团队高效率协作开发的秘密武器
1.前言
在团队协作开发中,不知道各位有没有遇到这样的问题:
l 新人接手了项目代码,因没有项目文档,只能靠追踪路由,寻读代码分析业务逻辑
l 前端同学写好了页面,苦等后端接口规则,来写交互请求,获取数据
l 测试同学写测试用例,因项目还没完成,而迟迟无法开工
如何愉快地解决以上问题呢?答案就是它——APIDOC。
2.APIDOC是什么
APIDOC是一款Web API文档生成工具,可以根据代码注释自动生成静态html网页文档,不仅支持项目版本号,还支持接口版本号,接口版本更新升级后,文档接口可以很方便地对比阅读。像这样的接口文档生成工具有很多,如Java语言有Javadoc、PHP语言有PHPDoc、Python语言有Pydoc等,为什么要选择用它呢,因为它跨语言,不管你是用js、ruby、java、php、python、c#…,只要按规则写好注释,前后端兄弟都能用。让我们一起来见证它的强大之处吧。
3.先看看使用效果
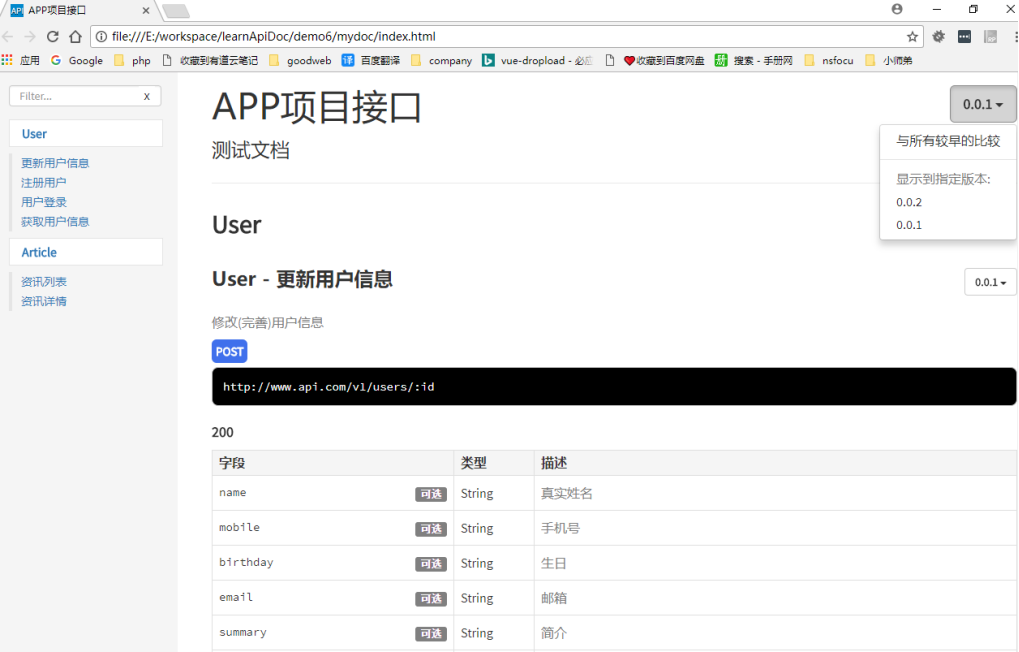
整体一览~

