为了回顾一下之前学习的Axure,悄悄做了一个案例练练手,因为有用电子读书APP的习惯,再加上是常用APP差不多都绑定了QQ,所以选择腾讯旗下的微信读书作为这次案例的目标,功能点还没做完,只做了一部分,高深的部分还有待深入及后续的更新,目前先PO上已完成的原型设计图,在以后案例更新中会增加制作的详细的制作过程,既算是做一个总结,也希望能给同样正在学习的新手带来一点帮助(PS:这次已经成稿了,后面功能点的补充也会补上制作过程,博主有那么一丢丢的懒,之前做的过程就先省略啦~~~)
1. 站点地图
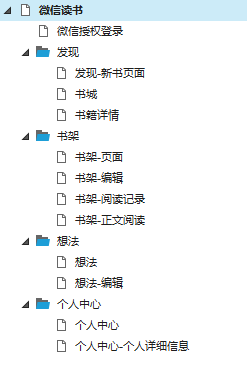
制作原型之前最好先构思一下自己的原型框架(功能复杂的话可以结合思维导图的模式),然后建出站点地图,这样可以帮助自己理清逻辑,当然,在实际制作的过程中还需要不断对产品的站点地图进行修改

2、手机框架(即我的站点地图中的微信读书)
对与APP的原型制作不同于网站,网站是很多网页完整的刷新,而APP,我们既要看到一个手机,又要看到里面的内容,而手机外壳最好是不要进行刷新的,这个可以借助内部框架部件来实现。如下图所示:

3、登录
APP打开的第一个页面,已经完成的功能点包括微信登录链接、单选是否已阅读并同意软件服务协议及隐私政策,如下图所示:

4、微信授权登录
在APP登录页面选择“微信登录”后跳转到微信进行授权的页面,如下图所示:

5、发现页面之新书页面
在微信进行授权页面点击“确认登录”的按钮后跳转到APP的“发现”页面,同时实现了使用鼠标模拟用户对APP页面进行左右切换的操作,如下图所示:







6、发现页面之书城
通过“发现页面”,点击“书城”链接后进行跳转,同时实现了使用鼠标模拟用户对APP页面进行上下滑动的操作,如下图所示:

7、发现页面之书籍详情
在书城页面可以点击书籍图片查看书籍详情,同时实现了使用鼠标模拟用户对APP页面进行上下滑动的操作,如第一张图所示。还可对用户的评论进行点赞/取消点赞的操作,如第二张图所示:


8、书架页面
点击“书架”链接后跳转页面,实现了使用鼠标模拟用户对APP页面进行上下滑动的操作,如下图所示:

9、书架页面之编辑
点击“编辑”链接后即可对书架图书进行状态修改(私密阅读、开启离线、分组到...、移出书架)操作,仅仅实现了对书籍的单选,其他功能还有待完善Ծ‸Ծ,如下图所示:

10、书架页面之阅读记录
点击“阅读记录”链接后跳转页面到阅读记录列表,实现了使用鼠标模拟用户对APP页面进行上下滑动的操作,如下图所示:

11、书架页面之正文阅读
点击“书架”上书籍图片的链接后跳转正文阅读部分,如下第一张图所示,点击正文中间区域后页面发生变化,如下第二张图所示:


12、想法页面
点击“想法”链接后跳转页面,实现了使用鼠标模拟用户对APP页面进行上下滑动的操作,如下第一张图所示,用户可以对好友发布的想法进行点赞/取消点赞的操作,如下第二张图所示:


13、想法页面之编辑想法
点击想法页面右上角“小耳朵”的链接后跳转到想法编辑页面,如下图所示:

14、个人中心
点击“个人中心”链接后跳转页面,实现了使用鼠标模拟用户对APP页面进行上下滑动的操作,如下图所示:

15、个人中心之个人详细信息
点击个人中心头像部分即可跳转到个人详细信息,实现了“最近阅读”和“读完·11”的tab切换,如下图所示:


有些地方做的太粗糙了,还有部分功能未实现,以后接着更新呀(*^▽^*),同时也会更新其他原型制作的过程,会增加更加详细的步骤哟(#^.^#)
→用时间换天分,用坚持换给予,我走的很慢,但我绝不回头←
来源:CSDN
作者:努力努力再努力Sunny
链接:https://blog.csdn.net/z983002710/article/details/103244655