大家好,我是全微毕设团队的创始人,本团队擅长JAVA(SSM,SSH,SPRINGBOOT)、PYTHON、PHP、C#、安卓等多项技术。
互联网的普及给人们带来的便利不需多说。因此如果把企业宣传展示与互联网结合起来,利用php技术建设企业宣传展示系统,实现企业宣传展示的网络化。企业宣传展示系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的企业、用户了解和熟知企业宣传展示系统服务,不仅为用户提供了服务,而且也推广了自己,让更多的用户了解自己。对于企业而言,若拥有自己的企业宣传展示系统,通过企业宣传展示系统让企业的宣传、营销提上一个新台阶,同时提升了企业形象。
根据本系统的研究现状和发展趋势,系统从需求分析、结构设计、数据库设计,在到系统实现,分别为前端实现和后端实现。论文内容从系统描述、系统分析、系统设计、系统实现、系统测试来阐述系统的开发过程。本系统力求结合实际找出一种切实可行的开发方案,经过反复研究和学习,借助php编程语言、php技术、mysql数据库和apache服务器来完成系统的所有功能,最后进行系统测试,来检测系统的权限和漏洞,从而将系统完善,达到符合标准。
<?php
include_once 'conn.php';
header("Content-Type: application/vnd.ms-execl");
header("Content-Disposition: attachment; filename=宠物信息.xls");
header("Pragma: no-cache");
header("Expires: 0");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>宠物信息</title>
</head>
<body>
<p>已有宠物信息列表:</p>
<table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="#00FFFF" style="border-collapse:collapse">
<tr>
<td width="25" bgcolor="#CCFFFF">序号</td>
<td bgcolor='#CCFFFF'>宠物类别</td> <td bgcolor='#CCFFFF'>宠物名称</td> <td bgcolor='#CCFFFF'>宠物年龄</td> <td bgcolor='#CCFFFF'>宠物照片</td>
<td width="120" align="center" bgcolor="#CCFFFF">添加时间</td>
</tr>
<?php
$sql="select * from chongwuxinxi order by id desc";
$query=mysql_query($sql);
$rowscount=mysql_num_rows($query);
for($i=0;$i<$rowscount;$i++)
{
?>
<tr>
<td width="25"><?php
echo $i+1;
?></td>
<td><?php echo mysql_result($query,$i,chongwuleibie);?></td> <td><?php echo mysql_result($query,$i,chongwumingcheng);?></td> <td><?php echo mysql_result($query,$i,chongwunianling);?></td> <td width='80'><a href="<?php echo mysql_result($query,$i,chongwuzhaopian) ?>" target='_blank'><img src='<?php echo mysql_result($query,$i,chongwuzhaopian) ?>' width='80' height='88' border='0'></a></td>
<td width="120" align="center"><?php echo mysql_result($query,$i,"addtime");?></td>
</tr>
<?php
}
?>
</table>
</body>
</html>
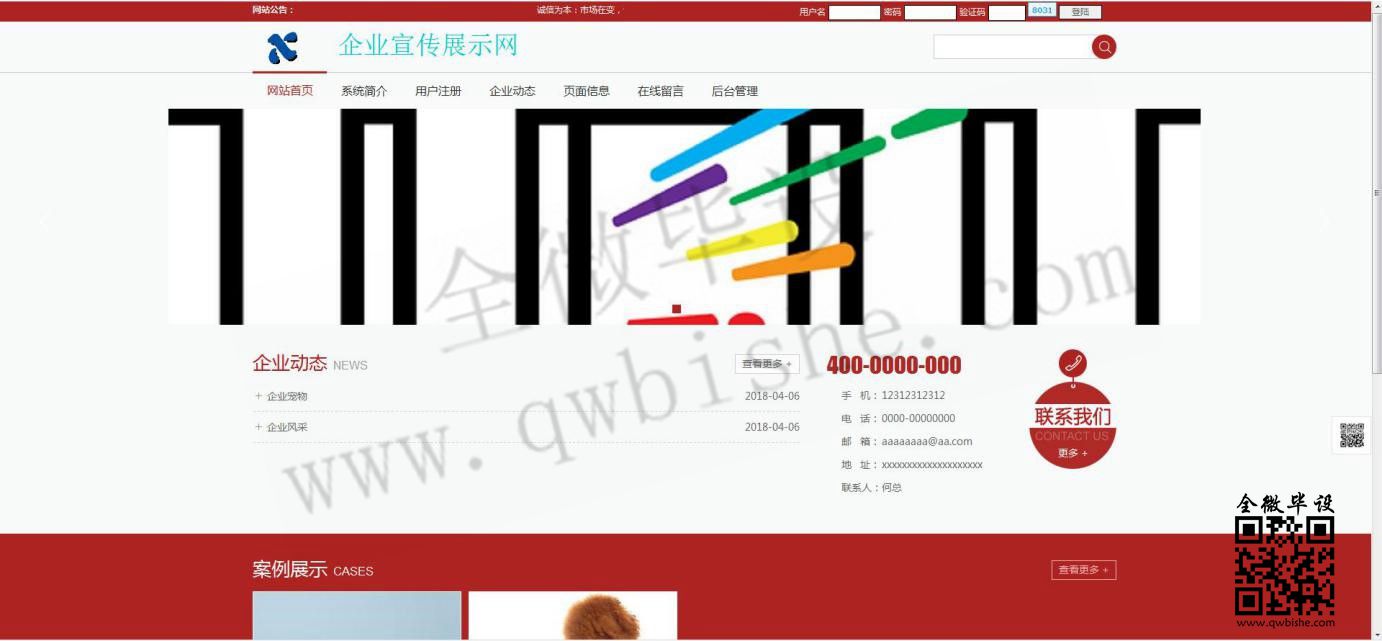
系统界面