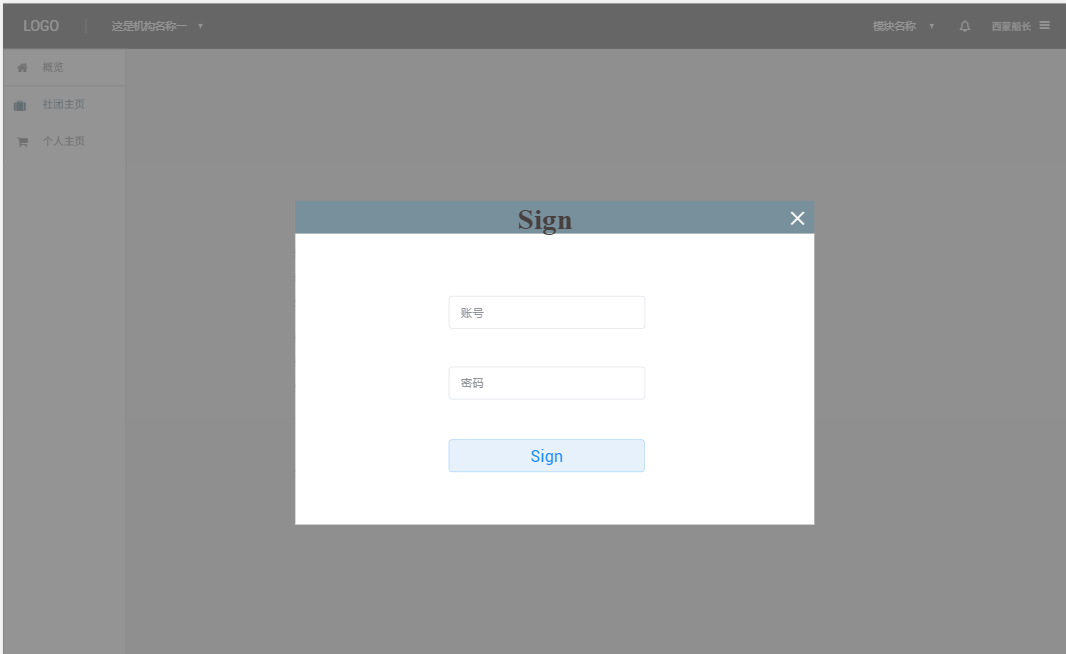
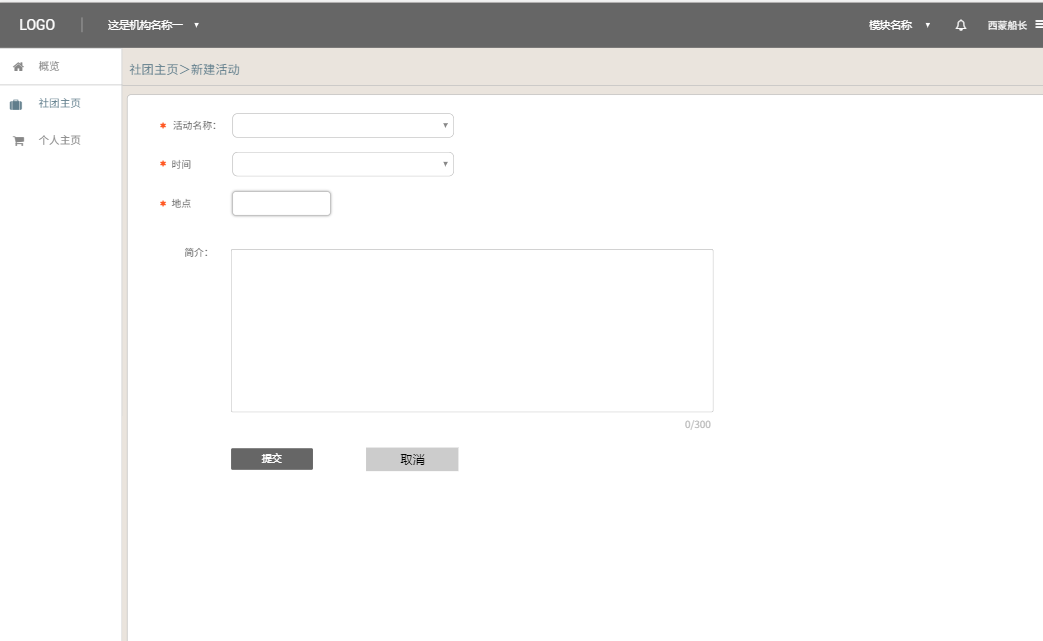
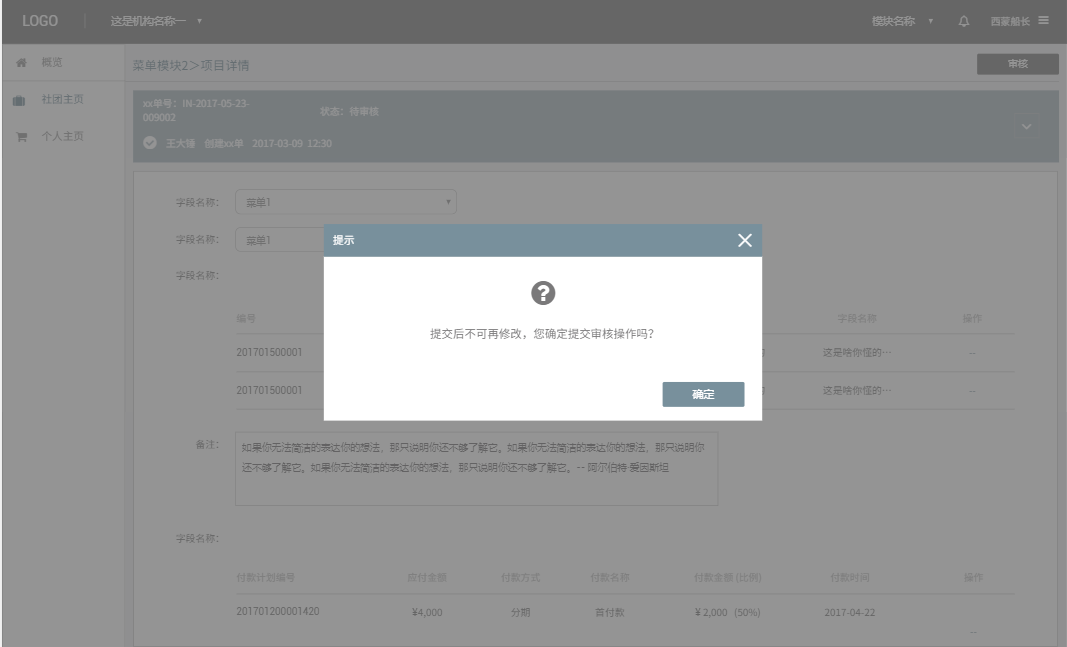
