template 两大功能
一些基本语法
比如 if for jquery引入 修改时间格式 模板继承
我们在生产中会发现写的平台顶部导航栏,和左侧菜单栏都是相同的。这样我们可以把它写成模板,写的时候回只写主体部分,继承菜单栏和导航栏,来省略大量代码
举例
编辑login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo01</title>
</head>
<body>
<h1>{{obj.username.0}}</h1>
{% for item in obj_li %}
<div>
{% if item.username == 'zzxx' %}
<span>{{ item.username }}</span>
<span>{{ item.password }}</span>
{%endif %}
</div>
{% endfor %}
</body>
</html>
urls
from django.contrib import admin
from django.conf.urls import url,include
from app1 import views
urlpatterns = [
url('admin/', admin.site.urls),
url('login/', views.login),
views
def login(request):
if request.method == 'GET':
obj_li = models.U1serInfo.objects.all()
for obj in obj_li :
print('username :',obj.username)
print('password :',obj.password)
return render(request,'login.html',locals())
导入静态文件
template中
{% load staticfiles%} ##django中导入静态文件
<script src = "{% static 'test.js' %}"></script> ##写在title下面
在setting中增加
STATIC_URL = '/static/'
STATIC_DIRS = (
os.path.join(BASE_DIR,"static/")
)
==mark== 后面的东西有点乱,先pass。后面用到在回顾一下
html中的一些继承,传参,方法
一些方法
{{ test }}
{{ test|cut ' '}} ## 切片
<br> ## 换行
{{ d }}
{{ d|date:'Y-m-d' }} ## 时间格式
详细介绍 http://www.cnblogs.com/onda/p/7380850.html
simple_tag
上面是一些Django自带的方法;当我们需要一些Django没有的方法的时候,我们就需要用到simple_tag这个功能
举例
我们要写一个将时间戳转换为普通时间格式的方法
1、写方法
方法可以写在任意APP下
必须创建包(含init文件)
包名必须是 templatetags
之后创建的py文件就可以随意取名

然后开始写方法
from django.template import Library
register = Library() ##对象名必须是register
@register.filter() ##这其实就是个装饰器
def filter_func(x,y):
return x+y
@register.simple_tag
def simple_func(a,b,t):
s = "{0}——{1}——{2} 2019-1-5".format(a,b,t)
return s
2、 在配置文件中更改
将你写的包所在在app名字(我们的例子中,app名为Django111)放在 INSTALLED_APPS 中

3、 在html中引用我们写的simple_tag方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django111</title>
</head>
<body>
<h3> {{ a }}</h3>
<h3> {{ b }}</h3>
<h3> {{ test }}</h3>
{% load my_tag %}
{{ a|filter_func:b }}
<br>
{% simple_func a b test %}
</body>
</html>
用多个参数请重写simple_tag 方法
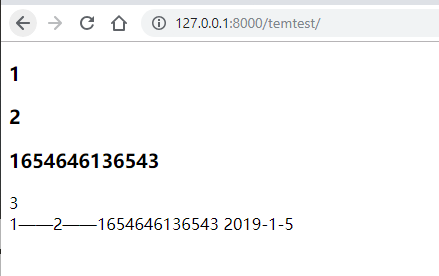
测试
urls
urlpatterns = [
url (r'admin/', admin.site.urls),
url('login/', views.login),
url('temtest/', views.temtest),
]
views
def temtest(request):
if request.method == 'GET':
a = 1
b = 2
test = '1654646136543'
return render(request, 'temtest.html', locals())
访问 127.0.0.1:8000/temtest/

易错点
创建的是package
包名必须取templatetags
app加入配置文件
模板继承
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django11</title>
</head>
<body>
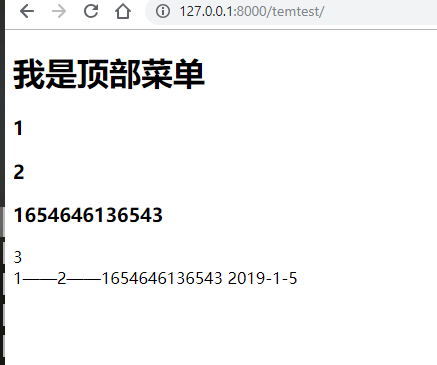
<h1> 我是顶部菜单 </h1>
<div>
{% block content %}
{% endblock %}
</div>
</body>
</html>
子html
比如我们刚才写的temtest.html,我们用它来继承base.html
{% extends 'base.html' %}
{% block content %}
<h3> {{ a }}</h3>
<h3> {{ b }}</h3>
<h3> {{ test }}</h3>
{% load my_tag %}
{{ a|filter_func:b }}
<br>
{% simple_func a b test %}
{% endblock %}
访问

来源:oschina
链接:https://my.oschina.net/u/4030294/blog/2996248