android api19开始我们就能对顶部状态栏和底部导航栏进行半透明处理了,而api21开始则可以实现全透明状态栏与导航栏以及开启沉浸模式,至于什么是沉浸模式,大家百度一下应该就都知道了,有一点需要强调的是全透明不是沉浸模式,前者只是将状态栏、导航栏的背景设置为完全透明,而后者则是完全将状态栏与导航栏隐藏并且只要在屏幕顶部下滑或在底部上滑就能短暂呼出状态栏与导航栏当然几秒钟之后还是会隐藏的;
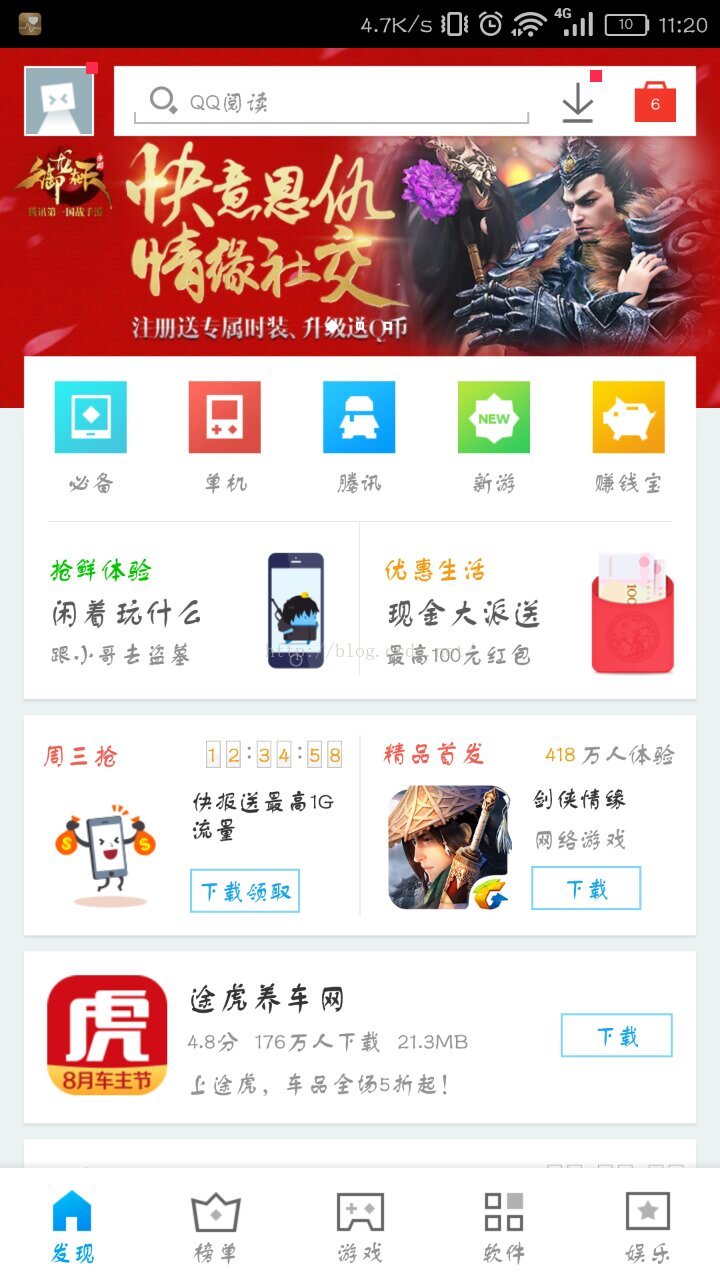
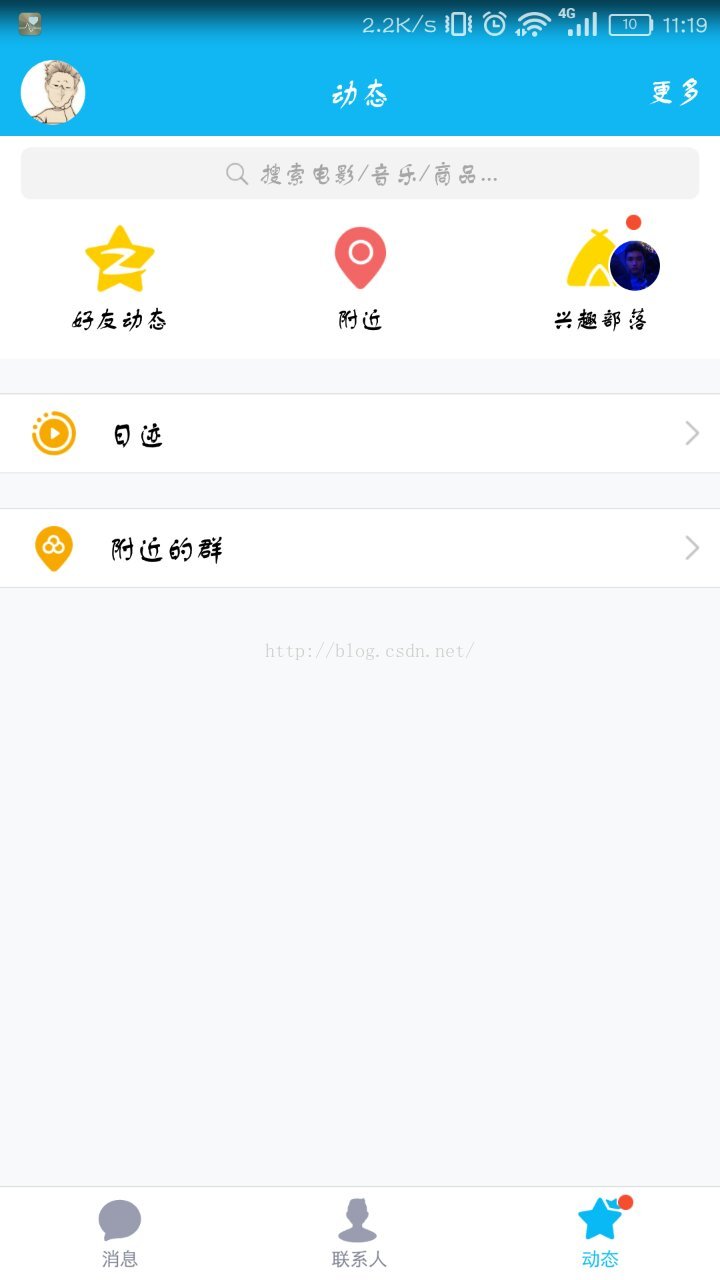
下面三张图的效果分别是:普通状态栏,半透明状态栏,全透明状态栏
下面看方法:
/**
* 设置透明状态栏与导航栏
* @param navi true不设置导航栏|false设置导航栏
*/
public void setStatusBar(boolean navi) {
//api>21,全透明状态栏和导航栏;api>19,半透明状态栏和导航栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
if (navi) {
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN//状态栏不会被隐藏但activity布局会扩展到状态栏所在位置
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION//导航栏不会被隐藏但activity布局会扩展到导航栏所在位置
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.setNavigationBarColor(Color.TRANSPARENT);
} else {
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
}
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (navi) {
//半透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
//半透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
/**
* 进入沉浸模式
* @param view view
*/
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
public static void hideSystemUI(View view) {
view.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY//会自动隐藏
);
}
/**
* 退出沉浸模式
* @param view view
*/
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
public static void showSystemUI(View view) {
view.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
