1.CSI方案
CSI (Client Side Includes)
通过iframe、javascript、ajax 等方式将另外一个页面的内容动态包含进来。
2.SSI方案
SSI (Server Side Includes)
Server Side Includes (SSI) is a simple interpreted server-side scripting language used almost exclusively for the Web.
在HTML文件中,可以通过注释行调用的命令或指针。实现整个网站的内容更新。SSI需要特殊的文件后缀(shtml,inc)。如:
<!--#include virtual="../date.jsp" -->
3.ESI方案
ESI (Edge Side Includes)
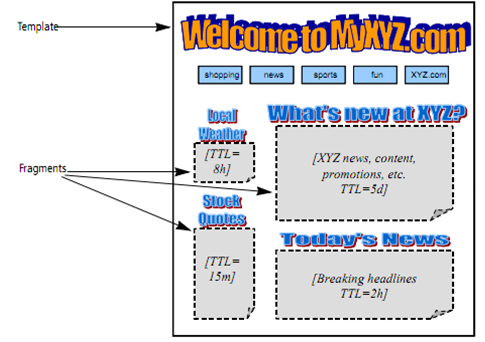
Edge Side Includes(ESI) 和Server Side Includes(SSI)和功能类似。ESI(Edge Side Include)通过使用简单的标记语言来对那些可以加速和不能加速的网页中的内容片断进行描述,每个网页都被划分成不同的小部分分别赋予不同的缓存控制策略,使Cache服务器可以根据这些策略在将完整的网页发送给用户之前将不同的小部分动态地组合在一起。通过这种控制,可以有效地减少从服务器抓取整个页面的次数,而只用从原服务器中提取少量的不能缓存的片断,因此可以有效降低原服务器的负载,同时提高用户访问的响应时间。
一般用于缓存服务器如varnish、squid。akamai
ESI方案

方案优点
CSI
能够利用浏览器客户端并行处理及装载的机制,这种技术基本不需要服务器支持和修改,计算和操作放在客户端,能够降低服务器端压力。
SSI
通用技术,不受具体语言限制,只需要Web服务器或应用服务器支持即可,Ngnix、Apache、IIS、Tomcat、Jboss等对此都有较好的支持。
ESI
更适合用于缓存服务器上,缓存整个页面或页面片段,因此ESI特别适合用于缓存。
方案缺点
CSI
搜索引擎优化问题。javascript兼容性问题。客户端缓存可能导致服务器端内容更新后不能及时生效,常常通过加js版本来解决。
SSI
SSI在语法上不能够直接包含其他服务器的url,只能在当前服务器上运行。
ESI
使用不广泛,支持的软件还比较少。
SSI常用指令

ESI常用指令
<esi:include src="URI" alt="URI" onerror="continue" />
来源:oschina
链接:https://my.oschina.net/u/1409388/blog/341269