Jerikc: 在Android4.0中,是通过ActionBar + tab + view Pager的方式实现的,而不是通过传统的TabHost+tab的方式
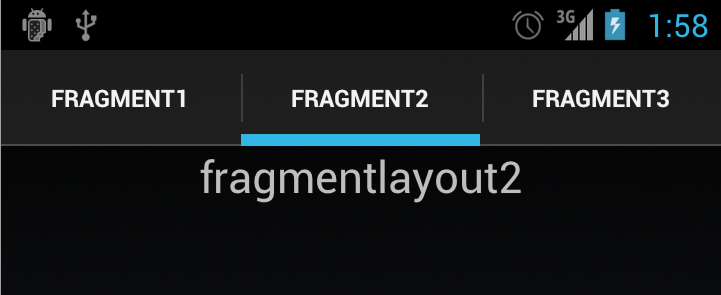
仿照Android4.0拨号界面实现分页的界面,如下:




1、ViewPager是安卓的扩展包,可以从源代码out/target/common/obj/JAVA_LIBRARIES /android-support-v13-intermediates/classes.jar拷贝,注意是android-support-V13而 不是android-support-v4,因为Activity中getFragmentManager()返回的 android.app.FragmentManager对象,而v4中FragmentAdapter的构造函数参数类型 android.v4.Fragmentmanager,所以你懂的,不兼容,而v13完美兼容。
Jerikc:
jar包所在位置是\android-sdk\extras\android\support\v13\android-support-v13.jar
当然在v13目录下,有一个Support13Demos,大家可以用来学习参考!
步骤如下:
1. launch eclipse --> File --> New --> Project --> Android Project --> Create project from exist source -->
Browse... --> android-sdk_r15-linux--> extras --> android --> support --> v13 --> samples --> Supported13Demos --> OK
2. 选中项目Support13Demos --> 右击 --> Properties --> Java build path --> Libraries --> Add external JARs.. --> android-support-v13.jar --> OK
2、main.xml布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/acti_frame">
<!-- 此处需要给出全路径-->
<android.support.v4.view.ViewPager
android:id="@+id/viewpagerLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>ps:ViewPager加上全路径
3、自定义3个Fragment,Fragment在3.0推出,作用很多,使用方法推荐一个帖子
【eoeandroid索引】android fragment知识汇总
http://www.eoeandroid.com/thread-172624-1-1.html
Fragment的实现如下:
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View root = inflater.inflate(R.layout.fragmentlayout1, container, false);
return root;
}
}其中动态加载的布局fragmentlayout.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="fragmentlayout1"
android:textSize="22sp"
android:gravity="center"
/>
</LinearLayout>Fragment2和Fragment3的实现和1雷同,就不贴出来了
4、Activity中使用ViewPager和Fragment,代码如下:
public class FragmentViewPagerTestActivity extends Activity {
private final static String TAG = "FragmentViewPagerTestActivity";
private final PageChangeListener mPageChangeListener = new PageChangeListener();
private ViewPager vp = null;
private final int TAB_INDEX1 = 0;
private final int TAB_INDEX2 = 1;
private final int TAB_INDEX3 = 2;
private final int TAB_INDEX_COUNT = 3;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
findView();
initView();
vp.setOnPageChangeListener(mPageChangeListener);
setupFragment1Tab();
setupFragment2Tab();
setupFragment3Tab();
getActionBar().setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
getActionBar().setDisplayShowTitleEnabled(false);
getActionBar().setDisplayShowHomeEnabled(false);
}
private class PageChangeListener implements OnPageChangeListener {
private int mCurrentPosition = -1;
private int mNextPosition = -1;
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
final ActionBar actionBar = getActionBar();
if(mCurrentPosition == arg0) {
Log.e(TAG , "Previous posion and next position is same");
}
actionBar.selectTab(actionBar.getTabAt(arg0));
mNextPosition = arg0;
}
public void setCurrentPosition(int position) {
mCurrentPosition = position;
}
}
private TabListener mTabListener = new TabListener() {
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft) {
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft) {
if(vp.getCurrentItem() != tab.getPosition()) {
vp.setCurrentItem(tab.getPosition(),true);
}
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
}
};
private void setupFragment1Tab() {
Tab tab = getActionBar().newTab();
tab.setText("Fragment1");
tab.setTabListener(mTabListener);
getActionBar().addTab(tab);
}
private void setupFragment2Tab() {
Tab tab = getActionBar().newTab();
tab.setText("Fragment2");
tab.setTabListener(mTabListener);
getActionBar().addTab(tab);
}
private void setupFragment3Tab() {
Tab tab = getActionBar().newTab();
tab.setText("Fragment3");
tab.setTabListener(mTabListener);
getActionBar().addTab(tab);
}
private void findView() {
vp = (ViewPager) findViewById(R.id.viewpagerLayout);
}
private void initView() {
android.app.FragmentManager fm = getFragmentManager();
vp.setAdapter(new MyViewPagerAdapter(fm));
}
public class MyViewPagerAdapter extends FragmentPagerAdapter {
public MyViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
switch(arg0) {
case TAB_INDEX1:
return new Fragment1();
case TAB_INDEX2:
return new Fragment2();
case TAB_INDEX3:
return new Fragment3();
}
return null;
}
@Override
public int getCount() {
return TAB_INDEX_COUNT;
}
}
}
来源:oschina
链接:https://my.oschina.net/u/172402/blog/88213