图1
接口变更啦,比对阅读一下,清晰明白~

图2
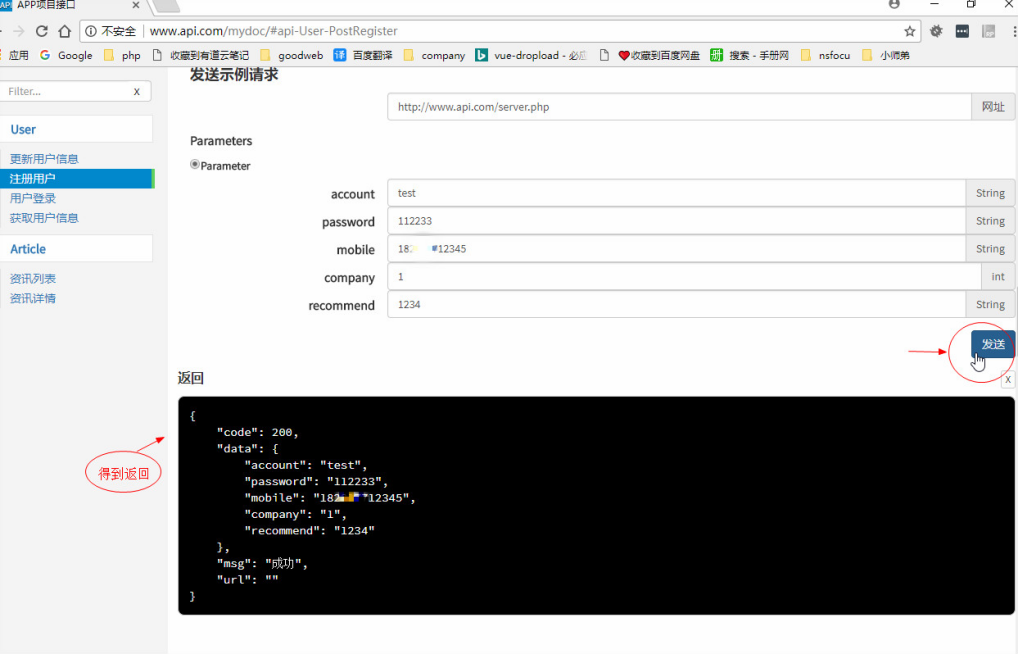
看看返回数据,测试一发,可以开始写测试用例啦~

图3
4.具体实现流程
0x01 安装
Windows环境下安装方法:
- 官网nodejs.org下载nodejs
- 安装好后将npm 替换为淘宝镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.使用cnpm安装apidoc
cnpm install apidoc -g
0x02 用法
apidoc -i myproj/ -o mydoc/ [-c ./] -f ".*.js$"
-i 表示输入,myproj是项目文件夹路径
-o 表示输出,mydoc是要生成的接口文档路径
默认会带上-c,在当前路径下寻找配置文件(apidoc.json)
-f 为文件过滤,后面是正则表达式,示例为只选js文件
与-f类似,还有一个 -e 的选项,表示要排除的文件/文件夹,也是使用正则表达式
0x03 配置
新建apidoc.json文件,可参照官方配置示例
{
"name": "example",
"version": "0.0.1",
"description": "apiDoc basic example",
"title": "Custom apiDoc browser title",
"url" : "https://api.github.com/v1"
}
我的配置如下:
{
"name": "APP项目接口",
"version": "0.0.1",
"description": "测试文档",
"title": "APP项目接口",
"url" : "http://www.api.com/v1",
"sampleUrl" : "http://www.api.com/v1",
"order": ["User","Article"],
}
配置属性简单介绍
name:项目名称
version:项目版本
description:项目介绍
title:浏览器显示的标题内容
url:请求的前缀,例如https://api.github.com/v1
sampleUrl:如果设置了,则在api文档中出现一个测试用的from表单
order:用于配置输出接口组的顺序
0x04 操作
1.在含有apidoc.json的文件夹(例如myproj)下新建myapp文件夹和mydoc文件夹,在myapp文件夹下新建user.php(注意文件格式要保存为utf-8,否则生成的API文档带中文的注释会产生乱码),我的user.php部分代码如下:
<?php
class User
{
/**
* @api {POST} /register 注册用户
* @apiGroup User
* @apiVersion 0.0.2
* @apiDescription 用于注册用户
* @apiParam {String} account 用户账户名
* @apiParam {String} password 密码
* @apiParam {String} mobile 手机号
* @apiParam {int} company = 0 是否注册企业用户 0 普通用户 1 企业用户
* @apiParam {String} [recommend] 邀请码
* @apiSampleRequest http://www.api.com/server.php
* @apiParamExample {json} 请求样例:
* ?account=test&password=11223344&mobile=182xxxx2345&company=0&recommend=
* @apiSuccess (200) {String} msg 信息
* @apiSuccess (200) {int} code 0 代表无错误 1代表有错误
* @apiSuccessExample {json} 返回样例:
* {"code":"0","msg":"注册成功"}
*/
public function register () { # code... }
/**
* @api {POST} /login 用户登录
* @apiGroup User
* @apiVersion 0.0.1
* @apiDescription 用于用户登录
* @apiParam {String} userName 用户名
* @apiParam {String} password 密码
* @apiParamExample {json} 请求样例:
* ?userName=张三&password=11223344
* @apiSuccess (200) {String} msg 信息
* @apiSuccess (200) {String} code 0 代表无错误 1代表有错误
* @apiSuccess (200) {String} user 用户信息
* @apiSuccess (200) {String} userId 用户id
* @apiSuccessExample {json} 返回样例:
* {"code":"0","msg":"登录成 功","userId":"1"}
*/
public function login() { # code... }
}
2.回到myproj文件夹下,按住shift键并点击鼠标右键选择“在此处打开命令窗口”,在cmd命令窗口中执行如下命令:
apidoc -i myapp/ -o mydoc/
3.打开mydoc文件夹可以看到生成了含有index.html的网页文档,用浏览器打开index.html文件即可浏览文档效果图。
5.遇到的问题
问题一:
在浏览器打开静态文档下,选择相关接口,发送请求,收不到返回的json数据,打开浏览器F12中选择console可以看到,存在跨域问题。
解决办法:
将生成的api文档mydoc文件夹放在访问接口的同域名下(如使用效果图图3),通过域名访问该index.html文件。
问题二:
使用效果图中的接口组名(@apiGroup参数对应值)-“User”和“Article”换成中文后,在浏览器中打开显示为乱码。
解决办法:
主要是 @apiGroup 不支持utf-8 字符串,仅支持ascii码。官方有个办法可以实现utf-8字符串放置在@apiGoup 中。 代码如下:
/**
* @apiDefine User 用户接口
*/
/**
* @api {POST} /login 用户登录
* @apiGroup User
*/
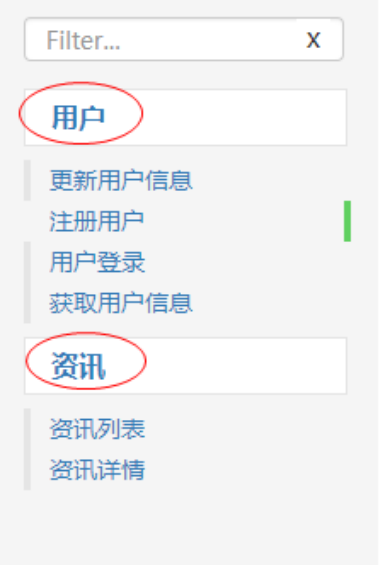
解决效果

图4
6.总结
以上只是抛砖引玉,apidoc还有更多的用法,具体的介绍可以去官网查看,快来动手练练吧,掌握这款工具,带领团队吃鸡,无往而不利 。