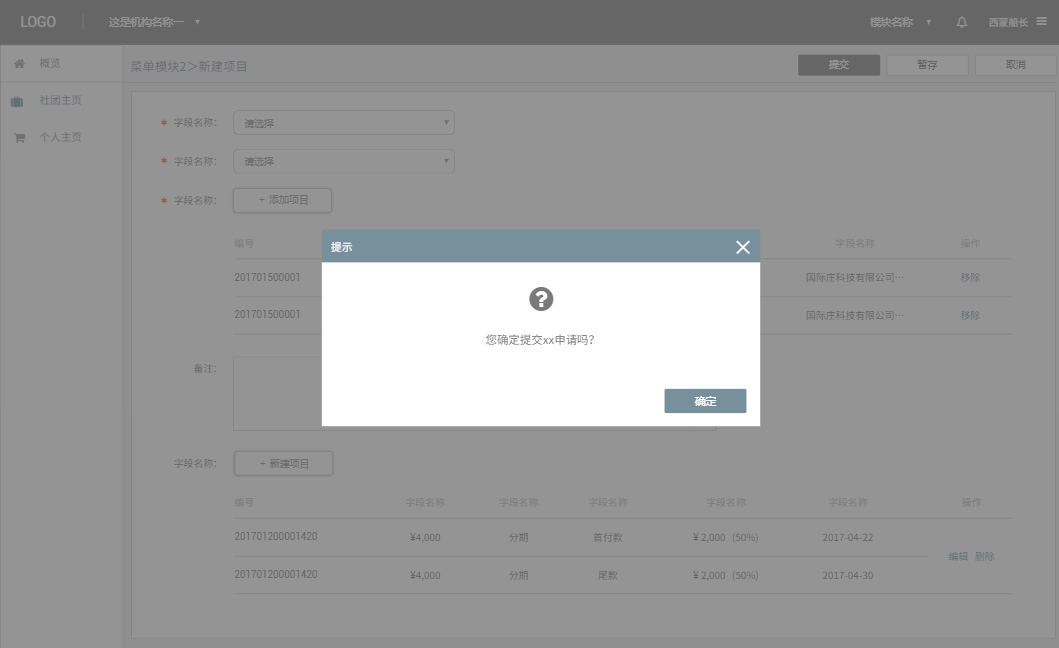
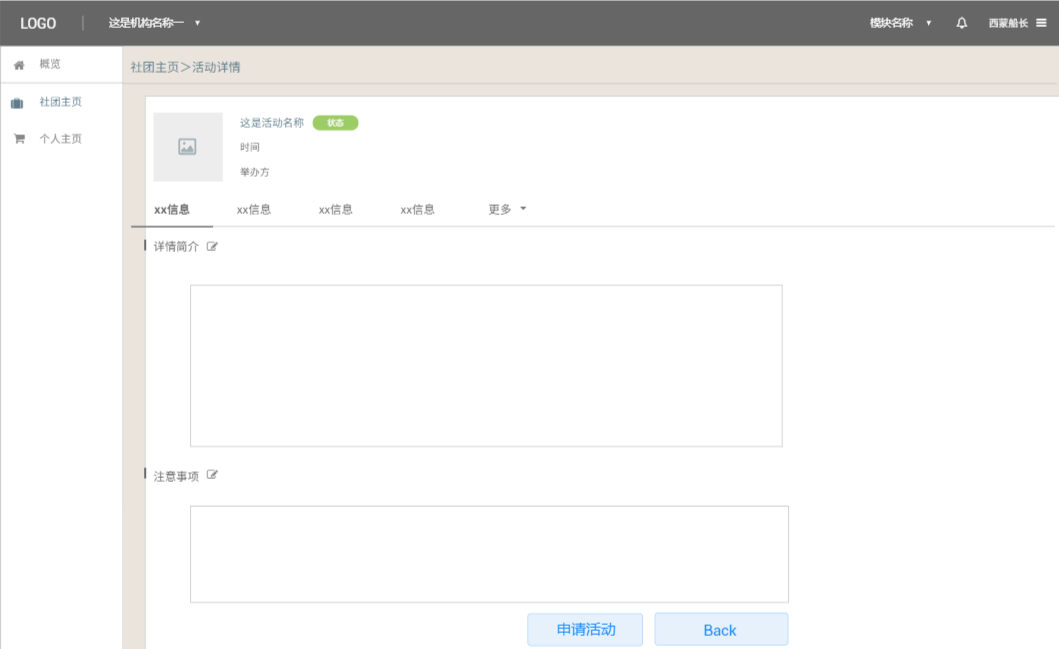
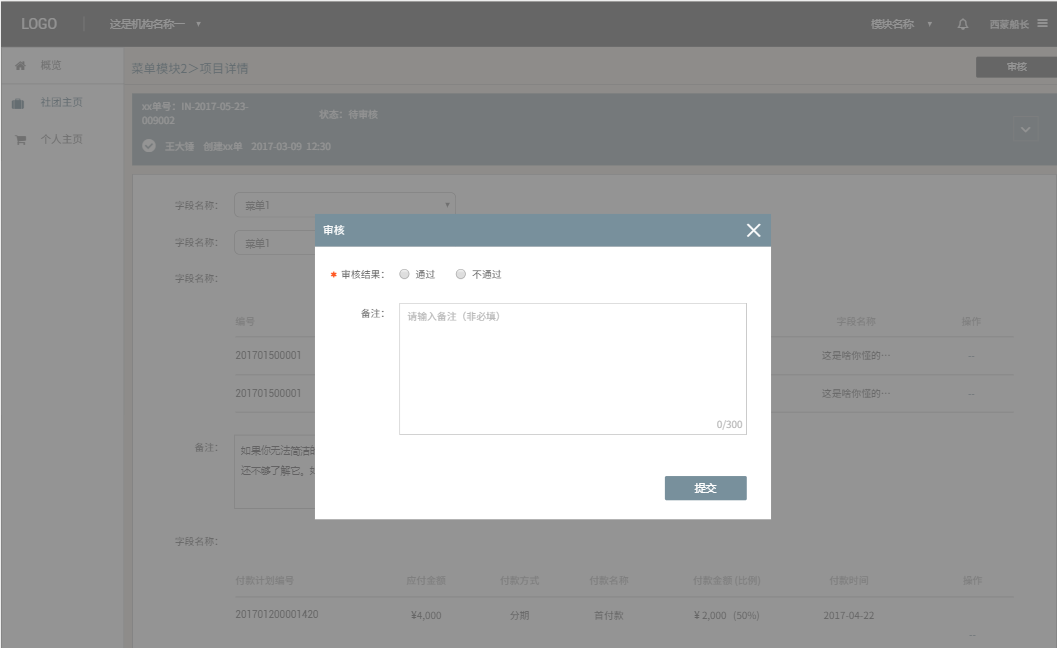
PC端页面:











对于我来说这要看做什么样的原型,给谁看?墨刀更加方便快捷,可以做一个简单的DEOM和领导沟通;如果是给技术将详细功能会用axure绘制原型图,交互更多更加自由,也可以更加方便的增加备注标签,方便研发人员理解,对于墨刀而言 我个人认为初期效率会高一些,但axure更能锻炼你的思维,个人倾向于axure.