Flutter 中常见的表单有 TextField 单行文本框,TextField 多行文本框、CheckBox、Radio、Switch、CheckboxListTile、RadioListTile、SwitchListTile、Slide.
TextField 文本框组件
常用属性:
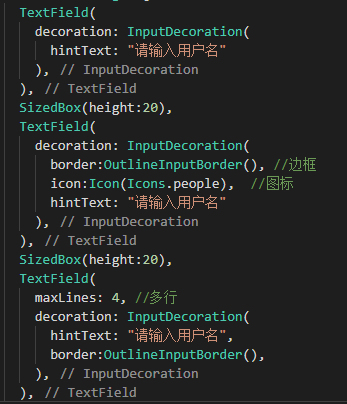
- maxLines :设置此参数可以把文本框改为多行文本框
- onChanged: 文本框改变的时候触发的事件
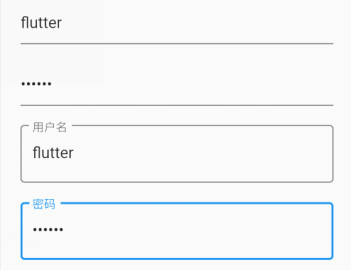
- decoration:hintText 类似 html 中的 placeholder ;border 配置文本框边框 OutlineInputBorder 配合使用 ;labelText lable 的名称 ;labelStyle 配置 lable 的样式
- obscureText :把文本框框改为密码框
- controller :controller 结合 TextEditingController()可以配置表单默认显示的内容
首先需要注意的是,因为表单就会涉及到表单值得改变,因此,需要使用StatefulWidget:
import 'package:flutter/material.dart';
void main(){ runApp(MyApp());}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title:Text("flutter demo")
),
body: TextFieldDemoPage(),
)
);
}
}
class TextFieldDemoPage extends StatefulWidget {
TextFieldDemoPage({Key key}) : super(key: key);
_TextFieldDemoPageState createState() => _TextFieldDemoPageState();
}
class _TextFieldDemoPageState extends State<TextFieldDemoPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('表单演示页面'),
),
body: Padding(
padding: EdgeInsets.all(20),
child:Column(
children: <Widget>[
TextField(
decoration: InputDecoration(
hintText: "请输入用户名"
),
),
],
) ,
)
);
}
}

上面实现了TextField的简单使用。然后,我们还可以结合上面的常用属性,实现一些其他的功能和样式:





代码下载:点这里(提取码:ud89)
获取TextField 文本框内容