注意:状态栏或导航栏进行透明处理之后,咱们的布局内容是会扩展到原来状态栏与导航栏的位置,但是这样就会造成状态栏显示的内容与我们的布局内容重叠,所以接下来还需要进行一步处理,本人偷懒所以只在代码中获取页面最上面的控件进行paddingTop出状态栏的高度(国内大多数品牌手机都是没有底部导航栏的,所以不做处理)
/**
* 获取状态栏高度
*/
public static int getStatusBarHeight(Context context) {
int result = 0;
try {
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
} catch (Resources.NotFoundException e) {
e.printStackTrace();
}
return result;
}
主要的几个flag:
public static final int SYSTEM_UI_FLAG_HIDE_NAVIGATION = 0x00000002; 隐藏导航栏
public static final int SYSTEM_UI_FLAG_FULLSCREEN = 0x00000004; 字面意思是全屏显示,实际是状态栏会被隐藏而导航栏未作处理
public static final int SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION = 0x00000200; 导航栏不会被隐藏但布局会扩展到导航栏所在位置
public static final int SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN = 0x00000400; 状态栏不会被隐藏但布局会扩展到状态栏所在位置
public static final int SYSTEM_UI_FLAG_IMMERSIVE = 0x00000800; 配合SYSTEM_UI_FLAG_HIDE_NAVIGATION使用,如果只有SYSTEM_UI_FLAG_HIDE_NAVIGATION而不设置SYSTEM_UI_FLAG_IMMERSIVE,那么用户交互后会自动清除SYSTEM_UI_FLAG_HIDE_NAVIGATION这个flag;
public static final int SYSTEM_UI_FLAG_IMMERSIVE_STICKY = 0x00001000; 配合SYSTEM_UI_FLAG_HIDE_NAVIGATION和(或)SYSTEM_UI_FLAG_FULLSCREEN使用,设置这个flag之后,用户在屏幕顶部下滑或者在底部上滑调出状态栏、导航栏之后它们仍会自动隐藏;
add on 2017.09.19:
Android 4.4 以下进入全屏
直接给Window添加全屏标记位
activity.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
同时,为了不让布局因SystemUI的可见或隐藏而重新layout,可以给Window添加FLAG_LAYOUT_IN_SCREEN和FLAG_LAYOUT_NO_LIMITS,这样SystemUI出现时候是overlay在布局内容的上面。
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
来源:CSDN
作者:Dovar_66
链接:https://blog.csdn.net/Dovar_66/article/details/52688313