首先跟大家介绍一下ng_Alain(阿里团队出品)
ng-alain技术栈基于 Typescript、Angular、g2、@delon 和 ng-zorro-antd,提前了解和学习这些知识会非常有帮助。
ng-alain 脚手架是基于 Angular 和 ng-zorro-antd(Ant Design 的 Angular 版本) 基础组件库的中后台前端解决方案。脚手架包含着一套通用的功能和业务组件库,它们可以极大的减少一些基础建设开发工作。
他的文档地址https://ng-alain.com/docs/getting-started
他的demo地址https://cipchk.github.io/ng-alain/#/dashboard/v1
现在ng-Alain的最新版本是1.0,我要给大家分享的也是1.0这个版本。虽然现在1.0还有好多东西没有写进来,但是毕竟是个大版本 ,以阿里的速度 ,应该很快就会完善。
文档第一页就详细介绍了这个项目的安装方式,所以我就绕过这一块直接给大家讲解具体使用部分
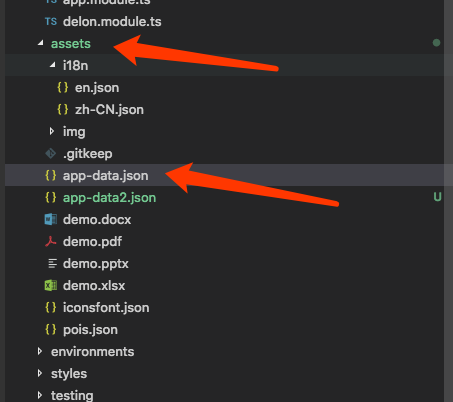
这是它的目录结构

他这个项目搭建非常合理目录也很清晰,看完顶尖团队搭建的项目,确实对自己的提升很有帮助
如果你想直接基于它这套代码开发自己的项目,那你首先要把你的页面放在routes目录下面,这一点不是强制要求。
assets文件夹下的app-data.json文件就是配置左侧目录的文件

将你的文件路由配置进这个文件左侧目录就会出现你的路由

有一点需要注意i18n这个文件夹是配置国际化的 与app-data.json文件是相对应的

来源:oschina
链接:https://my.oschina.net/u/3053883/blog/1858857