1、动画的标签
其中name为动画的名称,可用css定义动画效果如:
.fade-enter, .fade-leave-to{ opacity: 0;}
.fade-enter-active,.fade-leave-active{ transition:opacity 3s }
其中tye特性有两种值animation和transition,当同时使用animation和transition两种动画且结束时间不一致时,以type定义的动画结束结束时间结束。也可以自定结束时间::durantion="{enter: 5000, leave: 10000}"
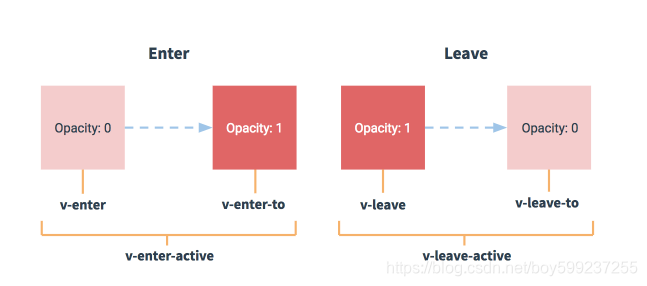
动画的class变化过程如下图:
2、动画种类:transition动画、animation动画
transition动画例如:transitions:opacity 3s;
animation动画例如:
animate.css里的动画https://daneden.github.io/animate.css/
又如
@keyframe fade{
0%{opactiy:0},
100%{opacity:1}
}
3、appear实现初始渲染的过渡
<transition
appear
appear-class="custom-appear-class"
appear-to-class="custom-appear-to-class"
appear-active-class="custom-appear-active-class"
/><transition>
用来定义初始渲染的进入/离开过渡
4、vue的js动画
入场(出厂和入场相似)
<transition
@before-enter="handleBeforeEnter"
@enter="handleEnter"
@after-enter = "handleAfterEnter"
></transition>
js代码
methods:{
handleBeforeEnter: function(el){
//el为动画的元素
el.style.color = 'red'
},
handleEnter: functiion(el, done){
setTimeout(() => {
el.style.color = 'green'
}, 2000)
setTimeout(() =>{
done() //done必需告诉当前动画执行完成
},4000)
},
handleAfterEnter: function(el) {
el.style.color = "#000"
}
}
volecity js动画
①引入volecity的js文件
②调用:
Velocity(el, { opacity: 1},{ duration: 1000, complete: done })
其中complete必需告诉动画执行完成
5、多个元素动画
<transition mode="in-out">
<div v-if="show" key="hello">Hello World</div>
<div v-else key="bye">Bye World</div>
</transition>
其中div的key标识div的不同状态
mode为动画的模式:in-out、out-in进入、退出的先后顺序
6、列表动画transition-group标签用法同transition
<transition-group name="fade">
<div v-for="item of list" :key="item.id">
{{item.title}}
</div>
</transition-group>
其中key值最好不要用index,因为key值是为了缓存已经渲染的列表项,key值改变则会重新渲染,而index值会随着列表新增而发生改变,故而会影响性能。
7、动画的封装
动画的封装推荐使用js动画
Vue.component('changeColor', {
props: ['show'],
templete:`
<transition @before-enter="handleBeforeEnter" @enter="handleEnter">
<slot v-if="show"></slot>
</transition>
`,
methods: {
handleBeforeEnter: function(el) {
el.style.color = 'red';
},
handleEnter: function(el, done) {
setTimeout(() => {
el.style.color = 'green'
done()
},2000)
}
}
})
来源:CSDN
作者:皓月TT当空
链接:https://blog.csdn.net/boy599237255/article/details/83784530