一、安装Vue,创建Vue项目
二、安装Muse-UI 库
npm install muse-ui不支持vue add 命令安装。
Muse-UI官方文档:https://muse-ui.org/#/zh-CN/installation
修改main.js,增加框架引入:
此处使用完全引入框架方式。
import MouseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css';
Vue.use(MouseUI);
启动运行,npm run serve

三、增加字体引用,
修改index.html,增加字体
<link rel="stylesheet" href="https://cdn.bootcss.com/material-design-icons/3.0.1/iconfont/material-icons.css">
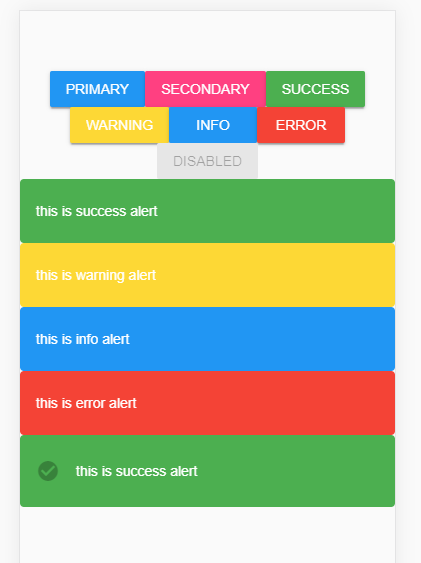
运行结果:

四、使用常用插件
1.totast
npm install muse-ui-toast -S2.message
npm install -S muse-ui-message3.loaing
npm install -S muse-ui-loading
使用方式,1.安装插件 ,2.引用插件,以loading为例:
import 'muse-ui-loading/dist/muse-ui-loading.css'; // load css
import Vue from 'vue';
import Loading from 'muse-ui-loading';
Vue.use(Loading);
更多:
来源:oschina
链接:https://my.oschina.net/u/2332115/blog/3033694