iOS Sprite Kit教程之真机测试以及场景的添加与展示
IOS实现真机测试
在进行真机测试之前,首先需要确保设备已经连在了Mac(或者Mac虚拟机)上,在第1.9.1小节开始,设备就一直连接在Mac(或者Mac虚拟机)上,并且此设备就是注册过的。打开创建的项目,在运行按钮一栏中,将程序运行的设备设置为真机的名称。它会自动加载到“选择程序运行的设备”这一项中,如图1.102所示。单击运行按钮,就可以看到应用程序在真机上运行了。

图1.102 设置设备
Sprite Kit的场景
玩家在移动设备或者是在电脑上进入一个游戏后,出现在屏幕上的内容被称为场景,如图2.1所示。在游戏中,场景就是一个关卡,或者是一个游戏界面。这样的一个一个的场景就组成了一个游戏。本章将讲解如何实现场景的添加、显示、设置、切换以及场景的滚动等内容。

图2.1 场景
Sprite Kit添加场景
在一个游戏中,可能由一个或者多个场景组成,具体需要根据游戏的设计要求来决定。那么场景是如何进行添加的呢?这就是本节将要解决的问题。添加一个新的场景的具体步骤如下:
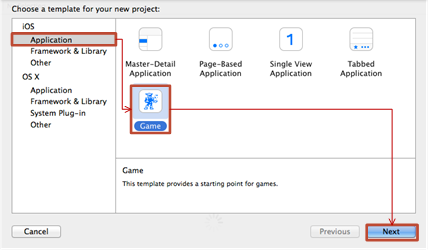
(1)单击Xcode,弹出Welcome to Xcode对话框。选择Create a new Xcode project选项,弹出Choose a template for your new project:对话框,如图2.2所示。

图2.2 创建项目1
(2)选择iOS|Application中的Game模板,单击Next按钮后,弹出Choose options for your new project:对话框,如图2.3所示。

图2.3 创建项目2
(3)填入Product Name(项目名)、Organization Identifier(标识符)信息以及选择Language(编程语言)和设备Devices(设备),如表2-1所示。
表2-1 填写的内容

(4)单击Next按钮,弹出保存位置对话框架,单击Create按钮。此时,一个名为2-1的项目就创建好了。
(5)单击项目名称,打开目标窗口,选择General选项,打开General面板。在其中找到Device Orientation选项,选择其中的Landscape Left和Landscape Right单选框。让运行的模拟器方向变为横向,如图2.4所示。

图2.4 修改设备的方向
(6)选择菜单栏上的File|New|File命令,如图2.5所示。

图2.5 添加新场景1
(7)弹出Choose a template for your new file:对话框,如图2.6所示。

图2.6 添加新场景2
(8)选择iOS|Source|Swift file模板,单击Next按钮,弹出设置文件信息的对话框,其中包括文件名称和位置,如图2.7所示。

图2.7 添加新场景3
(9)输入文件名称后,单击Create按钮,此时就在创建的项目中新建了一个NewGameScene.swift的文件。单击打开NewGameScene.swift文件,创建一个空的类,代码如下:
import SpriteKit
//类的创建
class NewGameScene: SKScene {
}
此时一个新的场景就被添加好了。
Sprite Kit中显示新增的场景
在2.1节中,添加新场景后,这时的新场景是不可以显示在设备的屏幕中的,那么如何将新增的场景显示在屏幕中呢?这就是本节将要讲解的内容。
1.创建场景
创建场景也就是所谓的实例化对象。由于每一个场景都是基于SKScene类的,所以每一个场景都有一个通用的实例化对象的方法,其语法形式如下:
init(size size: CGSize)
其中,size是场景对象的尺寸,即大小。
2.显示场景
创建好场景后,此时运行程序,新添加的场景还是无法显示的。如果想要将新的场景进行显示,需要使用presentScene(_ scene: SKScene?)方法,此方法用来显示一个场景,其语法形式如下:
func presentScene(_ scene: SKScene?)
其中,_ scene用来表示需要显示的场景。
【示例2-1】以下将以项目2-1为基础,将添加的新的场景显示在屏幕上,具有操作步骤如下:
打开GameViewController.swift文件,删除GameViewController.swift文件中的部分代码。此时剩余的代码如下:
import UIKit
import SpriteKit
class GameViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
在viewDidLoad()方法中添加以下的代码,此代码实现的功能就是将新添加的场景显示在屏幕上:
override func viewDidLoad() {
super.viewDidLoad()
let skView = self.view as SKView
//判断skView的scene属性是否为空
if(skView.scene == nil){
skView.showsFPS=true
skView.showsNodeCount=true
let scene=NewGameScene(size: skView.bounds.size) //创建场景
skView.presentScene(scene) //显示场景
}
}
此时运行程序,会看到如图2.8所示的效果。

图2.8 运行效果
注意:SKView类是专门用来呈现Sprite Kit的View。在此类中可以渲染和管理一个SKScene。每个Scene中可以加载多个精灵,并管理它们的行为。
本文选自:iOS游戏框架Sprite Kit基础教程——Swift版大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/484079