前言:
Three.js 是一个封装了 WebGL 接口的非常好的库,简化了 WebGL 很多细节,降低了学习成本,是当前前端开发者完成3D绘图的得力工具,那么今天我就给大家详细讲解下 Three.js 中各种光源的区别和引用场景。
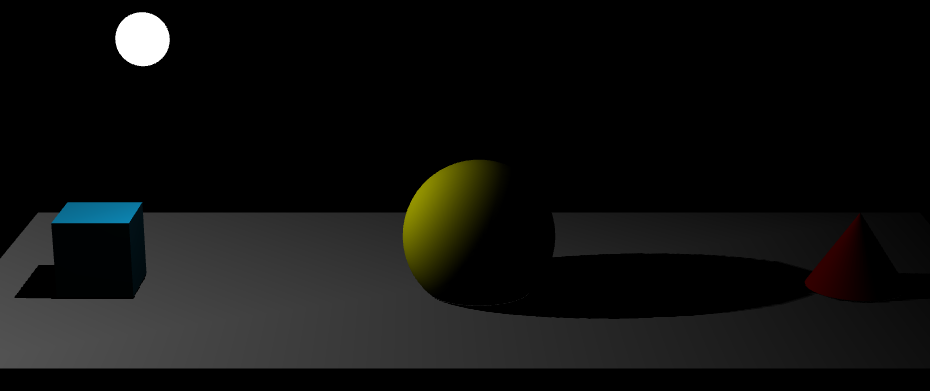
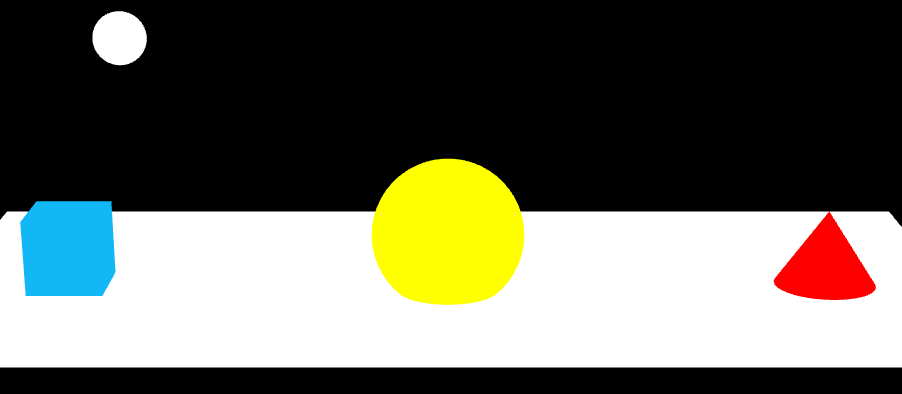
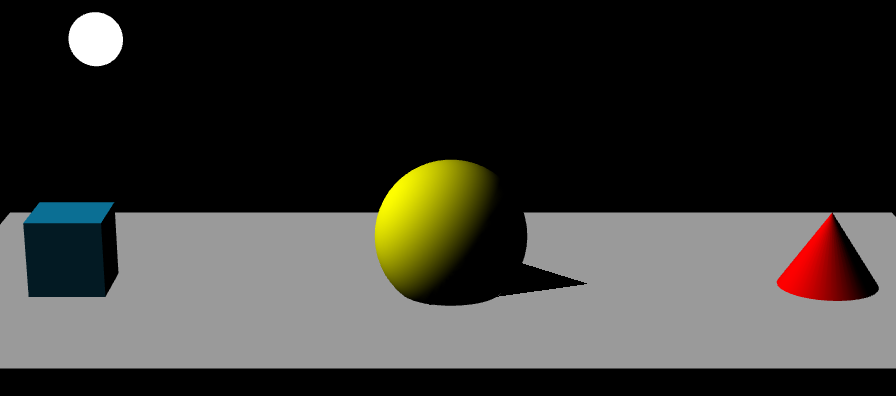
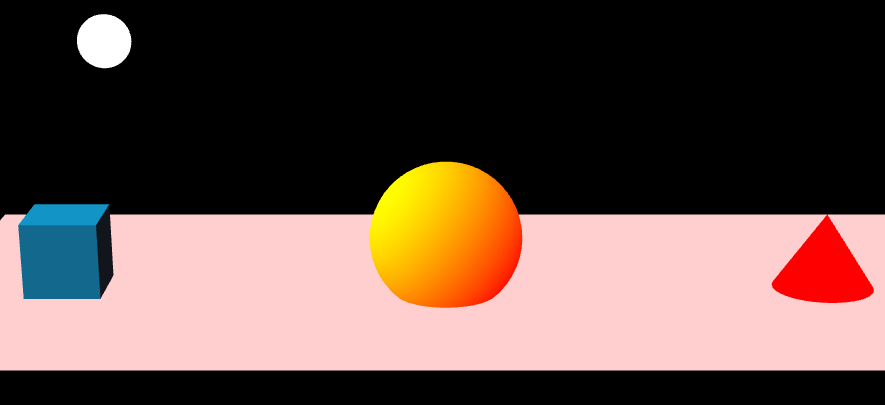
为了更加直观的展示不同光源的特性,我特意做了一个 demo 通过动画来区别不同类型光源的特性,demo 中会展示点光源,环境光源,平行光源,半球光源,聚光灯光源五中光源的特性,为了能够直观体验光源移动过程中物体受光源的影响和光源位置,所以在光源的相同位置增加了一个白色的球体来指示光源的位置,demo中物体材质统一使用 MeshLambertMaterial 材质,demo 效果图如下:

