一、关于Element
1.Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,官方网址:http://element-cn.eleme.io/#/zh-CN
2.Element UI 是饿了么前端团队倾情打造https://github.com/ElemeFE
3.相对应的移动端组件库Mint UI,官方地址:http://mint-ui.github.io/#!/zh-cn
二、操作步骤
1.安装搭建Vue开发环境,如需参考:https://my.oschina.net/tianma3798/blog/2208847
2.添加 vue 的vue-cli-plugin-element插件,既可以使用Element组件了。
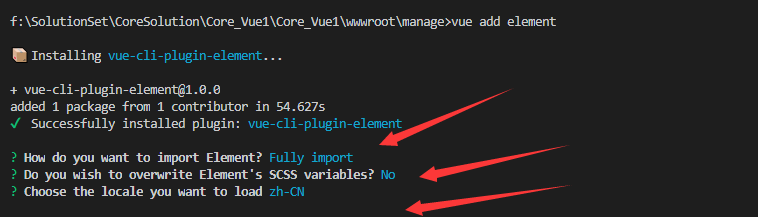
在当前项目文件夹使用命令添加
vue add element注:在安装过程中,提示是否完全加载方式 ,提示是否支持Sass,提示是否使用中文版本。
按自己的需要设置。

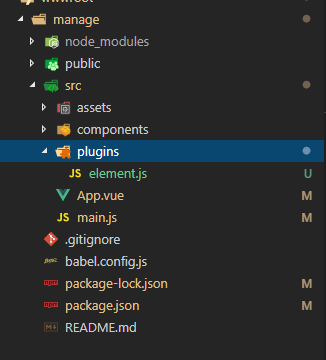
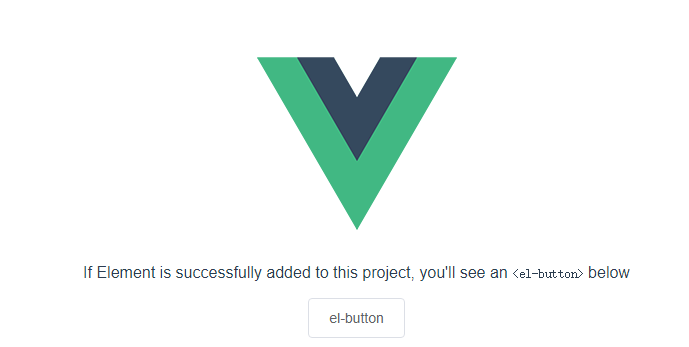
3.安装完成之后,使用 npm run serve 就可以运行了


更多:
来源:oschina
链接:https://my.oschina.net/u/2332115/blog/2209070