预览地址:深入理解Three.js中光源
1、点光源 PointLight
点光源从一个点向各个方向发射,实际情况中可以理解为灯泡发出的光,可以将物体的阴影投射出,光源开启阴影通过设置 castShadow = true。一个简单的创建点光源的代码如下:
1 var light = new THREE.PointLight( '#ff0000', 1, 100, 2 ); 2 light.position.set( 50, 50, 50 ); 3 light.castShadow = true; 4 scene.add( light );
上述代码中 new THREE.PointLight() 用于创建点光源,该方法中有四个变量,依次是 color , intensity , distance , decay 。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
intensity :(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。
distance :这个距离表示从光源到光照强度为0的位置。 当设置为0时,光永远不会消失(距离无穷大)。缺省值 0,可以设置任意非负数。
decay :沿着光照距离的衰退量。缺省值 1。 模拟现实世界光衰减只需要设置 decay 值为2便可。

2、环境光源 AmbientLight
环境光会均匀的照亮场景中的所有物体,该光源无法投影物体的阴影,因为环境光源是没有方向的,一个简单的创建环境光源的代码如下:
1 var light = new THREE.AmbientLight( '#404040', 1 ); 2 scene.add( light );
上述代码中 new THREE.AmbientLight() 用于创建环境光源,环境光源比较简单,创建方法中只需要两个变量,依次是 color , intensity 。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
intensity :(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。

3、平行光源 DirectionalLight
平行光是沿着特定方向发射的光,这种光的表现像是无限远,从它发出的光线都是平行的,常常用平行光来模拟太阳光的效果, 太阳足够远,因此我们可以认为太阳的位置是无限远,所以我们认为从太阳发出的光线也都是平行的,平行光源可以映射物体的阴影,通过设置castShadow = true 来实现,一个创建平行光源的代码如下:
1 var directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 ); 2 scene.add( directionalLight );
上述代码中 new THREE.DirectionalLight() 用于创建平行光源,创建方法中只需要两个变量,依次是 color , intensity 。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
intensity :(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。

4、半球光源 HemisphereLight
半球光源直接放置于场景之上,光照颜色从天空光线颜色颜色渐变到地面光线颜色,半球光不能投射阴影,一个创建半球光源的简单代码如下:
1 var light = new THREE.HemisphereLight( '#ffffbb', '#080820', 1 ); 2 scene.add( light );
上述代码中 new THREE.HemisphereLight() 用于创建点光源,该方法中有四个变量,依次是 color , groundColor , intensity。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
groundColor: (可选参数) 地面发出光线的颜色。 缺省值 0xffffff(白色),不支持 rgba 格式颜色。
intensity:(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。

5、聚光灯光源 SpotLight
聚光灯是从一个方向上的一个点发出,沿着一个圆锥体,它离光越远,它的尺寸就越大,聚光灯光源可以映射物体的阴影,通过设置 castShadow = true 来实现,一个创建聚光灯光源的代码如下:
var spotLight = new THREE.SpotLight( '#ffffff', 1, 100, Math.PI / 4, 0.1, 0.1 ); spotLight.position.set( 100, 1000, 100 ); spotLight.castShadow = true; spotLight.shadow.mapSize.width = 1024; spotLight.shadow.mapSize.height = 1024; spotLight.shadow.camera.near = 500; spotLight.shadow.camera.far = 4000; spotLight.shadow.camera.fov = 30; scene.add( spotLight );
上述代码中 new THREE.SpotLight() 用于创建点光源,该方法中有四个变量,依次是 color , intensity , distance , angle , penumbra , decay。
color :(可选参数)) 十六进制光照颜色。 缺省值 0xffffff (白色),不支持 rgba 格式颜色。
intensity :(可选参数) 光照强度。 缺省值 1,值越大光照越强,实测最小值为0,最大值不限。
distance :这个距离表示从光源到光照强度为0的位置。 当设置为0时,光永远不会消失(距离无穷大)。缺省值 0,可以设置任意非负数。
angle:光线散射角度,最大为Math.PI/2。
penumbra:聚光锥的半影衰减百分比。在0和1之间的值。默认为0。
decay :沿着光照距离的衰退量。缺省值 1。 模拟现实世界光衰减只需要设置 decay 值为2便可。

6、平面光光源 RectAreaLight
平面光光源比较特殊,后续会单独进行说明。

